Given I want a nice gentle start for my class this session I thought we would play with Vedic Squares. I was reminded of these and their possibilities from a tweet I’d bookmarked from Blair Minchin.
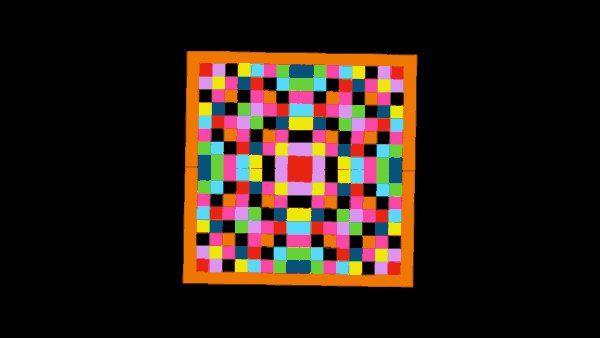
We started on Last Thursday making multiplication grids then vedic squares, making patterns by joining the same numbers with lines.
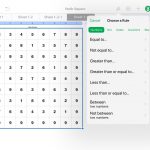
The next day we recreated the grids in Numbers. I then explained conditional highlighting so that the class could colour the grid. They were fascinated by both the process and the results. The Gallery below steps through the process.
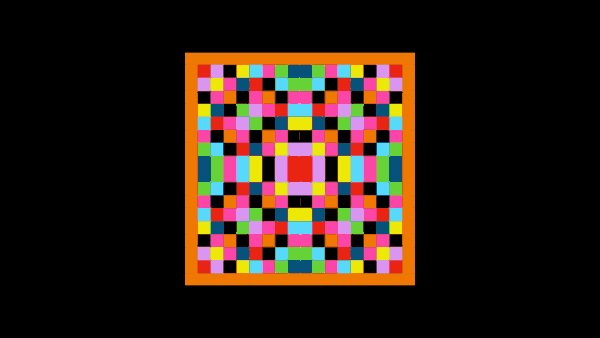
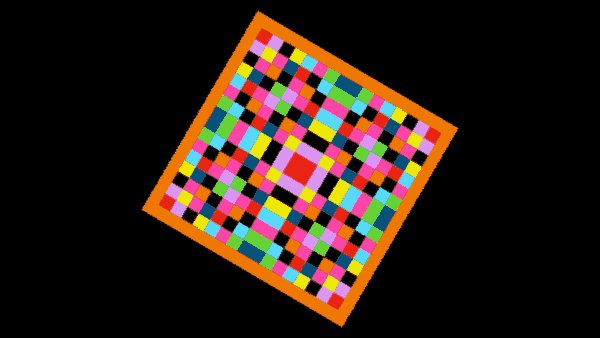
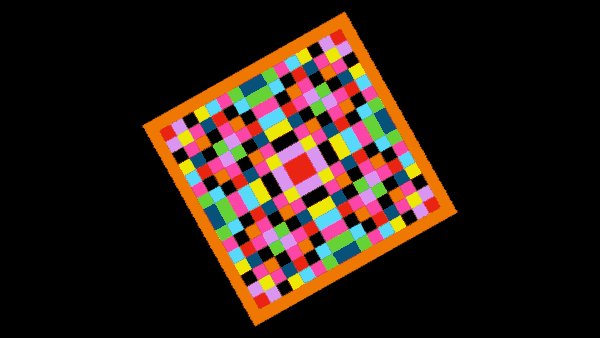
The next step was to screenshot the grids and place them in keynote to duplicate and create symmetrical patterns. At this point some of the class started animating their patterns to rotate madly in keynote. At that point gifs became obvious;-)
Here is the process in Keynote.
For a gif purist like myself Keynote gifs are a bit off. Very big files indeed. This got a little better after I explained that they didn’t need 999 rotations for a gif, one would do. Getting rid of any easing in the rotation and any delay in the export gives a straightforward rotation.
A quick screencast of rotation settings and gif export:
I particularly enjoyed the excitement as the class saw the conditional highlighting in action and then that the animation step was suggested by the pupils. There is still a lot to explore around both the patterns and processes. I hope that the class will further explore both, opening up links to maths, R.E. and art.
Although we used iPad, Apple Numbers and Keynote I am sure you could do the same with Excel & PowerPoint.