liked: snarfed.org
Inception

Inception
liked: snarfed.org
Like many folk who teach using ict and blog about using computers in teaching I take a lot of screenshots. Macs have great keyboard shorts cuts for this built into the system:
?-shift-3 put a screenshot of the whole screen on the desktop.
?-shift-4 gives you cross hairs to snap a selection.
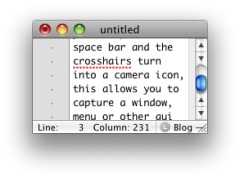
While in the selection mode you can press the space bar and the cross-hairs turn into a camera icon, this allows you to capture a window, menu or other gui element and adds a nice drop shadow to it automatically.
With both keyboard commands you can hold the control key down and the screenshot will go to the clipboard rather than the desktop. The latest version of the MAC OS uses png files as default.
This is very useful stuff and I usually just take the screenshot with the control key down and paste into ImageWell for annotating, cropping resizing and uploading, all of which ImageWell does very quickly and efficiently. ImageWell even put the html image tag onto the clipboard after uploading.
I know a lot of folk use skitch for this sort of thing, but I’ve always found ImageWell fits better with my style of working.
So I though I was pretty well fixed for taking screenshots, but I have now downloaded the demo of LittleSnapper, Screen and Web Snapping for Mac OS X to give it a try. LittleSnapper doesn’t do much more that the above mac screen capture as far as capturing from the desktop, but it then handles the pictures in some very useful ways. The application instals a system wide menu which lets you take a variety of screenshots but instead of the resulting pictures ending up on the clipboard the end up in LittleSnapper.

The LittleSnapper interface is quite familiar if you use iPhoto, itunes and the like. Very intuitive it allows you to tag, rate and describe the images. You can organise them into folders, collections (sets for folders) and with smart folders.
You can annotate the images, adding text, blurs (useful for usernames and personal details), highlights and various vertor graphics.
I said above that LittleSnapper doesn’t do much more than the system for desktop screenshots, but it does for screenshots of websites where things become even more interesting. You can just use the system menu to snap your current browser window into your LittleSnapper application. When you do so it not only snaps the page it brings in the source code and the url of the page. You can also (again from the system wide menu or a keyboard shortcut) pull the current page into LittleSnapper’s built in web-browser. you can then snap an element of the page, you click the element selection tool and the mouse then highlights elements on the current webpage as you rollover them, paragraphs, divs, and other html define sections of the page. click on an element and then a button to snap the element. The element is added to your library awaiting annotation.
The annotations, crops, highlights etc are applied in a non destructive way so that you can roll back to the original image if you want.
After you have done all of this you can then upload the images in several ways, via ftp, to flickr (example) or QuickSnapper, this last is a companion site to littleSnapper with lots of flickrish, web2.0 features (example). The ftp and quicksnapper export worked seamlessly here, but the flickr export uploaded the pic to flickr but then LittleSnapper sat with a progress bar for a few minutes, LittleSnapper unexpectedly quit on cancelling the progress bar. The image was on flickr but on the tags or description.
From the Case Studies on the LittleSnapper site would suggest that the audience for the application is made up of designers and developers. I think that they could add eduTech to that list. For writing walkthroughs, documenting, blogging and presenting LittleSnapper looks like a very handy tool. If the flickr upload works it would be easy to write and publish guides to using software without leaving the application by producing a set of screenshots with descriptions. (This could then be published to a website using the flickr API perhaps.)
It would also be interesting if the app was AppleScriptable as another option for automatically publishing. I guess it is early days for that.
The only obvious thing I can see missing is a way to resize images before publishing them which would be very handy for blogging. I think I’ll stick with ImageWell for at least part of the process, but keep testing LittleSnapper for its organisational features.
If you are a mac using educator I’d recommend giving LittleSnapper the once over.