This is hopefully a useful tip for organising pupil created content on WordPress blogs like Glow Blogs.
Most of the content posed to blogs consists of posts or pages. Posts join the stream, pages are static generally accessed from menus.
This is another way to organise content that can be useful. Especially if several pupils are posting similar content at the same time. It helps organise that content and the early posters don’t get pushed away down the stream.
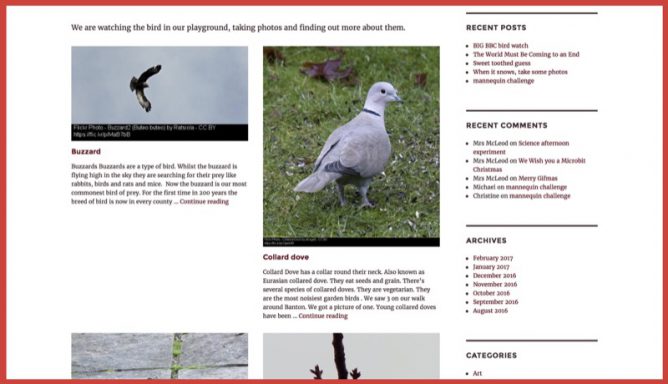
An Example Banton Birds
At school we are trying to pay attention to the local birdlife. We took part in the BIG BBC Bird watch with local Bird watchers, Mr & Mrs Carter. We started feeding the birds and trying to get some photos.
The pupils are doing a bit of research on the birds we saw (not too many it was a windy hour) and I hope they will continue over time adding other birds seen in the playground and around.
I want to organise these bits of research automatically collecting them together. To do this the pupils create, not posts or pages but a custom post type, project.
How it is done
This is just one way to do this but it is, at least on Glow Blogs, the most straightforward. It uses the JetPack Custom Content Types module and the unfortunately 1 named Portfolio Projects.
These projects are like pages in that they are out of the flow but like posts have Project Types (like categories) and Project Tags (like tags) that can be used to organise them. The also have a shortcode that can be used to create an index of the projects by type or tag2.
- Activate the Jetpack plugin.
- In Jetpack Settings Activate Custom Content Types.
- In Settings-> Writing Enable Portfolio Projects for this site
- Pupils create Projects for each item, add a project type (in this case Birds).
To create an index of these projects I add a page Banton Birds and add a shortcode to the page:
[portfolio include_type=birds display_types=false]
To make the index more visual the pupils make sure they have added a featured image to their posts. That automatically creates a thumbnail.
I’ve used this technique several times on blogs myself, including the Projects page on this blog. I’ve used it too to provide and organise photos and links on the Biggies blog for the pupils.


Likes
Reposts