<sup>3</sup>/<sub>8</sub>
3/8
Tag: html
Hi Aaron,
Thanks for this, a useful replacement for Mozzila’s x-ray for learning, teaching and playing with the web.
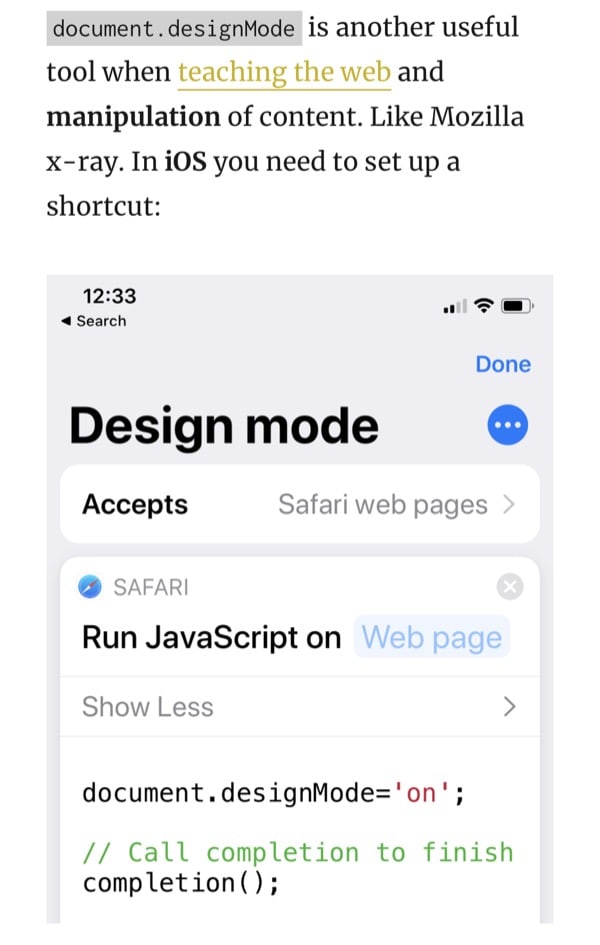
I wondered about using this on iOS and found I could make the simplest of shortcuts.

document.designMode='on';
completion();
I’ve not used a shortcut for running JavaScript in mobile Safari before so useful to learn about completion()
Thimble by Mozilla – An online code editor for learners & educators.
Source: Thimble by Mozilla – An online code editor for learners & educators.
Thimble gets a nice update. Here is the quickest webpage I could make: Kicking the Thimble.
You can now upload files, css, image, javascript ect and create & edit multiple files. Code completion seems a lot better to me too. It grumbles about Safari s oI switched to chrome which is recommended along with FireFox.
Obviously useful for learning to create webpages.
Here’s iterating at you, Chad
Week two of the teachtheweb mooc starts with a challange: Explore the awesome makes from last week, choose one, and remix it.. At lunch today I though I’d take a very quick stab at this using Chad’s Webmaker Profile, as Chad is a fellow ds106er and I though he would enjoy the play.
The First shot
Given I was on my lunch break, I though I’d just flip the profile: Chad’s Webmaker Profile. I went to Chad’s original profile and added edit after the url, this opened thimble for me to edit his profile. I know that you can flip, turn and rotate elements of a webpage via the css transform. A quick google and I came up with:
transform: rotateY(0.5turn);-webkit-transform:rotateY(180deg);
This rotates content 180 degrees around the y axis. I added it to the css section in thimble, changing this:
body { font-family:Open Sans, "Helvetica Neue", Helvetica, sans-serif;width:1000px;margin:0 auto; }
to this:
body { font-family:Open Sans, "Helvetica Neue", Helvetica, sans-serif;width:1000px;margin:0 auto; transform: rotateY(0.5turn);-webkit-transform:rotateY(180deg);}
I think you need to use both transform: rotateY(0.5turn) and -webkit-transform:rotateY(180deg) to get cross browser support, but I might be wrong.
Quite please with 3 minutes work I posted to the G+ Community.
Looking out
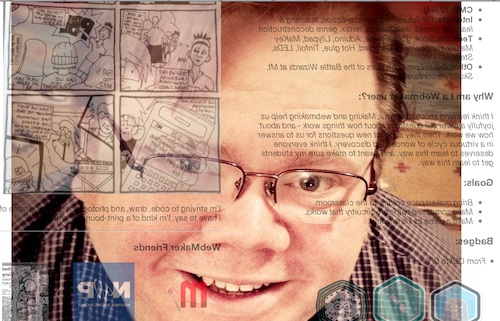
Between a comment and an image I made for ds106 a while back, I started thinking about the page being a view out of the computer, so it should be looking at Chad:Chad’s Webmaker Profile.
On this edit, I’ve added Chad’s photo, hotlinked from his g+ images as a background image. All this took was adding a wee bit nmore css to the body:
background-image:url('fullimageURL.jpg');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
In the bloc above I’ve shortened the url, I used the full url to the image. The code first adds the iamge as a background to the page, ensures it does not repeat, fixes the position to the window and lastly centres it.
Itterating
What is probably irritating for my fellow MOOCers is that I am posting these and as I post geting more ideas, this means a lot of space is taken up on the G+ group.
As I post the last one, I irritate myself as the background picture does not fill the screen. Google again and I get this:
webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover;
All 4 lines do the same thing for different browsers.
I also notice a new post with an audio mashup, this reminds me of Freesound where I find: Freesound.org – “computer-noise_desktop_quadcore_2009.wav” by matucha, I know Freesound supply low quality mp3 and ogg files so add an audio tag to my page, just after the body tag:
<audio autoplay> <source src="http://www.freesound.org/data/previews/160/160465_739478-lq.ogg" type="audio/ogg"> <source src="http://www.freesound.org/data/previews/160/160465_739478-lq.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
As I don’t have any controls in the tag, the player does not show, but autoplay gets it going when the page loads.
Finally I remember that Chad suggested a gif, so I download his image and make a gif of him rolling his eyes. Upload that to google and hotlink instead of the original jpg as a background. finally I have: Here’s iterating at you, Chad, I had to save twice as I needed to attribute the audio which is share under a Creative Commons — Attribution 3.0 Unported — CC BY 3.0 license.
So here is the Final version:
Here’s iterating at you, Chad.
Musing about Making
So like a lot of the things that I do for fun, this sort of bumbled along with one shot leading to the next. What was great about doing this inside the #teachtheweb community was there were lots of ideas to bounce off. This blog post was started after a comment on the final link I posted. Does that make this connected learning?
One of the lovely things about html is, if you know sometinhg is possible the method is just a quick google away. I wonder if that makes web editing a more accessable way of encouraging creativity?
Thimble thoughts
I’ve made between 6 and 10 experiments with Mozilla Thimble now, which makes me an expert![]()
I’ve found it a wee bit slow on older computers, so I’d think about that before using it in a class.
The split screen view is really good for seeing the changes made to the code take effect. I would however like the option of a tabbed screen so that I could see the whole of the preview without needing a huge screen. I’d also like the forthcoming ability to re-edit a page rather than having to save with a new url. The trail of urls is good for reviewing the process and blogging about it.
I would also like thimble to keep a track of my creations, I am pretty sure I’ve lost track of a few.
The most powerful features of thimble are, for me the templates which have great comments and the way you can easily edit someone else’s creation.
iPads for learning to code?

Last Sunday in the Observer I was reading Why all our kids should be taught how to code and have been following with great interest the boos by Alan O’Donohoe (teknoteacher) Submitted to EDUtalk
I am also interested in the difference between digital literacy/ fluency and coding beautifuly described by Josie Fraser in response to Mr Gove’s surprising enthusiasm for coding SocialTech: Computer Science is not Digital Literacy:
It’s dismaying then, to see in a week where we are seeing a huge move forward in the promotion of technology and a fresh look at how ICT as a subject area is designed and implemented in schools, to see digital literacy being used as an interchangeable term for computer science skills.
With the introduction of iPads into the mix as a really powerful tool for curricular ict. I am also intrigued by the tension between this back to programming and the use of ict to support learning. Brief visits to the primary classes piloting 1-2-1 have been exciting and gone a long way to convincing me that this is an important direction for ict in education.
Although I hope the iPads are only for consumption myth has been put to bed I’ve been wondering if there are ways they can support programming in education. It has often been pointed out that the reluctance of Apple to allow apps that produce executable code will hinder their use for coding.
(As a primary teacher this is well out of my depth or experience but fun as a sort of thought experiment.)
Some of the efforts to enthuse pupils and others in coding have started with HTML, CSS and JavaScript. (Hackasaurus and the like links). I though that might be a good place to start.  I’ve blogged before about Textastic – Text, Code and Markup Editor with Syntax Highlighting – FTP, SFTP, Dropbox – for iPad, the web page title says most of it.
I’ve blogged before about Textastic – Text, Code and Markup Editor with Syntax Highlighting – FTP, SFTP, Dropbox – for iPad, the web page title says most of it.
a challenge of sorts
I though I’d give it a go and create a page or two with some sort of JavaScript stuff. To keep things nice and simple I thought I’d use the Dropbox functionality to publish the pages created to my Dropbox public folder. In a teaching situation this would avoiding FTP uploading.
templates and images
The first nice thing I noticed was that textastic supplies a few basic html templates which gets you off to a nice start. I created a folder in textastic then some files. Next I clicked on the globe to access my Dropbox. You see a listing of a local folder and one in Dropbox it is simple to transfer files back and forth. You can also pull images in from Dropbox to the textastic folder if you want to added images to your web page. This means a trip to the Dropbox app to add photos to that folder from the iPad photos.
I could not find an app on my iPad that would let me resize images where I could see pixels rather than manipulating with my fingers, but I am sure such an app exists.
auto complete
Textastic supports autocomplete in a TextMate like way type a < and say a p it pops a list of possible tags, selecte one and it is completed. The app then put the cursor in a good position, eg between the opening and closing tag of a paragraph to ready to type in the first parameter of a link. With more complex tags it wil select the first edit then tab through the other section indicated by a wee triangle:

update: the first image I uploaded Looked ok on the iPad but was unreadable on my desktop. I’ve replaced it. Image editing for blogging is a bit of a challenge on the iPad, but I am learning.
It was pretty simple to create a HTML page and link it to a CSS file in the same folder in textastic, easy to publish both to Dropbox. Textastic allows you to locally preview and it is easy enough to switch to Safari too.
JavaScript challenge
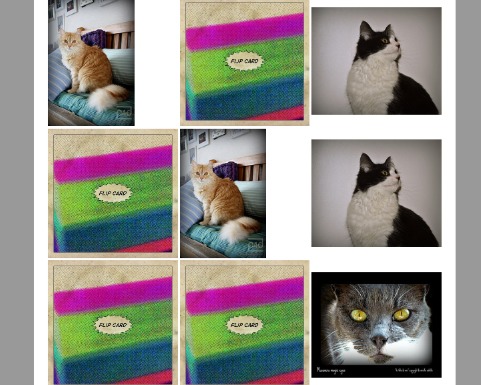
Since I know little JavaScript this should be a fairy realistic test of the iPad as a tool to learn coding. I decided to try assignment 3 from Mashups: Remixing the Web a course from New York University. The assignment was to create a lolcats memory game. I decided to make one with Flickr images. There are a few good hints in the assignment but I need to do a few things: look up JavaScript references on the web, preview and debug. Reference was easy to do by switching to safari and searching. Textastic supports preview and firebug. I also turned on the safari debug console. Textastic supports auto complete for JavaScript too.
The result is not a polished or complex piece of work, but I’ve stretched myself a wee bit. And managed to stick to the iPad throughout.
update a couple of tweets from @fraserspeirs who will know a lot more about this than me:

– Posted using BlogPress from my iPad
Location:Crow Rd,Glasgow,United Kingdom