Using Neocities who say We provide free web hosting and tools that allow anyone to make a website. and Neocities will never sell your personal data or embed advertising on your site..
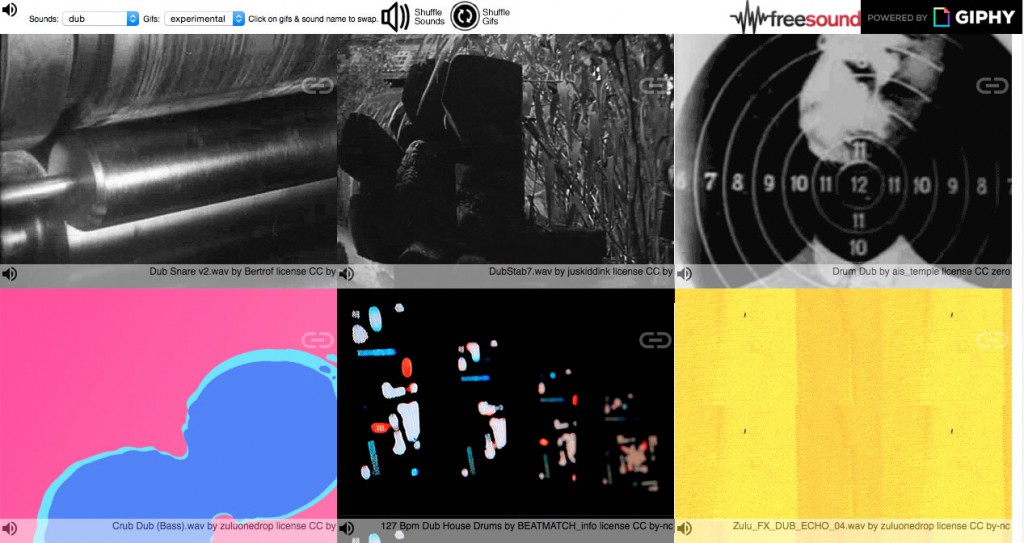
GifDub is a sort of sound and gif mashup using the Giphy Api and Freesound API. The idea is to play several random gifs and audio files at the same time. You can toggle sounds on and off, replace gifs and sounds.
It is fairly silly but has been a lot of fun to put together. I suspect it will not work in Internet Explorer.
A work in progress, I’d like to add some more features and get it working in Internet Explorer.
This is not part of any ds106 assignment but it feels like DS106 to me, and it has gifs #wejamecono.