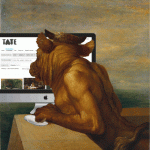
I’ve resigned myself to Prisoner106, this looks so far like an interesting twitter account and lovely webpage. No schedule or anything else I’ve seen which give us free range to explore the village.

I decided to go all in for £17.90!
Given I want to watch this on my commute I am afraid the first thing I did was rip a few episodes to m4v files. HandBrake: Open Source Video Transcoder works well, it prompted for another install to remove drm and I just followed through with that. I don’t feel that makes me a bad person.
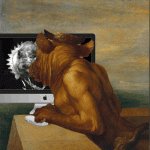
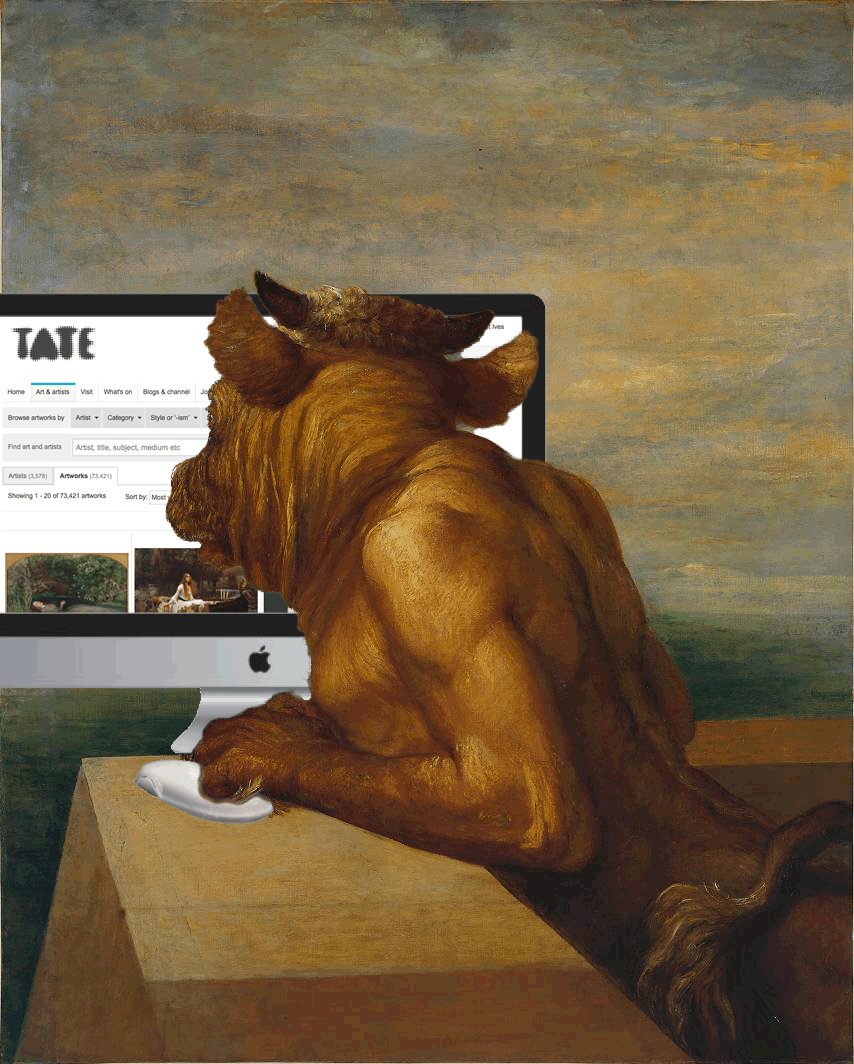
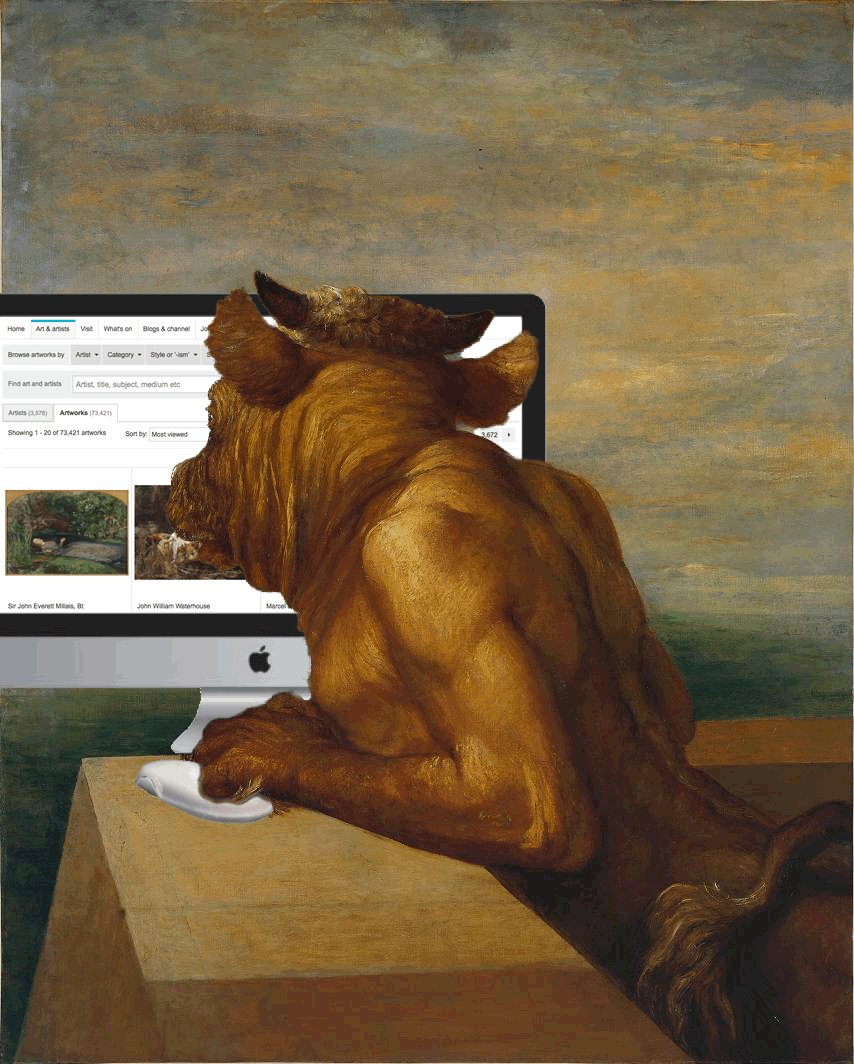
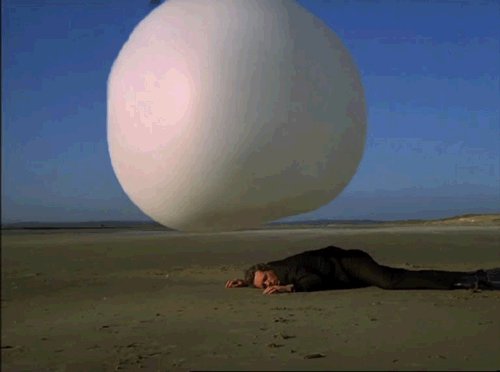
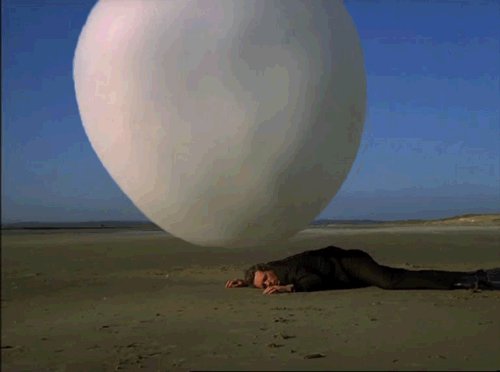
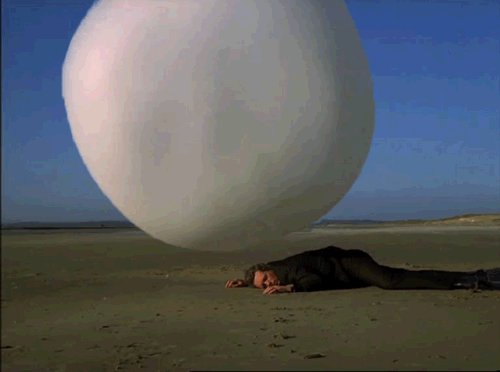
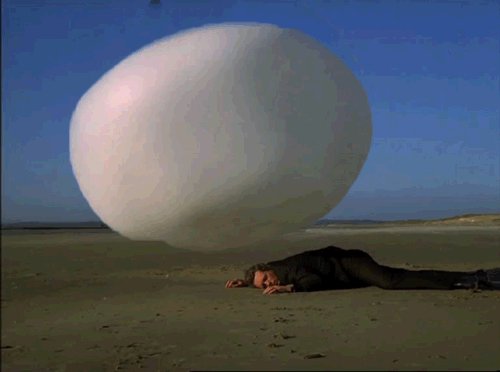
After watching the first episode I was compelled to knock out a few quick gifs.



I used the usual method, open in MPEG Streamclip. Set in and out points. Press cmd-t. Export to image sequence. Open the first image in FireWorks (CS3). Drag the other files into the FW window. Open he Frames window. Select all the layers and choose distribute to frames from the frames window menu. Mess around. Export to MP3.
Taking Command
I’ve started exploring episode 1 from the terminal, relying and developing techniques that I’ve posted about here. I am getting quite interested in the fun that can be had through random and unexpected results and the ability to generate different files & views at a cracking rate. Instead of working hard to produce a single artifact this will allow me t oexplore the
A lot of this relies on various command line applications that I’ve installed over the years in a fairly messy way. I tend to try things that, if they go wrong, leave me googling like mad.
I am just going to note what I’ve played with so far and not give details of installing the software for now. Much can be installed on a mac via Homebrew.
FFmpeg
A complete, cross-platform solution to record, convert and stream audio and video.
First I split the video into images (How to extract images from a Video using FFmpeg | Linuxers helped)
ffmpeg -i the-prisoner-ep-1.m4v -r 1 -f image2 images/image-%4d.jpg
I now have 2938 jpgs to play with.

Recently I’ve been interested in averaging images so into the image folder, make an average folder and:
ls *.jpg | xargs -n 10 sh -c 'convert "$0" "$@" -average average/"$0" '
Which gives me 294 files, each an average of 10 of the original jpgs.
I googled most of that code, the average command is part of ImageMagick.
To my mind these look rather lovely losing the clean 60’s lines of the original for something rather more dreamy and dark:
Duplicate the folder move, in the terminal into the new one and:
sips --resampleWidth 240 *.jpg Gives some thumbnails:
Averages which I’ll perhaps figure out what to do with later.
Next up I moved on to supercuts and gifboard, but I’ll leave the reporting of that to another post.
Update: adding tags AnimatedGIFAssignments & AnimatedGIFAssignments1744 for the new ds106 Assignments: Animating #Prisoner106