
A while ago I blogged about adding some functionality to glow: Glow Kludges, in a fairly crude way. This technique for embedding players for audio and video content into glow semi- automatically has proved useful to several teachers and classes and in a few groups I’ve created.
I’ve managed to refine some of this a bit recently for both audio (mp3) files and some video formats, this is one of the improved techniques.
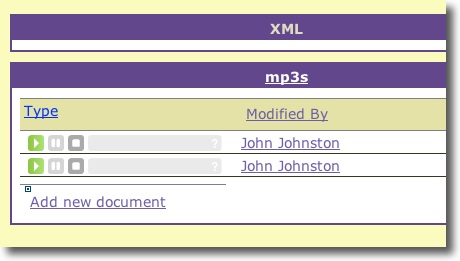
Again the idea is to replace a link to an mp3 files in a glow document library with an embedded Flash player. This avoids users having different behaviours when clicking on a link to an mp3 depending on their operating system, browser and settings
We use 2 JavaScript libraries jQuery and the jQuery SWFObject Plugin and a small fragment of code, links to the libraries (jQuery is hosted by google and can be loaded from there, I’ve uploaded jQuery SWFObject to some glow webhosting space) and the Dewplayer Flash mp3 player.
The links to the libraries and code are put in a glow xml webpart:
//first link to the 2 libraries
<script type = "text/javascript"src = "http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" > </script>
<script type = "text/javascript"src = "http://publicwebsites1.glowscotland.org.uk/jjjs/jquery.swfobject.min.js" > </script>
<span style="color:#0080FF">// now replace links to mp3s with flash player</span>
<script type = "text/javascript "charset = "utf - 8 " >
$(document).ready(
function() {
// href$=.mp3 is the selector finds all links to mp3 files
$('a[href$=.mp3]').each(function() {
audio_file = $(this).attr('href');
$(this).flash(
{
// dewplayer.swf is the flash document hosted in a glow webhosting site
swf: 'http://publicwebsites1.glowscotland.org.uk/jjjs/dewplayer.swf',
// these arguments will be passed into the flash document
flashvars: {
mp3: audio_file,
},
height: 20,
width: 200,
}
);
//we need to stop the link to the file working
this.onclick = function() {
return false;
};
}
);
});
</script>
Basically with the above snippet of code in an xml webpart any links to mp3 files on a page will be converted into a flash player. The xml webpart can be hidden by setting its titlebar to none. When pupils upload mp3 files into a document library on a page the flash players will be embedded.
jQuery is an extremely powerful javascript library that is easy to use by folk like me with very limited JavaScript knowledge and very useful for adding functionality to glow.
By the By anyone interested in altering glows appearance should check out the Consolarium group, Charlie Love has sorted out how to apply a custom theme to the pages there and posted an explanation and resources on his blog.

Before August 2014 I used disqus for comments, so this form shows up on older posts.
blog comments powered by Disqus