In the past I’ve made a few experiments with randomly layering and combining images: Glen Finlas -evaluate-sequence subtract and Averages (The Prisoner) for example.
A couple of weeks ago I started playing with combining images in the browser. There are several ways to go about this, I found a nice script to blend two images on a canvas and gave that a shot. It worked well and gave interesting results.
I though that using the Flickr API I could gather a list of images and randomly blend them two at a time.
Flickr’s API will return a json list. I started using the flickr.interestingness.getList which produced some interesting (sic) combinations. However when I started to get the license of the photos most were not labled for reuse.
I switched to using a standard search (flickr.photos.search ) which allowed me to search for license that allowed reuse.
I also switched to using CSS and background-blend-mode, this allows you to have multiple images set on a background and blend them.
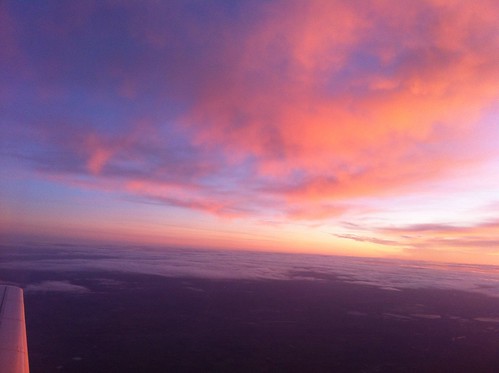
For example using these images:


And this code:
<div style="border:solid 1px;width:500px;height:400px;background-image:url('https://c2.staticflickr.com/8/7587/26482589423_daa3bbdbd1.jpg'),url('https://c2.staticflickr.com/8/7012/6677861899_ef6e012bc8.jpg');background-blend-mode:multiply;"></div>
give me this:
With this in my toolbag I could pull in a flickr feed, extract image URLs and info about each photo and randomly combine them. They are displayed for 10 seconds each.
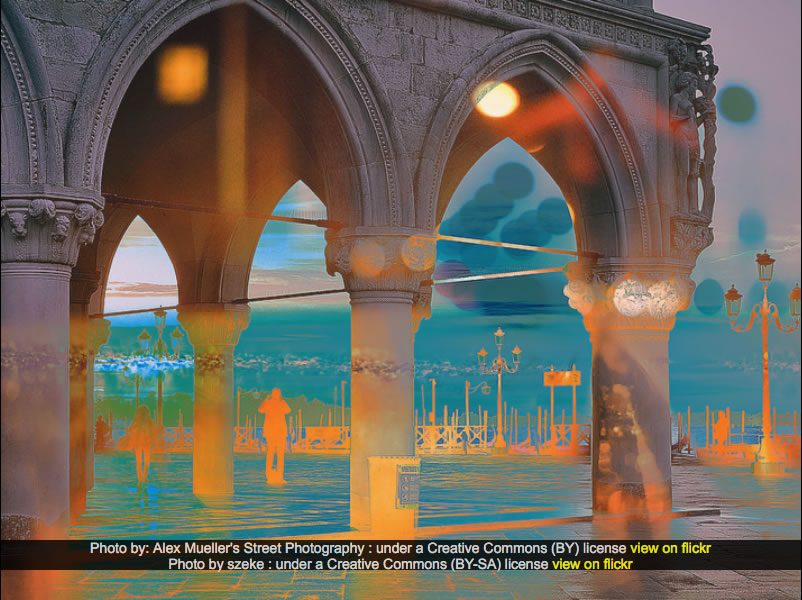
This gave me this:
Here are a few random blends, screen captured:
I’ve found the pictures quite compelling.
On interesting this was the change I noticed when I swapped from the interestingness list to a search for creative commons images ordered by interestingness-desc. The images became more subtle and less HDRish, i think thy are more interesting and less glossy. An unusual win for Creative commons.
Over in DS106 land the page was used for a daily create:
Which turned up some nice images and a fairly crazy bunch of titles.
My Own:
What was also interesting was some responses to the page:
The results I get by @johnjohnston Random Image Pairing are mind blowing pieces of art. https://t.co/rKsEKtxiSq
— Ronald_2008 (@ronald_2008) May 14, 2016
WOW great pics to gander on @johnjohnston ‘s site. https://t.co/rZMSleq6oU
— Viv Rolfe (@VivienRolfe) May 14, 2016
@ronald_2008 @dogtrax @ds106dc @johnjohnston I know. I just keep going back and watching it.
— Viv Rolfe (@VivienRolfe) May 14, 2016
So I an quite pleased with the result of this bit of experimenting. I’ve learnt a little more about CSS, images, JavaScript and even practised a bit of git. On the git front I’ve installed ezyang/git-ftp which is a quick and efficient way of pushing changed files to a website via FTP and works very well indeed. Saves working directly on line or opening an FTP application.