
A lot of clicks and bumps tonight, I could not keep my feet & fingers still.
chicken-bootcamp
Jerky Chicken
Kevin Mcleod Royalty-Free Music
google plus post with some discussion of g+ sharing
WordPress backups
for dropping in on and tumbling by DS106

A lot of clicks and bumps tonight, I could not keep my feet & fingers still.
chicken-bootcamp
Jerky Chicken
Kevin Mcleod Royalty-Free Music
google plus post with some discussion of g+ sharing
WordPress backups

download scratcing-the-commons
my bookmarks Pinboard tagged ‘creativecommons’
Creative Commons – Wikipedia, the free encyclopedia
Creative Commons
Lee “Scratch” Perry – Wikipedia, the free encyclopedia
Lee “Scratch” Perry – Google image Search
Lee “Scratch” Perry – Chicken Scratch – YouTube
Stroszek: the Dancing Chicken – YouTube
Update: 30 Aug
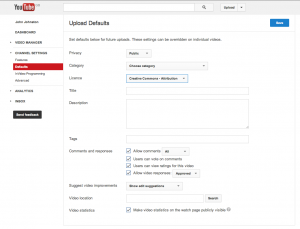
You can set the default license for YouTube to “Creative Commons – Attribution”


A second attempt at ds106 radio. 10 minute broadcast. A chance to think about chickens, the madness of ds106 and plans for some more podcasts.
Embarrassing moment here when Martha Burtis’s name left my head and left me mumbling. (note, names on notes).
Moving into week one of the headless ds106 the task for folk who are already in the ds106 house is:
See what you can do to welcome newbies, and consider writing posts about your experience and/or tutorials- such as explaining in more detail how you made your Daily Creates.
I seem to have may name down for helping out if I can and though I’d start with a wee ramble on ds106 radio. I managed to get the server setup and broadcast for about 18 minutes tonight.
Some advice about taking part in ds106 from someone who has, in fact, only produced a few blog posts over 2 or 3 iterations of ds106.
But it gave me a chance to get my hands on the ds106 radio mic, and might be useful to someone…
Have a listen.
mp3 download/link
With the slightest encouragement I’ll do this again with a better plan.
No editing, bar a brief run through Levalator, we podcast econo;-)
Yesterday my friend Tina told me she liked the way I gave Jim some music to dance to. I though I’d show her, and anyone else how to play a sound when a gif (or anything else) is clicked.
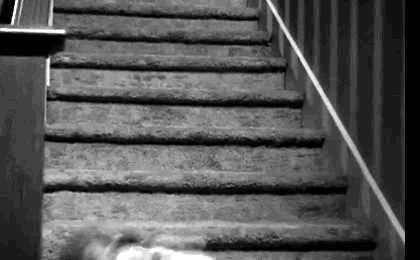
I made a quick gif of a scene from Tina’s work that shows what a committed and brave actor she is, I believe she does all her own stunts.

click the image to hear the soundtrack.
Video grabbed from ▶ Talky Tina — Living Doll — Two Minute Twilight Zone Project — Season 5, Episode 6 – YouTube just a screen capture using ScreenFlow.
A few frames extracted with MPEG Steamclip, pullined into fireworks and exported as a gif.
I then searched Freesound for a sound of someone falling down the stairs that was cc licensed: Freesound.org – “Falling Down Wooden Stairs.wav” by Benboncan.
In Safari I viewed the source of the page, searched for .mp3 to find the link to the low quality preview:
www.freesound.org/data/previews/80/80916_634166-lq.mp3 (I took the http:// off here as wordpress embeds if I do not)
I knew that Freeview provides previews in mp3 and ogg so that we can play then with html5 and do not need any plugins (Firefox on mac needs ogg other browsers handle the mp3, this is a moving target). the ogg files have the same url but with the .ogg extension.
I started this blog post, switching to the Text (html) view in the editor and put in an audio tag:
<audio id="tinastairs" preload loop>
<source src="http://www.freesound.org/data/previews/80/80916_634166-lq.ogg" type="audio/ogg">
<source src="http://www.freesound.org/data/previews/80/80916_634166-lq.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
If you are going to do this more than once on a page you need to give the audio a unique id here I used tinastairs.
You could copy the block of code above, replacing the id and the urls.
Update: The way wp adds paragraphs, it is best to take out all the line breaks when you use this.
This addes the audio to the post, it is preloaded, and will loop when played, but it does not show on the page (I’ve left out the controls parameter).
I then added the gif in the normal way. In the text view this gives me:
<img src="http://johnjohnston.info/106/wp-content/uploads/2013/08/tina_stairs.gif" alt="tina_stairs" width="420" height="260" class="aligncenter size-full wp-image-854" />
I added a snippet of JavaScript to play the sound when the gif is clicked:
onclick="a=document.getElementById('tinastairs');if(a.paused){a.play()}else{a.pause();}"
As a parameter of the image tag like this:
<img onclick="a=document.getElementById('tinastairs');if(a.paused){a.play()}else{a.pause();}" src="http://johnjohnston.info/106/wp-content/uploads/2013/08/tina_stairs.gif" alt="tina_stairs" width="420" height="260" class="aligncenter size-full wp-image-854" />
You can see I use the id of the audio tag, again you could copy this code and use a different ID.
Hopefully Tina will love this?

I used the same process here, with different IDs but exported mp3 and ogg from Audacity, after recoding the sound from youtube.