
I’ve been keeping half an eye on the Mozilla Open Badges project, mostly through the blog of Doug Belshaw.
I’ve also being looking at some of the Mozilla Webmaker tools on and off. This time last year I was Playing with Hackasaurus and popcorn and had some fun. More recently I was running an introduction to html, css and a wee bit of javascript for North Lanarkshire computing and business studies teachers and made use of Hackasaurus as a way to look at HTML elements. I had peeked at thimble, the third of the webmaker tools occasionally but not given it much attention.
Yesterday I read Webmaker Badges Are Go! and decided to check to thimble and how it had incorporated badges.
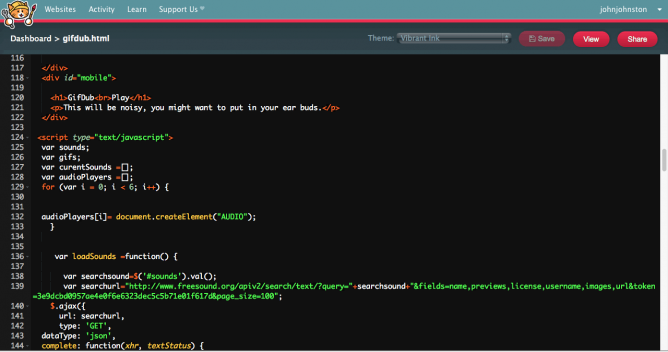
Thimble
Thimble is an in browser html editor with live preview.
Bad points
Unfortunately I was reading Doug’s post on my iPad and dived into thimble on that. This was not the greatest experience, selecting text was a total pain and the standard iOS text editing was disabled. I could not copy or paste. I managed to do a bit of a better job by linking a bluetooth keyboard where I could copy and paste via keyboard shortcuts. Selecting text was still very difficult.
I then switched to my macbook. Although this is not a recent model it is usually fast enough to get thing done. It runs 10.6 and I use it for all sorts of things. Unfortunately it did not seem fast enough to edit thimble. Again it was hard to select text, clicking somewhere to move the cursor was hit and miss and I deleted some bits of code without meaning too. This could be very off-putting for a school pupil or someone else unused to editing html. I did test Safari, Firefox and Chrome none were much good.
The Good Bits
After not having much fun with my macbook I switched to my work macbook pro. This is not exactly a monster machine, 2.3GHx i5 with 8 MB of RAM, but it handled thimble a lot better.
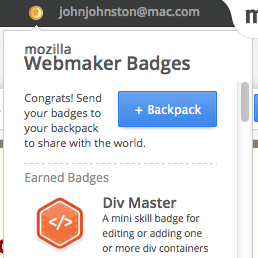
I began to see what was happening, thimble does a fair job of syntax highlighting as you go, alerting you to any errors. But the neatest thing was the integration of the badges. I had signed in with Mozilla persona at the top of the thimble page. As I added various bits of code to the page small alerts popped up to tell me I had earned a badge. Clicking on the badges button allowed me to send the badges to my Backpack. This entails accepting the badges and then you can organise them into groups.
I guess all the code highlighting and checking to see if you have earned a badge is what slows down the iPad and older mac.
Personally I don’t think I’d be very motivated by badge gathering but I could see this being attractive to some sorts of learners especially as you can show the badges you have earned on a public page and also embed them on your blog or other webpage.
I’ve added some more notes about thimble on the thimble page I made.
Sharing your Success

As well as the public page there is a wordpress plugin WPBadgeDisplay currently at version 0.8. I’ve not had the chance o look at it. Iain Hallahan let me know about Badge Widget Hack which will generate some JavaScript to display a group of your badges I found that this limited the display to 3 badges in the group but it was simple enough to edit the code to see more it looks like open badges provides a json feed for the badges (eg: http://beta.openbadges.org/displayer/8358/group/5612.json) which you can use to display badges. Here is a slightly better looking view of my thimble ones.
Beta
Open Badges Backpack is in beta, it says so in the url, https://beta.openbadges.org. It seems to be developing nicely and it is now a lot easier to get your head round how badges play out in practise. I can see some real use for thimble and badges in the classroom and I hope to test performance on other older computers soon. Hopefully it is better than on my old (2008) macbook or that the experience will improve over time. I hope too that Mozilla will not forget about iPad users as we are seeing a lot more of these in our classrooms now.
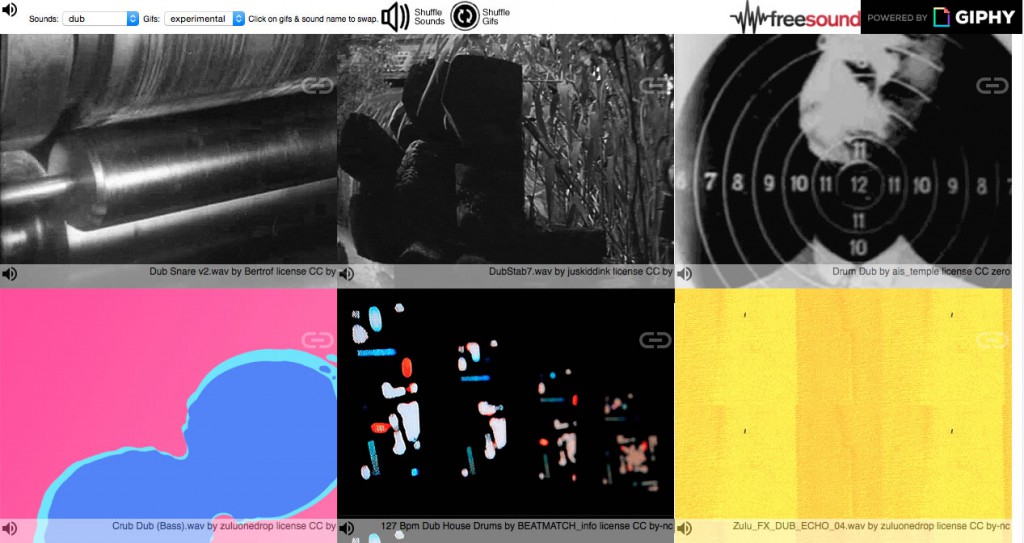
Finally I just used the ‘Start From Scratch’ option in thimble, there are a lot of interesting looking starter projects that you can use to get ideas for what to make.