
You cannot lose if you do not play.
My first post here since April! I missed the whole of the burgeon experience and have done only a handful of daily creates. I am not saying sorry, I have made a few artefacts and experimented with some stuff that is pretty #ds106. There is no really useful instructions in this post, but links for the willing.
Videogrep.py
I’ve been meaning to post about this for a while, I did a few tests in June and tweeted a bit about it. It is pretty cool:
Videogrep is a python script that searches through dialog in videos and then cuts together a new video based on what it finds. Basically, it’s a command-line “supercut” generator.
from: Videogrep: Automatic Supercuts with Python – Sam Lavigne
Here is a quick test:
And a link to another: blade runner know
I’ve not even scratched the surface of videogrep, there are some pretty amazing ideas on the link.
I had a wee bit of difficulty installing videogrep, and had, as I recall, to wander round googling to get things running. The videos produced lacked sound, but running them through miro video converter fixed that. I am guessing if you are command line savvy enough the code could be adjusted.
Here is a supercut for Barksdale in episode 1 of the wire.
gifboard

On the back of the jungle supercut I revisited using gifboard to create automatic subtitled gifs. I notice Jim pointing to something similar. yesterday.
Both gifboard and videogrep are command line applications and not for the faint hearted.
I dusted off gifboard for a quick slice of the wire:

glitching
With a little encouragement from Mariana, I dipped my toes back into glitching world, I am afraid no movie glitchs I made were of any interest, but I had better luck with sonicification of images after Alan posted Image Bending in Audacity.
Repeating Gifs
I’ve long admired some gifs I’ve seen on tumblr that repeat across the page, during the recent giffight on emblems here are mine I figured out how to do this:

Basically a lot of copy and pasting.

During the emblems giffight Andrew Forgrave produced some great anaglyph gifs and some tutorials around them from which I gained a lot (globe-of-doom-anaglyph-1 | Flickr – Photo Sharing!).
The Wire
I’ve been a big fan of the wire so hoped to throw myself into some ds106 activity, turns out re-watching series one I mostly get caught up in enjoying it and following the plot, not much analysis going on here. Hopefully I get some fun before the series is out.




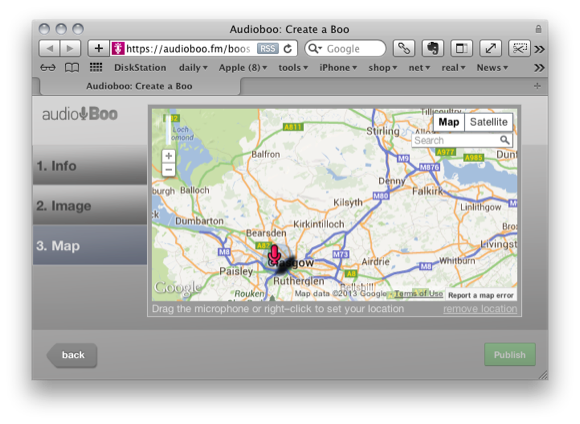
 Yesterday I was planning to make a short ds106 radio show and podcast with the idea of helping folk starting the new round of ds106. It was in my mind most of the day, and I intended to do a bit of planning and note taking.
Yesterday I was planning to make a short ds106 radio show and podcast with the idea of helping folk starting the new round of ds106. It was in my mind most of the day, and I intended to do a bit of planning and note taking.