I’ve been keeping half an eye on the digital commonwealth project since talking to David on Edutalk. Last weekend I was doing a little blogging about the project and taking a short walk or two. One of the many attractive aspects of the project is that it invites people to think about the word and concept of commonwealth. Coincidently I read, not for the first time, a newish sign on the path to Loch Humphrey.

This is an area I’ve started to really enjoy over the last few years. I feel it fits very well with my idea of commonwealth.
The start of the walk, by the gasworks, is about 15 minutes drive from Glasgow, and near public transport. It is popular, runners, mountain bikers, power walkers, ramblers of all shapes and sizes are there early to late. There is a fairly well graded track to the Loch if you need to keep your feet dry, or you can zig-zag the fields and moor. You will usually see a few wild flowers and the odd bit of wild life if you keep your eyes open. Once you are past the first hill the traffic noise stops. Out beyond the Loch it feels surprisingly isolated if you are early enough.
This seems to me to be a precious resource and although owned by farmers and the forestry commission (I guess), it feels as if some of the experience is part of our common wealth.
Mapping The Commonwealth
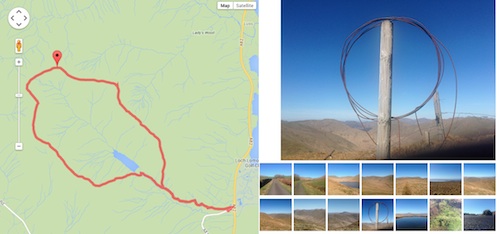
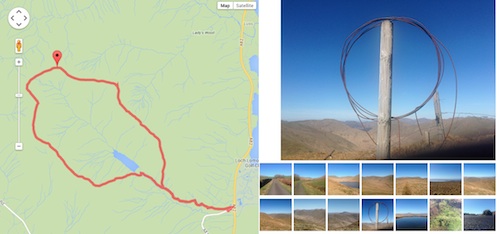
Over the years I’ve made efforts to record walks in various ways, posterous, fargo, and lots of map mashups. Recently I’ve had another go at this, this time trying to really simplify the workflow. I’ve ended up with a html template that uses a kml file produced by the Trails iPhone app and a flickr set. So to produce a page like this: Duncolm Mostly Floral I:
- Take a walk, record the track with trails, take some pictures.
- Stick the kml file in a folder in dropbox.
- Upload the photos to a new flickr set.
- Duplicate an html file, change the url of the kml file and the id of the flickr set.
- Write a couple of lines on notes in the html file.
I think this could be improved as a workflow with some sort of simple template. This would contain on separate line: A title; the flickr set’s id; the kml file and the notes.

I’ve been fascinated with sort of recording/notetalking/storytelling for a fair while now and it is sort of my unofficial ‘digital commonwealth’.
I continue to see that this sort of activity could be great fun in class and there many ways to mash up maps, words and images. Wouldn’t it be great if the new glow blog solution had a Geo-Rss plugin for fold to activate.
I’d recommend showing the digital commonwealth to your class, whatever age and stage and at least borrowing some of the ideas for using digital media, if you do not join in. If you do want to join in I believe there are still places for a few more schools to receive some support.
David tell me there is still room for a few more schools and you can get in touch via email or twitter: DigCW2014. They are particularly need schools in Borders, Angus, Perth & Kinross, W Lothian, Clackmannan, Stirling, W Dunbartonshire, East Ren, Renfrewshire.