I’ve blogged before about the wonderful Hmsg Spiral Map a project that combines video, audio and google maps into a mesmerising meditative experience.
Recently I noticed that iPhoto shows the location of videos as well as audio which got me thinking a wee bit. I checked out a few exif tools and found that the location was stored in exif data in the same way as photos.
I already had made some crude tools to map walks on google maps and made an odd foray into adding sounds to the photos: burn, so though I might be able to knit together some video and maps.
After a few false starts I manage to do this:
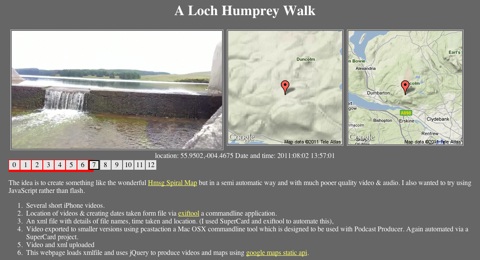
This is a webpage that shows a series of videos with a couple of maps pointing to the location the video was shot at. When one video ends the next is automatically loaded. You can jump around by clicking the numbers.It information: videos urls, locations and time shot is stored in an xml file, this is loaded by some javascript (jquery)

The list of movies and locations are loaded from an xml file that is a very simple list:
<item><file>loch_humprey_02.m4v</file><loc>55.9323,-004.4594</loc><dc> 2011:08:02 21:27:10</dc></item>
I though xml was a good idea as it would allow reuse to display the movie in different ways. As the movies are shown the location is used to show a couple of images using the google maps static api. This first Video Map Experiment was cobbled together using a couple of command line tools (pcastaction, built into Mac OS X and ExifTool by Phil Harvey). I am not knowledgeable about shell stuff but it can often help do interesting things and once you figure it out is easy to reuse.
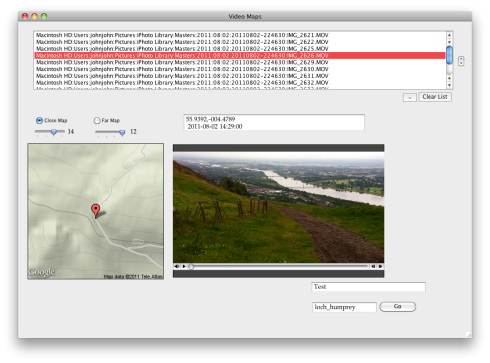
After a couple of tries I’ve made a Supercard project that sorts this all out, here is what I did to make the A Loch Humphrey Walk
- Take videos on iPhone
- Trim on iPhone
- import into iphoto
- Drag videos from iphoto on to a field in a SuperCard project I’ve made.
- Click a button on said project which:
- Asks me to choose a folder
- Gathers locations & date/time from the video files
- Makes a copy of videos in the folder, shrinking file size & dimensions (this take a few minutes)
- Creates an xml file & and index.html file in the folder to show videos

I then upload folder to server via ftp.
Getting the JavaScript stuff sorted out took me a wee while and quite a few wrong turnings, but it all seems to work on both Mac & Windows with FireFox, Safari or IE now. I started to write about the gory details in this post, but decided to split them off and I’ll put them up somewhere else sometime soon. I also hope to make the Supercard Project available for anyone who is interested. (If you want to see an early version let me know)
I hope this could be an interesting way to tell a story, record a trip or describe a place. I’d be interested to know what other folk think.


Before August 2014 I used disqus for comments, so this form shows up on older posts.
blog comments powered by Disqus