These are some notes on creating gifs and manipulating images on the command line on a mac. I am pretty much at the limit of my knowledge here so some of the details may be sketchy. It seems to me that this allows one to iterate through various ideas quite quickly. I do often take the result into Fireworks for some tweaking of colour palettes.
GIF IT UP – DigitalNZ is on.
Calling all GIF-makers, creatives, history nuts, and animators! GIF IT UP is a challenge coordinated by DigitalNZ and the Digital Public Library of America to find the best GIFs created from copyright-free heritage material.
The early entries look formidable GIF IT UP 2015, but I am trying out a few things in the hope of getting to something worth entering.
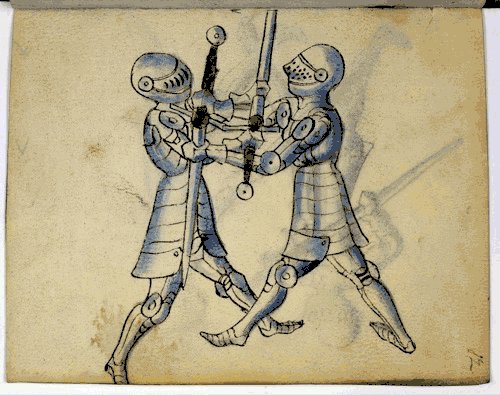
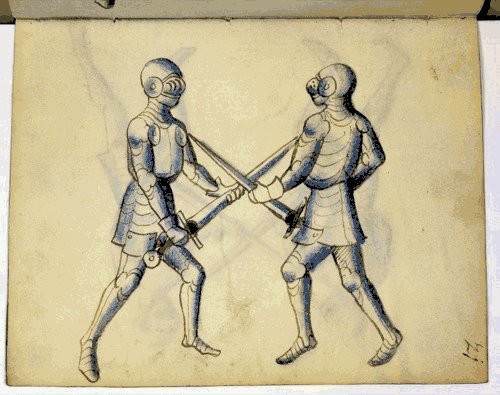
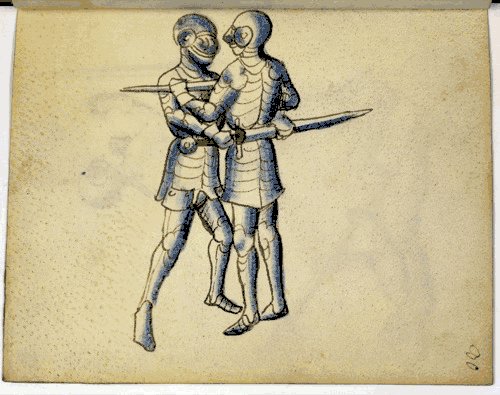
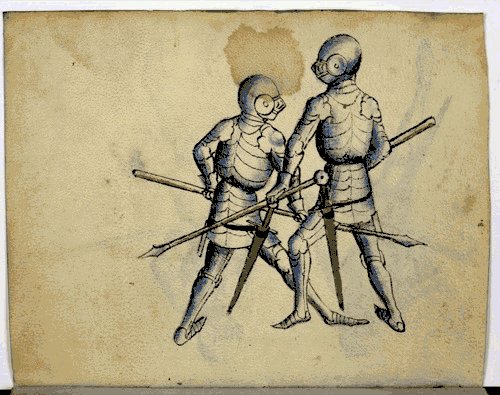
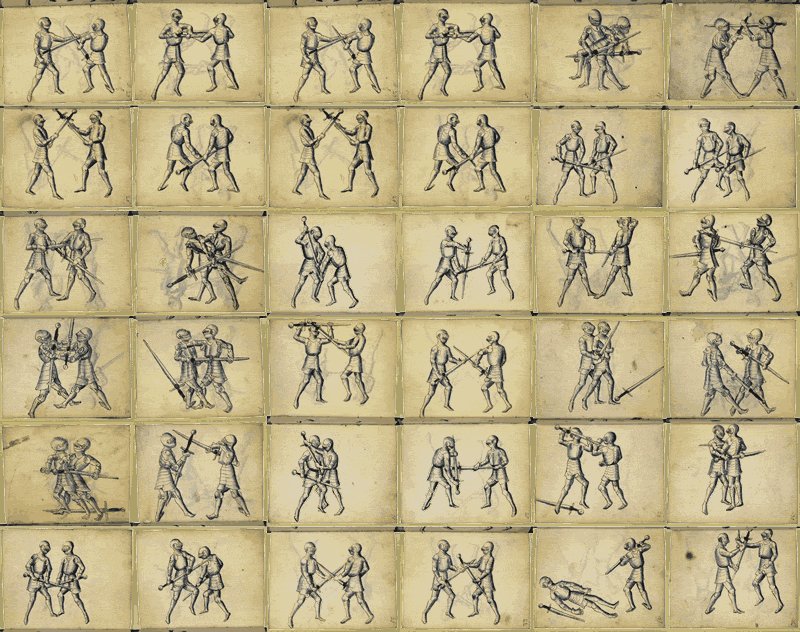
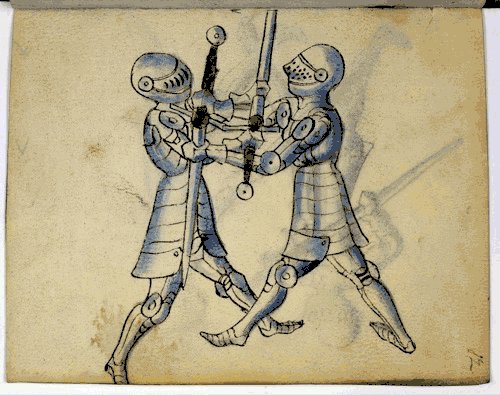
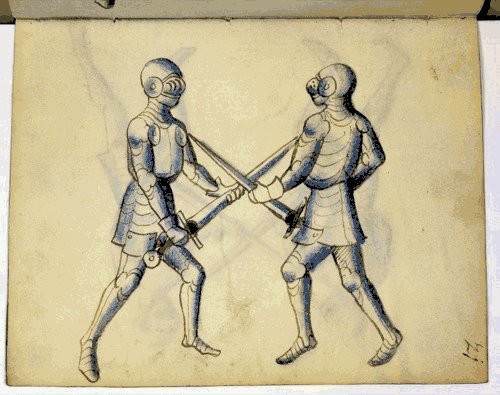
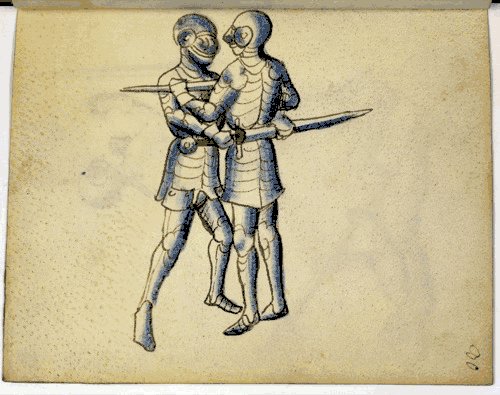
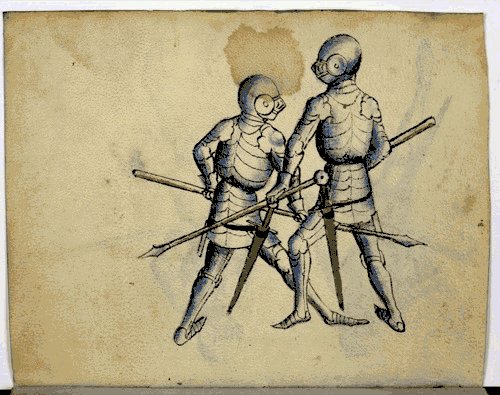
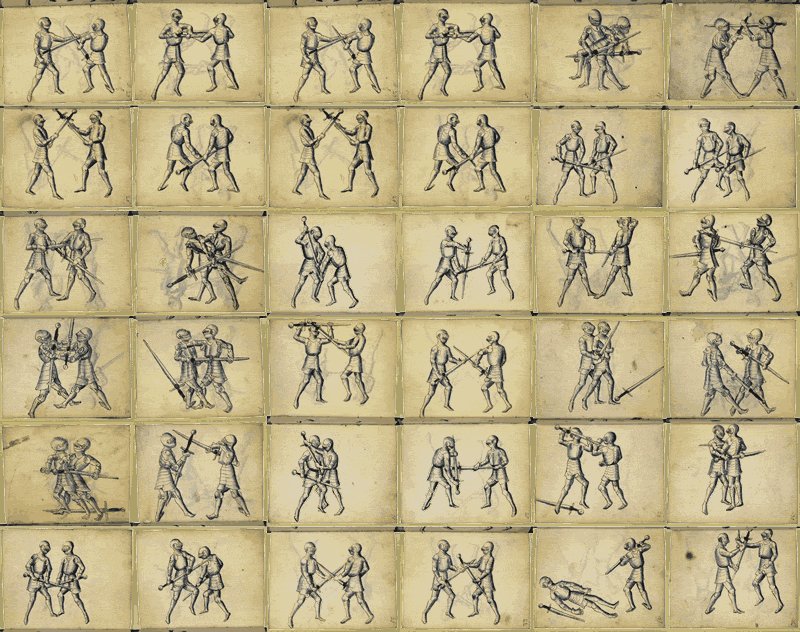
One of the suggested sites for source material is Europeana and I found a nice set of images: Book on Swordsmanship and Wrestling from the mid 15th century. I though a selection might make a nice flip-book. Here is the process:
Gather the images
This was a pretty manual process. I decided to grab the ones for fencing. Loaded each pages in the browser then right clicked and downloaded all of the jpgs to a folder.
Resizing images
I now start to use the terminal.
To move into the folder of downloaded jpegs I type cd and then drag in the folder, which gives me:
cd /Users/john/Desktop/DS106GifitUP15/swords2
I hit return and I am in the right folder to do some work.
Then I make a new folder for smaller pictures:
mkdir 500
This produces a folder called 500.
Next resize all the downloaded jpgs to smaller versions in the 500 folder:
for i in *.jpg; do sips --resampleWidth 500 $i --out 500/$i;done
What this does:
for i in *.jpg for every jpg
do sips --resampleWidth 500 $i --out 500/$i; sips in an image manipulating programme build into OS X, the $i variable refers in turn to each file. so for a file 5055078.jpg we are doing this:
sips --resampleWidth 500 5055078.jpg --out 500/5055078.jpg
done lets the loop know where to finish.
For all the jpgs, resize to 500 pixels wide putting resized version in the 500 folder with the same name as the source file. The semicolons separate sections of code creating a loop.
Making Gifs
I then cd 500 to move into the new folder and mkdir gifs to create a folder for gif files. Then:
for i in *.jpg; do sips -s format gif $i --out gifs/$i.gif;done
Which uses sips to create gifs from the jpgs, name like 5055078.jpg.gif Not the most beautiful names but these are only temporary files.
Animation
Now I had 49 single gifs, not yet animated. To animate them I use Gifsicle. This needs to be installed, there is an installer on that link or it can be installed through homebrew 1
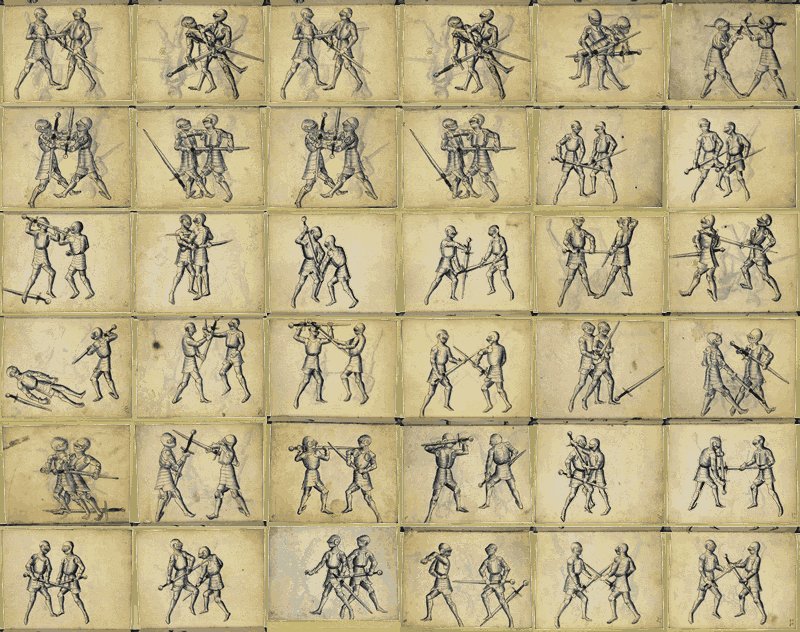
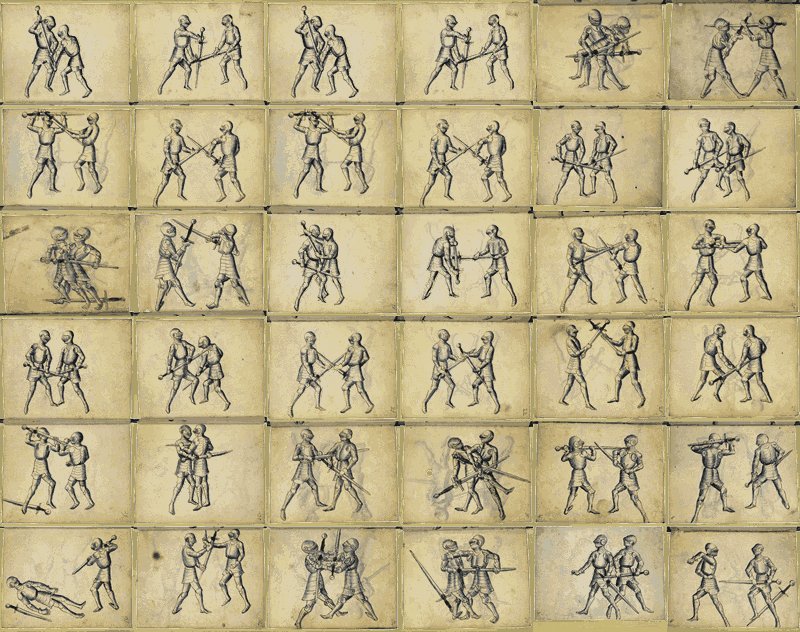
49 frames is a few too many I decided to try 11. Gifsicle had a lot of options, I just used a few typing: gifsicle --delay 20 --colors 64 --loop then dragging 11 single frame gifs into the terminal window to add them typing -o fight.gif This looks pretty messy but hitting return gives me a gif fight in the current directory (500).

Montage
The next idea I had was to have several fights going on at the same time. For this I needed to make a set of images made up of 4 of the original images in a 2×2 grid.
There is a commandline application montage 2 that is installed as part of ImageMagick This can be installed via a download or with homebrew (or macports). Homebrew will take care of installing any dependencies as it goes.
Basic use of montage might be:
montage -tile 2x -geometry +0+0 5055069.jpg 5055123.jpg 5055228.jpg 5055280.jpg montageexample.jpeg
If you were in a folder containing images named 5055069.jpg, 5055123.jpg, 5055228.jpg and 5055280.jpg the -tile 2x parameter tells montage to make a 2x wide grid, -geometry +0+0 means there is no gsap between images and seems to stop the auto thumbnailing.
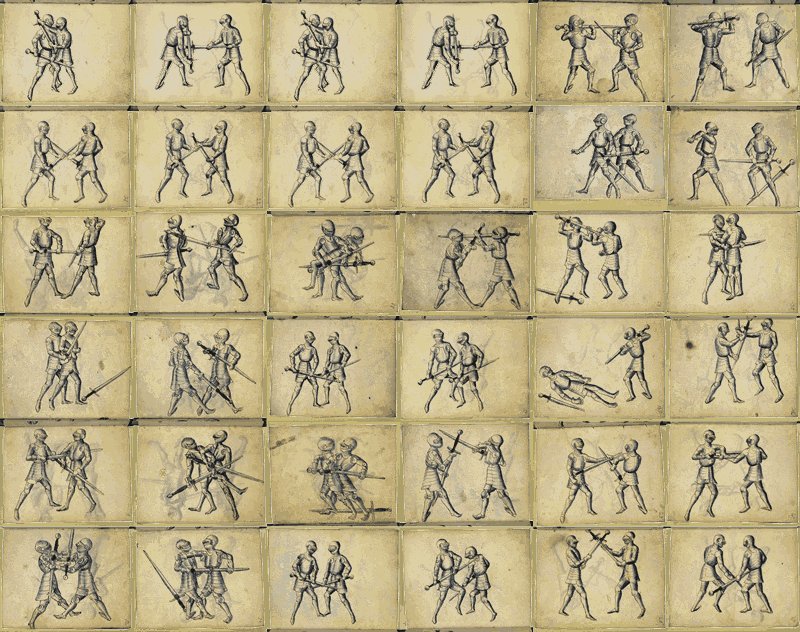
This gives you an image like this:

But I want to go through the images creating lots of different sets of 4 images. I don’t want to do this by hand.
By this time I am a fair way out of my comfort zone and need to scrape my memory and google a bit. What I need is xargs.
I am still in the folder with all the 500 pixel versions of the jpgs. First I make a new folder for the montages mkdir mont.
Then:
ls *.jpg | xargs -n 4 sh -c 'montage -tile 2x -geometry +0+0 "$0" "$@" mont/"$0" '
The first bit: ls *.jpg , just get a list of all of the jpg files, and the pipe, |, sends it to xargs.
The -n 4 means that xargs uses sets of four out of the list, sh creates a command for these sets which is:
'montage -tile 2x -geometry +0+0 "$0" "$@" mont/"$0" '
The “$0” “$@” just lists the set of 4 images, I did some testing with
ls *.jpg | xargs -n 4 sh -c 'echo "$0" "$@" '
To figure that out.
I end up with a set of jpgs with a different grid of 2×2 images in a folder.

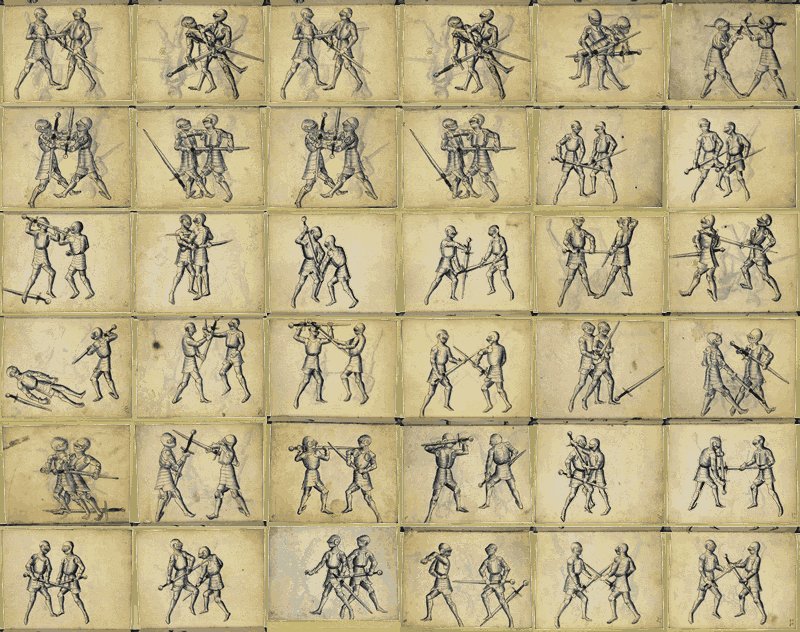
I delete the single one at the end and now I can make a gif with sips and gifsicle, repeating the process above:

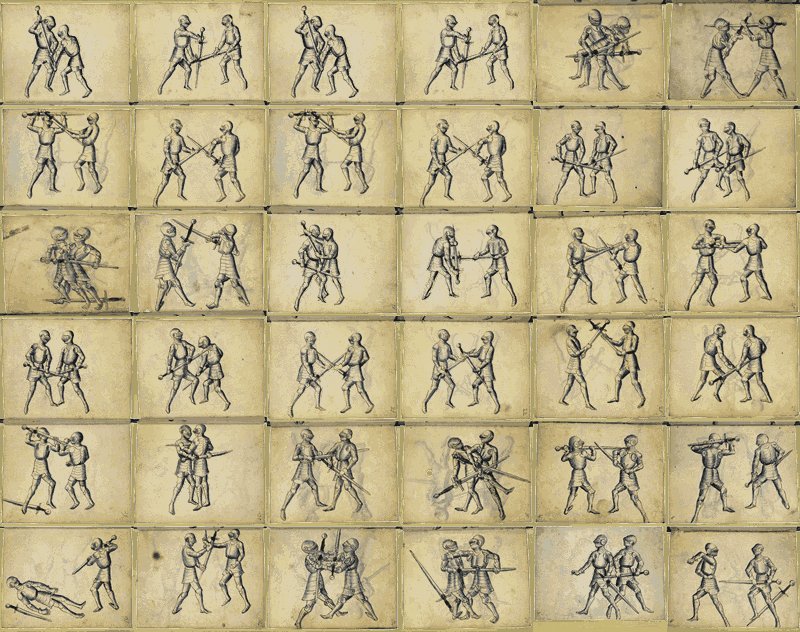
And:

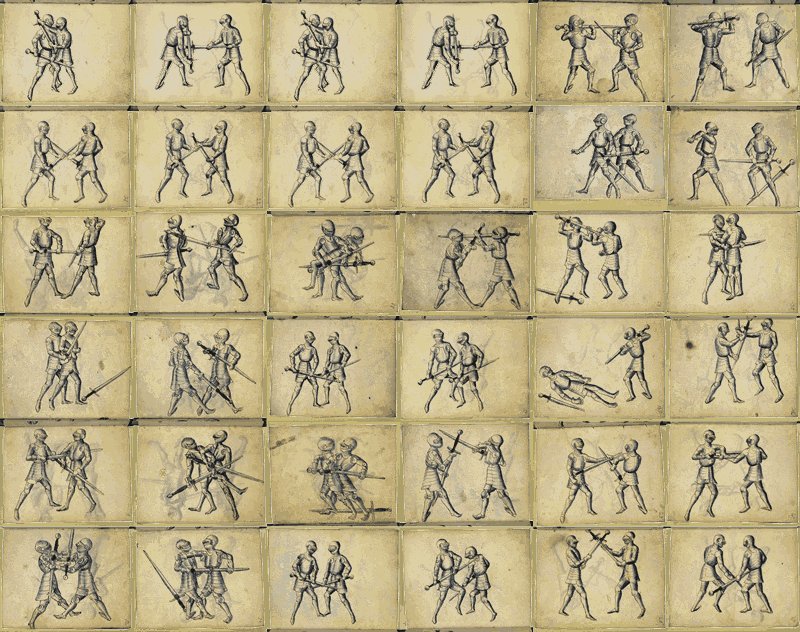
I tweaked the colour pallet in fireworks for this last one, getting rid of the white borders.
There is a lot more to explore in this, I am starting to test gifsicle’s dither and colors options and will probably post a bunch of tests soonish of the results. I am also wondering if I can do some sort of zoom effect, like a movie zooming out from one fight to a battlefield…
Update: Gifsicle Comparison some tests of gifsicle parameters.