After a couple of days fighting Nicecast and talking to the Skype lady I took a wee break today. I remembered Scottlo had blogged about a new iOS app for broadcasting to icecast and though I’d give it a spin. The app is iCast Pro.
I had occasionally used papaya but this has been discontinued. The developer has developed a new app KoalaSan which looks great, especially as it handels audio from other apps and records broadcasts. Unfortunately it does not support mp3. I konw that that will not work on EDUtalk where I do most of my broadcasting so I put my money on iCast Pro.
The setup is straighforward once you note the gotcha from Scottlo’s post. you need to choose icecast as a server in the settings, the icons are not, imo, easy to spot.
I made a couple of quick tests on both EDUtalk and ds106 radio and the app works with both. You can setup multiple stations.
The interface is a wee bit distracting, full of cogs but most of the buttons are clear.
The next bit I wanted to figure out was how to record the broadcast. I had looked into this before with out much success. i have two apps on my iphone that support background recording, Audio Memos and Voice Record Pro. i gave them a quick test and the quality was a lot better in Voice Record Pro so when for that for my main test:
- Opened Voice Record Pro and started a recording
- Switched to iCast Pro and started broadcasting.
- When I finished I stopped broadcasting and returned to Voice Record and stopped recording.
- In Voice Record I converted the file to mp3 and uploaded that to dropbox.
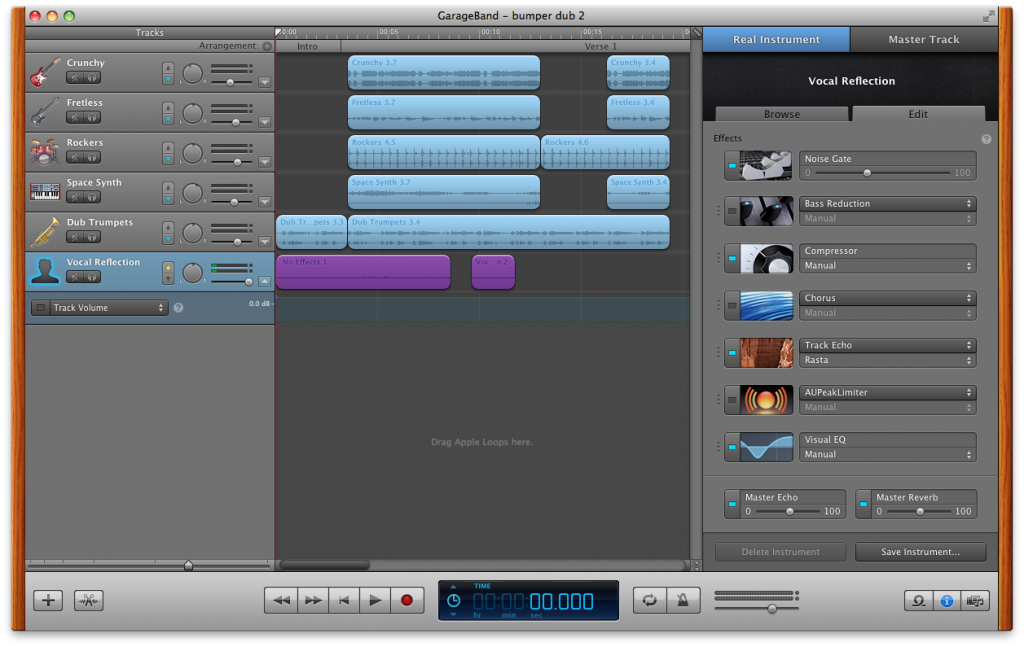
- Opened the mp3 in audacity and trimmed the start, exported to mp3.
I didn’t try to adjust the audio in audacity at all.
Here it is: