
The offshoot of ds106 that is #giffight has given me a lot of fun. Every so often the giffight tumble posts an image with the invite for anyone to use it to create an animated gif from. You post it to tumblr tagged giffight or tweet and it is added to the gifight tumblr.
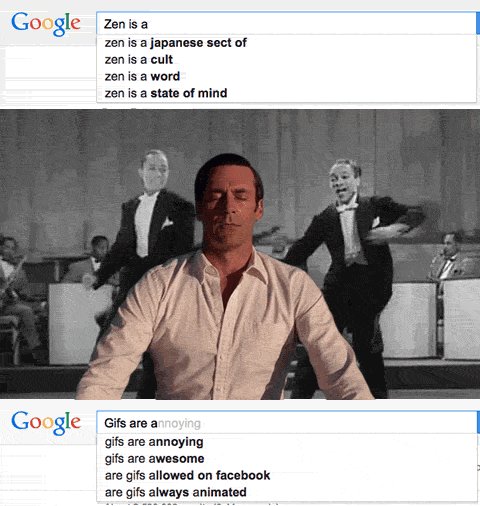
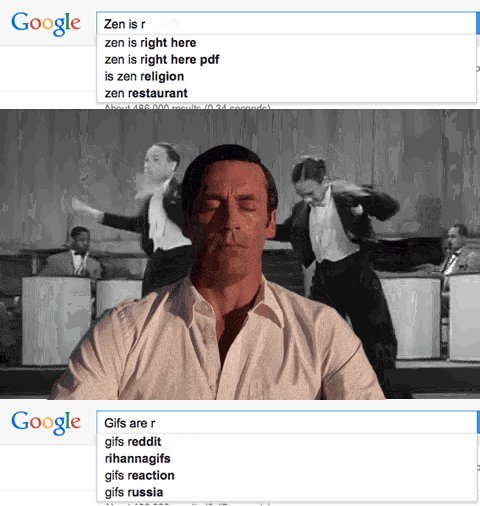
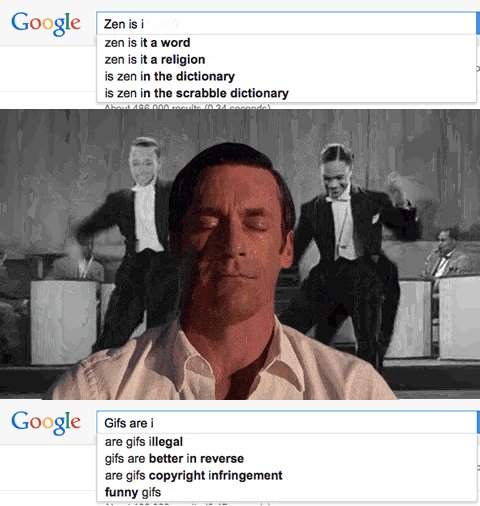
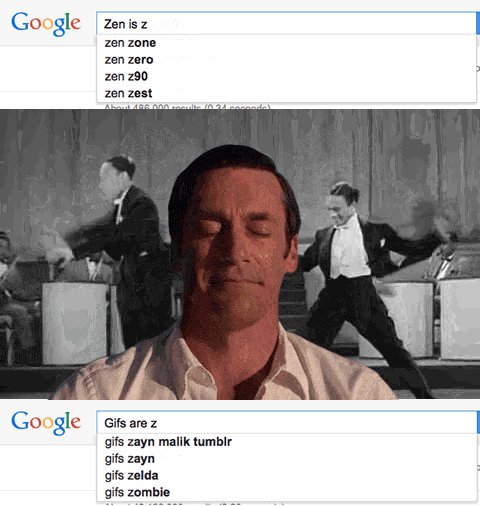
The latest iteration came out of MBS — Started another Tumblr – Don Draper is Zen I’m… celebrating the end of Mad Men by placing a meditation Don Draper over an animated background Michael provided a nice psd file with Don Drifting into the OM.
I made a few and then saw this tweet:
@johnjohnston How hard do you think would be to make a #doniszen web generator? @ryanseslow @abelincolnjr @generalhowe @mdvfunes @jimgroom
— Michael B Smith (@mbransons) May 22, 2015
Which got me thinking
At first I was thinking of some sort of server size thing using Gifsicle,
ImageMagick or GD – Manual and the like. These both need resources that I don’t have access to (unless the raspberry pi) and skills I don’t have.
I then wondered about the various JavaScript Gif mashup I’ve made (squares for example) and if I could do that. I also recalled bookmarking a new (to me) JavaScript library for creating animated Gifs, gif.js. It seemed faster than the one I’d used before.
After much testing and playing around I’ve managed to get to a place where I’ve got a webpage that makes Don Zen Gifs that you can add an image as a background, or generate some random stuff as a background and get a gif. The interface is a bit rough at the moment. Don’s Gif Zen


The gif.js library does all of the hard work. I could not get some of the functions to work and had to kludge around them. I can see them working on the Canvas example page but I failed to get them to work here.
Basically what my pages does is let you upload an image, it displays that on a canvas element then loops through the Don frames adding them over the background. I should have been able to export that to the gif, but this failed so I create hidden png images and pass them to the gif encoder.
The alternative buttons just generate randomish backgrounds in the same way as I did for squares.
The great thing about the JavaScript approach is it needs no really amount of resources on the server. All the work is done on the end users browser. That means it is quite slow on a mobile.
I’ve tested on Chrome, Firefox and Safari on mac and it seems to all work fine there now (I had some early problems in Safari & firefox) Chrome & Safari seem faster than FF. It also works on mobile Safari on my iPhone. I quickly tested IE9, a fail and 10, works on Windows using virtualbox but would be interest to hear for others.
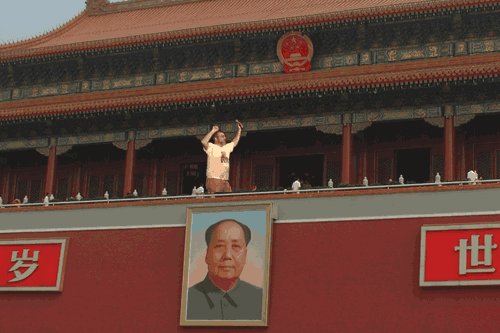
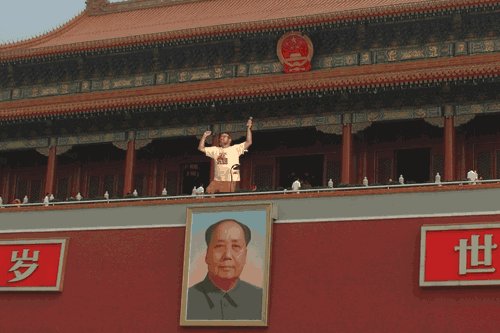
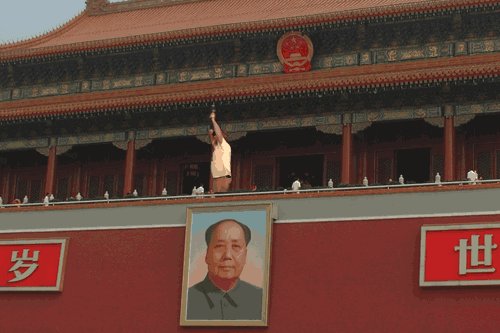
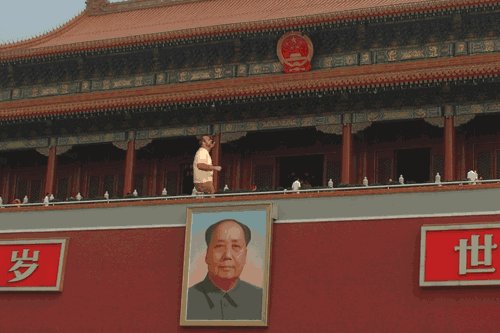
Finally I’ve used the same idea to take the ds106 Assignments: Dancing Jim all over the world from a 2 and a half star assignment to a 1 star one.