 I take a lot of screenshots. Mostly I use the standard mac keyboard shortcuts or the home + sleep buttons on iOS or less frequently the snipping tool on Windows. These are all covered on How to take a screenshot. I find the mac ones to be the best for general purposes, lots of options at your finger tips.
I take a lot of screenshots. Mostly I use the standard mac keyboard shortcuts or the home + sleep buttons on iOS or less frequently the snipping tool on Windows. These are all covered on How to take a screenshot. I find the mac ones to be the best for general purposes, lots of options at your finger tips.
Occasionally I’ll use other tools:
webkit2png a command line tool if I need to get a lot of webpage screens quickly or to do some automation.
Paparazzi a mac app gets images of full pages including the off screen sections.
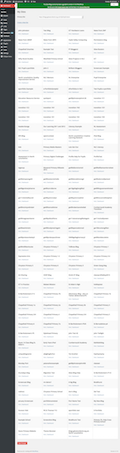
Firefox’s Developer Toolbar is a new one to me. The Developer Toolbar gives you command-line access to a number of developer tools from within Firefox. One of the things it does is take screenshots, which can be of full pages. I used it to take this screenshot of the Glow Blogs Sites page (resized for display here).
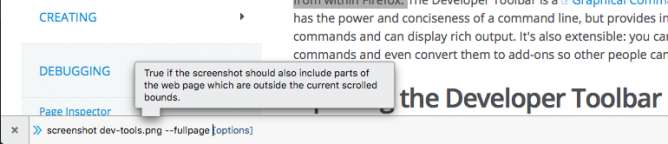
To use the firefox tool you open the Developer tools (Shift-F2) and this opens a wee box at the bottom of the page where you type commands. For example
screenshot dev-tools.png --fullpage
Will save a png of the full pages into your downloads folder, the file will be named dev-tools.png


Mentions