I made a quick recording in response to ds106zone LoDown 019. Scott played a section on ds106zone LoDown 020.
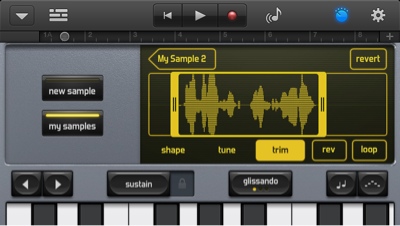
Recording made in garageband on iphone, I sent Scott the audio with the large room preset. This one is reset to dry so less echo.
As I say, I’ve missed ds106 for the last week, being away on holiday. Other than a couple of daily creates, I just kept up by listening to the lodown. This is sterling stuff, great fun, audio tips and ScottLo’s special sauce.
I was hoping to do some of the audio stuff this time round the ds106 but timeing was out. I might try and run a couple of ds106 bits of audio or go over some audio assignments. I do a fair bit of audio week to week, but not in the same zone as DS106. Last time round at Camp Magic MacGuffin I really enjoyed working on the group audio task which I didn’t expect given its subject matter.
I made the recording on GarageBand on my phone. Very straightforward. I’ve not used GarageBand much on iOs although I’ve used it a fair bit for podcasting on a mac and in very basic music making with pupils using the loops. One of the nice things about GB is that you can upload straight to Soundcloud. A disadvantage is the lack of MP3 export which is better for creating podcast episodes for maximum compatibility (pace firefox on the mac). This is a problem common to quite a few audio editors on iOs only a few export to mp3. I’ve tended to use audioboo for on the fly podcasting, some of the good things about audioboo include support mp3s, RSS and an API.
An extra audio tip
As my minds starts t owander as I type this post I remember an extra tip about audioboo.
One of the problems on embeding a boo into a blog to
like this:
Is that the mp3 does not get added as an enclose to your blog so cannot be listened to on a podcatcher on, say, a mobile device.
to do this you need to take an extra step.
First get the url of the audioboo page:
http://audioboo.fm/boos/1190812-the-real-david-cameron-on-neo-liberalism-and-education
and add a .mp3 extension to it:
http://audioboo.fm/boos/1190812-the-real-david-cameron-on-neo-liberalism-and-education.mp3
click on the add Media button in your wordpress editor (only wp afaik)
There click on the insert from url link and paste in the url of the mp3. insert that into the post: audio link added via add media
and wordpress will create an enclosure. Folk can now subscribe to your blog in a podcatcher, itunes, instacast on iOS etc and hear your boos.