
Last Sunday in the Observer I was reading Why all our kids should be taught how to code and have been following with great interest the boos by Alan O’Donohoe (teknoteacher) Submitted to EDUtalk
I am also interested in the difference between digital literacy/ fluency and coding beautifuly described by Josie Fraser in response to Mr Gove’s surprising enthusiasm for coding SocialTech: Computer Science is not Digital Literacy:
It’s dismaying then, to see in a week where we are seeing a huge move forward in the promotion of technology and a fresh look at how ICT as a subject area is designed and implemented in schools, to see digital literacy being used as an interchangeable term for computer science skills.
With the introduction of iPads into the mix as a really powerful tool for curricular ict. I am also intrigued by the tension between this back to programming and the use of ict to support learning. Brief visits to the primary classes piloting 1-2-1 have been exciting and gone a long way to convincing me that this is an important direction for ict in education.
Although I hope the iPads are only for consumption myth has been put to bed I’ve been wondering if there are ways they can support programming in education. It has often been pointed out that the reluctance of Apple to allow apps that produce executable code will hinder their use for coding.
(As a primary teacher this is well out of my depth or experience but fun as a sort of thought experiment.)
Some of the efforts to enthuse pupils and others in coding have started with HTML, CSS and JavaScript. (Hackasaurus and the like links). I though that might be a good place to start.  I’ve blogged before about Textastic – Text, Code and Markup Editor with Syntax Highlighting – FTP, SFTP, Dropbox – for iPad, the web page title says most of it.
I’ve blogged before about Textastic – Text, Code and Markup Editor with Syntax Highlighting – FTP, SFTP, Dropbox – for iPad, the web page title says most of it.
a challenge of sorts
I though I’d give it a go and create a page or two with some sort of JavaScript stuff. To keep things nice and simple I thought I’d use the Dropbox functionality to publish the pages created to my Dropbox public folder. In a teaching situation this would avoiding FTP uploading.
templates and images
The first nice thing I noticed was that textastic supplies a few basic html templates which gets you off to a nice start. I created a folder in textastic then some files. Next I clicked on the globe to access my Dropbox. You see a listing of a local folder and one in Dropbox it is simple to transfer files back and forth. You can also pull images in from Dropbox to the textastic folder if you want to added images to your web page. This means a trip to the Dropbox app to add photos to that folder from the iPad photos.
I could not find an app on my iPad that would let me resize images where I could see pixels rather than manipulating with my fingers, but I am sure such an app exists.
auto complete
Textastic supports autocomplete in a TextMate like way type a < and say a p it pops a list of possible tags, selecte one and it is completed. The app then put the cursor in a good position, eg between the opening and closing tag of a paragraph to ready to type in the first parameter of a link. With more complex tags it wil select the first edit then tab through the other section indicated by a wee triangle:

update: the first image I uploaded Looked ok on the iPad but was unreadable on my desktop. I’ve replaced it. Image editing for blogging is a bit of a challenge on the iPad, but I am learning.
It was pretty simple to create a HTML page and link it to a CSS file in the same folder in textastic, easy to publish both to Dropbox. Textastic allows you to locally preview and it is easy enough to switch to Safari too.
JavaScript challenge
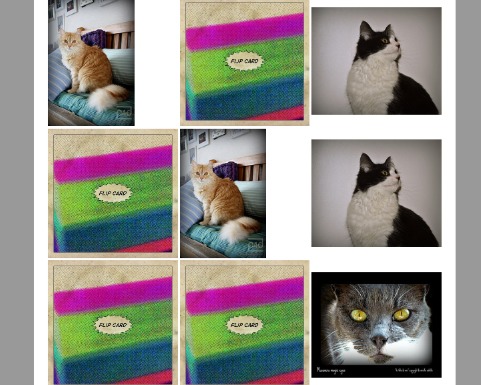
Since I know little JavaScript this should be a fairy realistic test of the iPad as a tool to learn coding. I decided to try assignment 3 from Mashups: Remixing the Web a course from New York University. The assignment was to create a lolcats memory game. I decided to make one with Flickr images. There are a few good hints in the assignment but I need to do a few things: look up JavaScript references on the web, preview and debug. Reference was easy to do by switching to safari and searching. Textastic supports preview and firebug. I also turned on the safari debug console. Textastic supports auto complete for JavaScript too.
The result is not a polished or complex piece of work, but I’ve stretched myself a wee bit. And managed to stick to the iPad throughout.
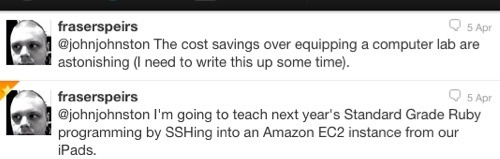
update a couple of tweets from @fraserspeirs who will know a lot more about this than me:

– Posted using BlogPress from my iPad
Location:Crow Rd,Glasgow,United Kingdom

Before August 2014 I used disqus for comments, so this form shows up on older posts.
blog comments powered by Disqus