I’ve got a few IFTTT recipes on the go. IFTT is a useful service from linking up and pushing information around online services.
In the last week or so I’ve seen a couple of posts about the service, received an email and had an interesting incident so though it worth a post.

First I read this:
Kin Lane mentioned that IFTTT, a service entirely built on APIs, doesn’t have an API. That bothered Kin and the more I thought about it it bothered me. So I figured I’d start disentangling myself from IFTTT.
from: Shifting out of IFTTT – Bionic Teaching
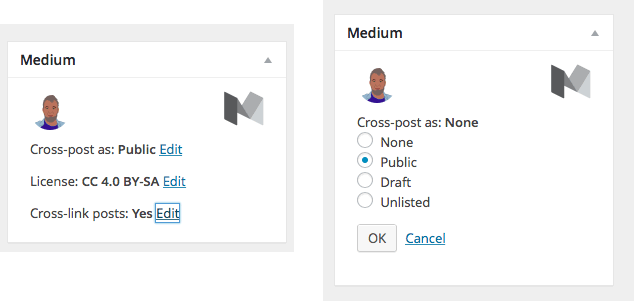
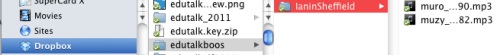
I then had the problem illustrated by the screenshot at the side of the post. I have a recipe that posts my instagram photos to a blog. The blog then tweets them out and another recipe posts the images on to Flickr. This seemed to go a bit off the wall posted multiple times for a couple of photos and therefore my twitter timeline was filled with repeats.
I would rather this did not happen.
Next this:
Imagine if your sewer pipe started demanding that you make major changes in your diet.
Now imagine that it got a lawyer and started asking you to sign things.
from: My Heroic and Lazy Stand Against IFTTT (Pinboard Blog).
Pinboard is one of my favourite online services. I got an email from IFTTT saying that they would no longer be supporting pinboard unless pinboard made changes to their service.
All this got me thinking that there might be a way to do this without IFTTT. Most of my recipes are for pinboard, but I though to start with something that might be simpler.
Photo Flow
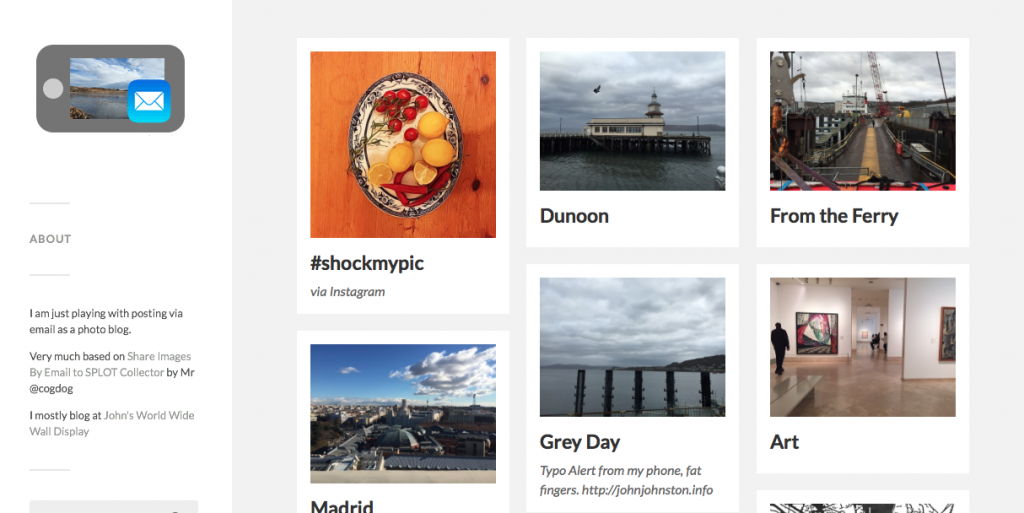
A while back I blogged Make you own SPLOT about a flow powered by IFTTT from instagram to blog to flickr. I like the system, but wonderd if I could DIY without IFTTT.
A while back I’d made a page to grab my instagram photos so I thought I could reuse that to create an RSS feed and then pull that into the photo blog using the FeedWordPress plugin. It was not too hard.
The feed is produced with php file and basically is this( I’ve taken out some caching code):
echo '<?xml version="1.0" encoding="UTF-8" ?> <rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom"> <channel> <title>Insta john</title> <description>some instagrams</description> <link>https://www.instagram.com/troutcolor/</link> <atom:link href="http://johnjohnston.info/oddsandends/instarss/" rel="self" type="application/rss+xml" />'; $url="https://api.instagram.com/v1/users/7835090/media/recent/?client_id_=CLIENT-ID-HERE&count=2" $json =file_get_contents($url); $jsonA=json_decode($json, TRUE); foreach ($jsonA['data'] as $post) { echo '<item>'; echo '<title>'.($post['caption']['text']).'</title>'; echo'<description><![CDATA[ <img src="'.($post['images']['standard_resolution']['url']).'"> from <a href="'.$post['link'].'">instagram</a> ]]> </description>'; echo '<link>'.$post['link'].'</link> <guid>'.$post['link'].'</guid> </item>'; } echo ' </channel> </rss>';
I’d guess this is not the prettiest piece of code but it produces a short (2 items) RSS feed that FeedWordPress can use.
I’ve also installed the FeedWordPress Advanced FiltersPlugin after reading about it here: Field Botany WordPress Site Breakdown – Bionic Teaching. This allows me to copy the image onto the WordPress site as opposed to keeping it in instagram. It also lets me add it as the featured image which works well with the theme on that blog. Until I am sure it is all working I am posting the photos as pending review, but if it all looks good after a few more pictures I’ll flick the switch and let it run.
There may be trouble ahead
I had just grabbed the code from my old page, including the info needed to connect to instagram’s api which I had set up before. So I checked out the Instagram API page where I read:
Any app created before Nov 17, 2015 will continue to function until June 2016. After June 2016, the app will automatically be moved to Sandbox Mode if it wasn’t approved through the review process.
from: Instagram Developer Documentation
Which sort of sounds like the API will be for more professional sorts than myself. I guess I’ll find out in June.
The other news was that IFTTT has backtracked allowing users to continue to use pinboard recipes without asking pinboard change its system. Hello Pinboard Customers, From Linden Tibbets, the CEO of IFTTT a blog post by Kin Lane, has the details. The post also repeats the waring that IFTTT, by not having an API itself IFTTT might not be something to depend on.
All of this change reminds me of how shaky a foundation we are building our online worlds on. This makes IndieWeb idea even more attractive.