Day 4 of my advent calendar of simple #H5P examples, in. Glow Blogs. A wee game for primary school pupils every day till Christmas.
Tag: glowblogs
How I use Glow Blogs in my classroom
As I approach my retirement from class teaching, I thought it might be worth making some notes about how I use Glow Blogs1 in that role2. I’ve been using blogs in class since 2024. A lot of what follows is obvious stuff but there may be a nugget or two.
Class Blog
My current class site is the Banton Biggies – The Tallest Class in Banton Primary
This is principally a way of keeping a record of some of the more interesting things we have been doing. Informing parents and any one else interested.
When I started running a class blog, back in 2004, I had pupils doing most of the posting. A rota of pupils who posted about the previous day’s learning. I now focus on my pupils posting to their e-portfolios and some project work. I do all of the posting, I do give some ‘pupil voice’ lift quotes from the classes e-portfolios and exit tickets.
Surprisingly I now find it harder to organise rotas and give individuals time for posting than I did before CfE.
I post a lot more video now than I used to. Most via YouTube. These are often just concatenated photos that I take or short videos the pupils have created or a combination of both. I don’t spend much time editing these, using Snapthread or iMovie, Magic Movie.
I use the WordPress block editor for most things. I try to use featured images, limited number of photos in galleries with some single images. I use the quote block quite often to add text from the pupils.
I use the Embed Plus for YouTube plugin to post YouTube videos. This allows me to avoid suggested videos at the end of play. I needed to get a YouTube API key, which was a bit of a faff, but only had to be done once. The videos are unlisted in YouTube as recommended by North Lanarkshire council.
I seldom use any other blocks. I use slash, /, and start typing the name of the block to insert blocks quickly.
I find the class blog very useful for gathering information about some activity or concept that class have been involved in. I can use separate pages to gather posts on a particular topic or project. for example, I’ve posted a lot about our MakerSpace so have a page for that. There I used the Query Loop Block to gather the relevant posts and the Embed Plus to show a YouTube playlist.
Tags and categories allow me to quickly pull together evidence if asked for. Search lets me aid my failing memory to repeat lessons from a few years back or remember ideas to share.
I know that blogs are a bit more difficult to post to that X/Twitter. Twitter became the go to way to share classroom activity (maybe not so much now). I’ve found time & again that blogs are more powerful and useful. I can’t imagine teaching without one.
Homework
I post homework grids to my class blog as well as providing them physically.
e-Portfolios
My class make use of individual e-Portfolios for keeping a record of some of their learning. At one point the council encouraged schools to use them with all upper primary pupils to produce profiles. I use them to track targets and record learning in a slightly less formal way. Since I teach multi-composites some of my primary sevens have had quite impressive sites.
Hopefully some experience of using the most popular app to create website, WordPress will do some good too.
Project sites
This lists and classifies the creatures we have seen in the playground or our outdoor learning trips to the woods. It has been running for just over a year and I just made it public. The site is organised around the classification of animals. So we are learning about that, lifecycles and some WordPress skills.
This site is being made by the children in the Banton Biggies class of Banton Primary. They are using it to practise their research and writing skills. The information is gleaned from the internet and we try to acknowledge sources appropriately. We may make mistakes and will try and correct them over time. Always a work in progress.
Podcast
My class occasionally creates an episode for the BBP, this has turned out to be about two episodes a year. In my previous school we tried for a podcast once a month, but that was a lunchtime club. Currently my whole class is involved. We use it as an opportunity to explore, writing, collaboration and talking (more).
I’ve posted a lot about podcasting here, for example: More Classroom Podcasting & More Podcasting in the Classroom thoughts
Learning resources
I keep a site as a resource site for my class: Banton Buzz – Challenges, Links and Tasks for the Banton biggies. At first I tried to organise it. Now I mostly give the class links to posts and projects on the site. This means a lot of the content is not easily discoverable. I use H5P a lot (hundreds) on the site to create quizzes and activities. The vast majority of the content here goes along with the NLC spelling program for second level. But I’ve experimented with a lot of other H5P content types, e-portfolio starters, video embeds and experiments.
Exit Tickets
I’ve got blog of this name where I post short exit ticket style questions and pupils post comments. I use this as an occasional alternative to post-its and other plenary tools. I am not sure that I recommend it for anyone else, but as I am pretty familiar with the system I can quickly post a question on the fly and pop up a QR code onto our Apple TV or airdrop a link.
Scratching the Surface
It was over 20 years ago when I started using Blogs in my primary classes. I feel I’ve just scratched the surface of what is possible. It is one thing I would certainly recommend to my fellow teachers as being worth the extra workload.
- Glow Blogs are WordPress blogs provided to Scottish Educators by the government via Glow. Glow is Scotland’s national digital learning platform provided by Scottish Government and managed by Education Scotland. ↩︎
- Slight caveat, I work part-time as Product Owner for Glow blogs, so have a bias. I did start blogging in class before Glow and before Glow adopted WordPress Blogs. ↩︎
WordLand is where we start to boot up a simple social net using only RSS as the protocol connecting users. Rather than wait for ActivityPub and AT Proto to get their acts together. I think we can do it with feeds and start off with immediate interop without the complexity of federation. I call it the feediverse. It’s not a joke, although it may incite a smile and a giggle. And that’s ok
Scripting News: Saturday, February 22, 2025
Feediverse, what is not to like! WordLand, I’ve tested for a while. Something like that might be a good fit for Glow Blogs. A simple posting interface for busy teachers. See also pootlewriter.
Glow Blogs – Site Editing Adventure

Recently I saw a post on Doug Belshaw’s Thought Shrapnel pointing to a nice 3 column layout for a blog.
Doug wondered :
If you’re reading this and know of a similar blog theme, on any platform, could you let me know?
I thought it would be possible to use the Site Editor on a WordPress block theme and left a comment.
I’ve been watching quite a few WordPress videos from Jamie WP. I especially like his Remaking Famous Websites playlist. So I thought it might be possible to make a WordPress site that looked a bit like garry.net.
Jamie does these in 30 minutes. This took me longer, but I’ve not a whole lot of experience with the site editor. I decided to use Glow Blogs. It is free and easy for me to set up a site there. I serve as part time product owner so this is good practise. The disadvantage is that I can’t install any extra plug-ins or add any custom css1. Glow Blogs also runs a version or so behind WordPress.org.
I only did enough to see where I could go easily. I didn’t attempt to match styles or other features.
I got as far as Three Columns, this is not finished or polised but I managed:
- 1. a home page with some static content and a left hand navigation.
- a posts page with the same left hand column. A second column listing the posts and loading the latest post in the third column.
- finally a single post page with the same first two columns. The post tapped or clicked in the second column showing in the third.
To do this I created three page templates2. All are inside columns. All have the same first column. So I made that one as a pattern3. The second column is used twice, so I made another pattern for that. This stopped me having to fix the same thing in different places. I think this is the right approach.
I’ve ignored mobile and other possible pages. I didn’t touch archive, views for categories and tags for example . My aim was to spend a couple of hours on this.
I had trouble with a few things.
- I had edited the Front Page Template, which should be used for the posts page. This didn’t show up. When I edit the posts page and then edit the template I see my 3 column. Unfortunately the live page still uses the old template. So given my time limit I just made another page to act as the posts page and made an ‘All posts’ template for that. This has a query loop in the second column, acting as an index for the posts.
- The second column on the Posts & single post page should ideally scroll all of the posts. Probably inside a fixed height block with lazy load.
- I think I should have used Template parts when I used patterns. but the result seems the same.
- I am not sure how to hilight the posts selected in the second column. garry.net does this nicely.
- I enjoyed poking around in the site editor. I can see the potential for creating different types of site. I am not convinced that access to the Site Editor alone would make much differences to busy teachers with a lot on their plate. Most Glow Blogs stick with the default theme. I am beginning to see how patterns and templates could make things easier for folk.
- WordPress multi-sites do not automatically support custom css. The Jetpack plugin used to do this but not anymore. I hope it will be added back in. ↩︎
- Well I did that finally, I made lots of mistakes first. ↩︎
- Again I did that a more than a few times. I think this should have been a template part rather than a pattern. ↩︎
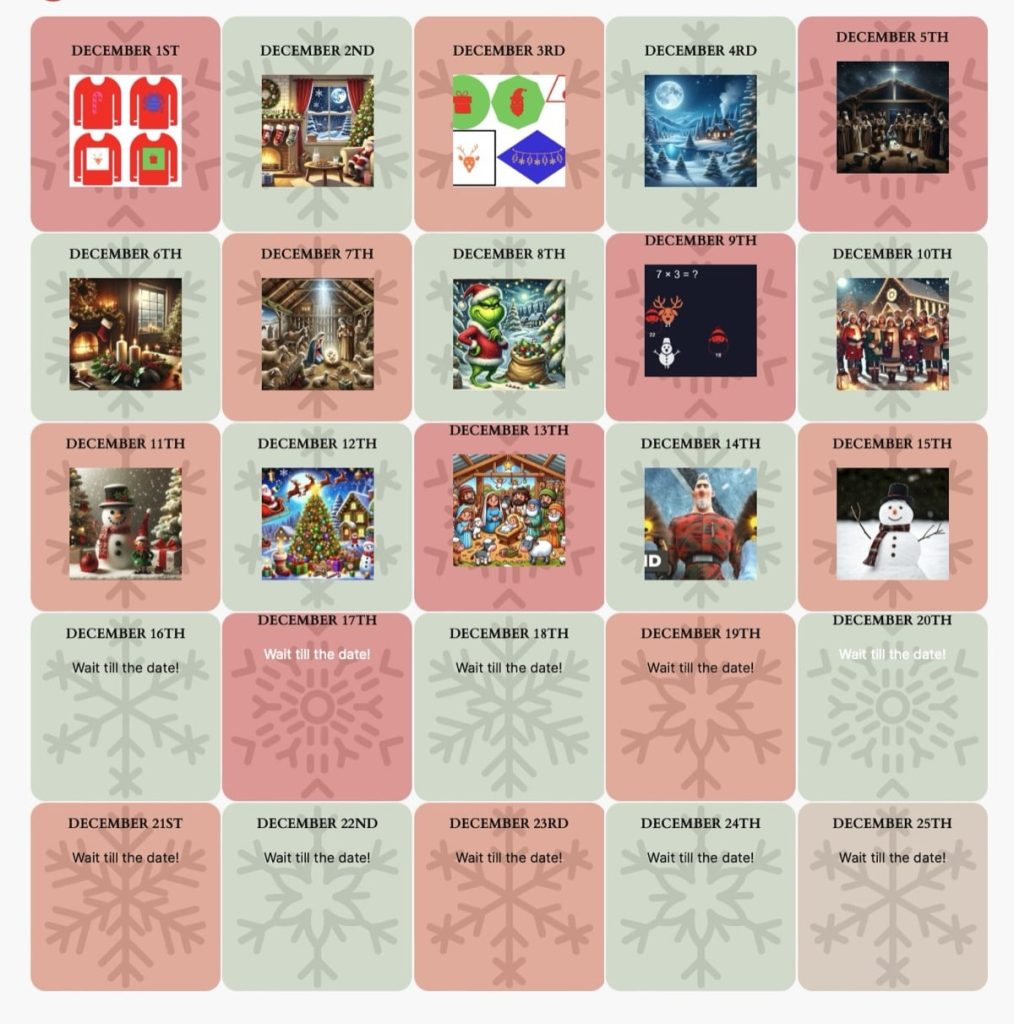
H5P Christmas Advent in Glow Blogs
The Advent calendar in Glow Blogs has now 15 wee activities for mid-upper primary. 5 minutes of Christmas fun or a brain break for each day. New ones appear at 1 minute past midnight.
I have learnt a bit about the Site Editor when making the Calendar page. I used the new, to Glow, Grid Block. Each grid contains a group with a display post shortcode. The Display posts plugin allows me to show a thumbnail for the post published on a particular day. If there are no posts it just shows text of my choice. In this case ‘wait for the date’. The posts are queued up by scheduling.
There is an Advent Calendar in H5P itself, but I like the display post approach.
Each post has a simple H5P activity. Matching games, quizzes and the like.The Site Editor in Glow blogs is a really powerful tool for creating different looks. I’ve enjoyed testing the cover block a bit this weekend.
Glow Blogs Advent 24
I’d be delighted to hear from others using H5P in Glow Blogs and am alway interested to talk to anyone about these topics.
Listened to WordPress in Education
Listened to Episode 85: WordPress in Education – WordPress News on the WordPress Briefing.
This episode covers some suggested uses of WordPress in Education. I was please to hear it was not concentrating on tertiary education. The host Josepha Haden Chomphosy (Executive Director of the WordPress project!) gave some good reasons for using WordPress in schools. She also talked about the learning resources in WordPress. I am certainly starting to link to and embed these more in the help for Glow Blogs.
The show notes point to the Uganda Website Projects Competition 2024 – Problem Solving with WordPress. I feel a little bit jealous. I wonder if something of the sort could be done in Scotland?
I, obviously, believe the blogs & WordPress have a lot of offer education. There are three main components of Glow, Google Workspaces, MS 365 & Glow Blogs. Google & MS have a lot of onboarding and help aimed at schools. I wonder if a project of this sort could exemplify the use of WordPress.
Subtitling with Aiko
I’ve mentioned the app Aiko a couple of time. Until now I’d used it to transcribe podcasts to quote. Today noticed that it could export transcriptions as subtitle .srt files and I gave it a couple of wee videos that I had to remove1 from the Glow Blogs2 help site to comply with accessibility guidelines. Suffice to say I was very impressed with the results. Aiko is free and available for mac and iOS. Cute icon too.

A Term on my Class Blog
I’ve now been running blogs with & for my classes since 2005. I still find them a really useful tool for teaching and learning. The focus and content has changed continually over the years.
Back in the noughties I was keen on having my class blog kept up by pupils (archive.org link).
I find this harder to organise now, not sure if it is my age, the demands of the curriculum or something else. Pupils in my class now post to their e-Portfolios1 and add pieces of work to the class blog which I collate into posts. I also pinch quotes from their e-portfolios for the class blog2.
Like my own blog here I still find my class blog a great resource to remember & review. Of course it is a curated view. Much depends on what I am finding most interesting at the time. I both enjoy reading back and use it as a tool when asked for feedback or a record of some sort.
I was somewhat cheered up by Matt Mullenweg’s birthday. Sometimes it feels like WordPress is focused on content management. Matt’s post show that blogging is still loved.
While content management is a main focus of Glow Blogs my love is blogging. I still think we are only scratching the surface of the use of WordPress in school3.
Posts Last Term (Oct 2023 – Dec 2023 on my class blog )
- Autumn Haiku
- HALLOWEEN MAGIC
- Banton Mill
- Arcade Fun
- Steady Hands Stage 1
- New Podcast out BBP episode 8
- Outdoor Learning Day
- Steady Hands Stage 2
- ScribbleBots
- Christmas Challenge
- Glow Blogs – WordPress blogs for Scottish Education ↩
- example of quote collection↩
- H5P for example ↩
Just updated WordPress and I really like the Footnotes Block. I’d been hand rolling these here using TextMate.
I am beginning to like the block editor more. I’ve been testing on an updated for Glow Blogs. And started my class using it on their e-Portfolios today.