For historical reasons and to give myself some sort of illusion of control I tend to write blog posts in html. I use TextMate and its blogging bundle which does all sorts of nice things to simplify the process: for example dragging an image onto TextMate’s window, uploads the image to the blog and inserts the html code to put it in the post. What is even nicer is that you can drag images from ImageWell after a quick resize or edit without saving it.
I also use SafariStand which added copy html tag to the contextual menu when right clicking on a link and to Safari’s toolbar:

I also save the TextMate files to my dropbox so that I can edit the posts on different boxes.
On the iPad
I am not hoping for the power of TextMate for editing html but wanted to do some blogging from an iPad. I’ve managed ok using the Notes app, and using dragon dictation to ‘write text’ but hadn’t found a solution to some other features. After a bit of testing I’ve now got a fairly useful toolkit.
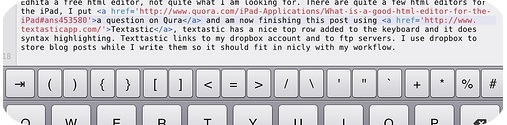
Dropbox integration, html editing: Textastic allows you to open and save to dropbox, does syntax highlighting and to easily type various characters that are normally buried in the iOS keyboard.

Images, there is not a way to upload images to the blog that fits in with html editing, but it is easy to upload images with the flickr app to flickr. Unfortunately neither the Flickr App or the mobile version of Flickr do not provide the html code. however toy can switch to the full site which works fine on the ipad. This can be pasted into Textastic. That makes posting images simple if a little long winded: Screenshot, edit in an app, save to camera roll. Open flickr app and upload, open Safari and grab html code, switch to Texttastic and paste.
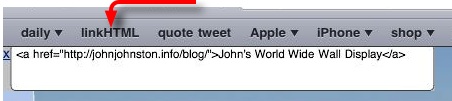
Getting links, was the last piece of the jigsaw, as well as grabbing html link tags from Safari Stand or CoLT in FireFox, in TextMate you can select some text and press command-control-shift-L and TextMate will use google to provide a link, not always the right one but very useful. Getting links on the iPad was a bit tedious, switching between Safari and Textastic and typing the code, pasting in the url. I did a bit of a google and came up with nothing. I’ve now come up with a simple, if crude, system. I’ve created a bookmarklet that adds a bit onto the top of a webpage with a text box in it, the textbox contains the html tag to link to the page:

The bookmarklet link has the following code:
javascript: (function(){document.body.appendChild(document.createElement('script') ).src='http://www.littlefishsw.co.uk/link.js';})();
I added the bookmarklet to Safari on my desktop which syncs with my iPad. The bookmarklet uses this JavaScript File, if you care about JavaScript I would not look at it![]() I just kept changing things till it worked for me. I can now add a link to Textastic by switching to safari, loading the page and clicking the linkHTML link on Safari’s toolbar. The switch back to Textastic and paste. As I mention the code is not exactly slick, I couldn’t get mobile Safari to pre select the link (it works in a desktop browser) which would save a couple of clicks but it does work well enough to use if I want to blog but only have an iPad.
I just kept changing things till it worked for me. I can now add a link to Textastic by switching to safari, loading the page and clicking the linkHTML link on Safari’s toolbar. The switch back to Textastic and paste. As I mention the code is not exactly slick, I couldn’t get mobile Safari to pre select the link (it works in a desktop browser) which would save a couple of clicks but it does work well enough to use if I want to blog but only have an iPad.

Before August 2014 I used disqus for comments, so this form shows up on older posts.
blog comments powered by Disqus