A lot of micro:bits from the BBC arrived in the centre where I work, ready to be distributed to North Lanarkshire schools. I’ve taken the opportunity to break one out and have a wee play.
The devices are aimed at secondary so outside my wheelhouse, but I could not resist a wee play.
The microbic works by creating code for it on a computer and flashing it to the device via USB (you can also use bluetooth from a mobile app). There are several different ways to create code. You can do in in the browser with severe different editors, Code Kingdom’s JavaScript, The Microsoft Block Editor, Microsoft Touch Develop or Python. I’ve had a quick try of most of these. You can also use the MU python editor that runs on Windows, OSX, Linux and Raspberry Pi.
Although I don’t really know any python I’ve found that the MU editor the most reliable. The browser based ones have been occasionally flaky, causing me to switch browsers a few times. I also like to have anything stored locally (the browser editor stores in local storage, but that means you need to either get an account sorted out or use the same browser on the same box all the time.)
There are already a nice set of resource building up, I found the Raspberry Pi and micro:bit Playground both useful.
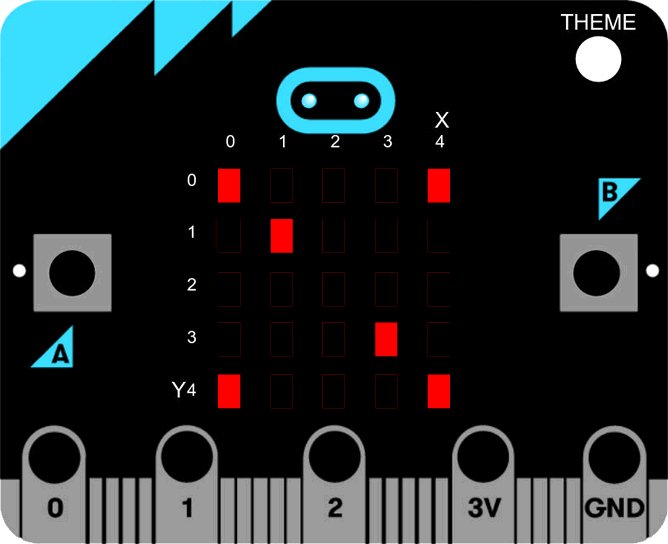
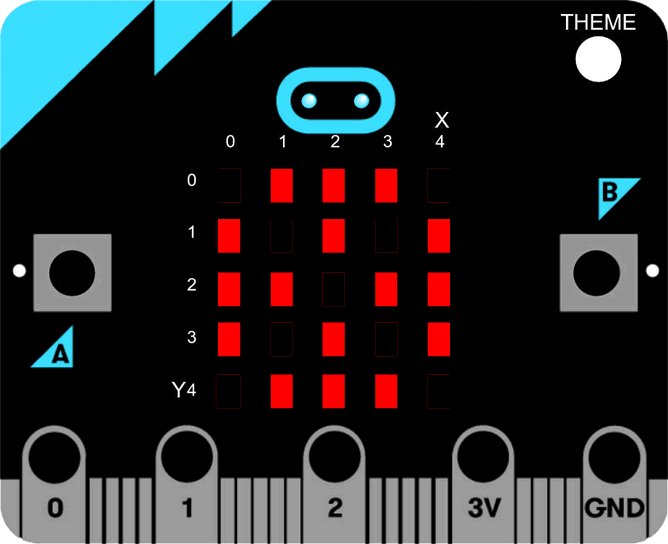
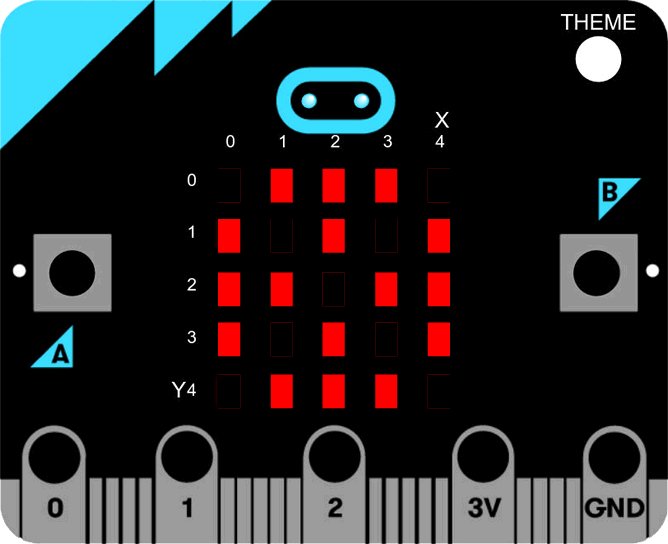
When I was looking at the Tilty Game from the micro:bit Playground I though I might be able to make a ‘paint’ editor. This is the result. (click to start the movie, I’ve just found you can use a gif as a poster frame)
The code allows you to draw on the microbes LEDs, the left and right buttons move the cursor in a horizontal and vertical directions and a double press toggle the lights.
And here is the code, I used hilite.me to make it look nicer. Not exactly rocket science. I expect there are better ways of doing this.
from microbit import * Matrix = [[0 for x in range(5)] for x in range(5)] #set initial position x = 2 y = 2 def printmatrix(): for x in range(5): for y in range(5): if (Matrix[x][y]): display.set_pixel(x, y, 6) else: display.set_pixel(x, y, 0) return; #show cursor display.set_pixel(x, y, 9) while True: if button_a.is_pressed() and button_b.is_pressed(): if (Matrix[x][y]==0): Matrix[x][y]=1 else: Matrix[x][y]=0 printmatrix() sleep(1000) continue elif button_a.is_pressed(): x = x + 1 if (x>4): x=0 printmatrix() display.set_pixel(x, y, 9) elif button_b.is_pressed(): y = y + 1 if (y>4): y=0 printmatrix() display.set_pixel(x, y, 9) sleep(200)
The idea is we store a matrix of which lights are on. The ones turned on are shown by the printmatrix function. They are displayed at a brightness of 6 to distinguish them from the cursor, which is full beam.
The cursor is moved with the left and right buttons. it loops (I wonder if it would be better to bounce it?) Clicking the left and right buttons toggles the light on or of in the matrix. The reset button clears the screen.
I had quite a lot of fun getting this to work, the formatting of the script caught me out a few times. I wonder, if I was smarter, could I take the same approach and make a noughts and crosses app?
- Some more resources
BBC micro:bit and the iPad by Steve Bunce on iBooks looks like an interesting resource. - A search of gists at git hub finds some example python code: Search · microbit
- microbit – YouTube Search
Featured image on this post a gif made from BBC micro:bit by Gareth Halfacree used under a Creative Commons — Attribution-ShareAlike 2.0 Generic — CC BY-SA 2.0 License.


Likes
Reposts
Mentions