Category: web
CSS phenakistiscope
@cogdog lovely stuffI didn't recognise/recall word but got a phenakistiscope here. I think @jimgroom has one too pic.twitter.com/40UQfNr6Ms
— john johnston (@johnjohnston) June 25, 2016
The linked site: phenakistiscope de bal | Succursale | Ruppert & Mulot is indeed lovely. It uses Flash. This got me thinking a wee bit about CSS animations.
CSS phenakistiscope was a first test, followed by More phenakistoscope.
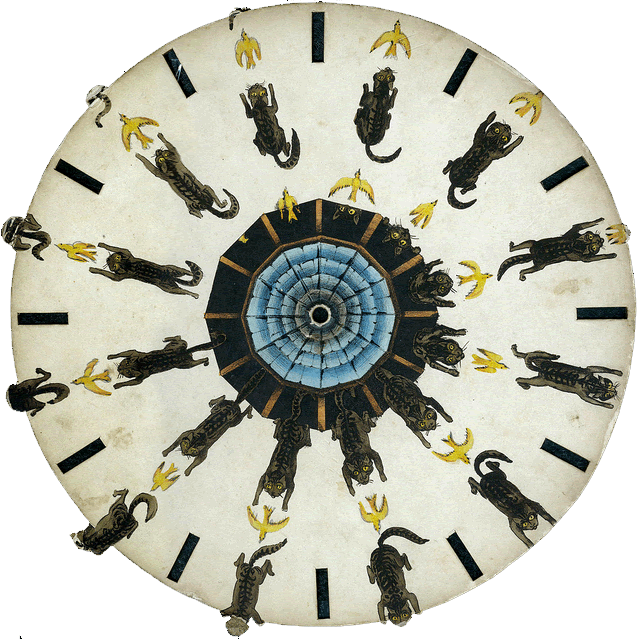
Here is an example (click on the image to see it without animation):
Image from: NCSSM | Flickr – Photo Sharing! used under a Creative Commons — Attribution-NonCommercial-ShareAlike 2.0 Generic — CC BY-NC-SA 2.0
There are more examples on the pages linked above, but I’ve added the following css to this blog (using the jetpack css module).
.catchase { animation-duration: 2s; animation-timing-function: steps(13,end); animation-name: anticlockwise; animation-iteration-count: infinite; } @keyframes anticlockwise { to { -ms-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } from { -ms-transform: rotate(360deg); -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } }
CSS3 Animations have some advantages over gifs, for this sort of thing, smaller files & more colours for two.
The css contains an animation @keyframes rule containing the animation code (the anticlockwise bit above) which is referred to in the images style. The bloc above could be shortened to:
animation: anticlockwise 2s steps(11,end) infinite;
I’ve played with css animation here before: Not an animated gif and am now beginning to get a handle on it. Wondering if it could be useful for optical illusions. I’d also like to make a virtual Phenakistoscope that could load different files that need different speeds and steps. Adding some sort of mask/viewer would be nice too…
Accidental Allure
In the past I’ve made a few experiments with randomly layering and combining images: Glen Finlas -evaluate-sequence subtract and Averages (The Prisoner) for example.
A couple of weeks ago I started playing with combining images in the browser. There are several ways to go about this, I found a nice script to blend two images on a canvas and gave that a shot. It worked well and gave interesting results.
I though that using the Flickr API I could gather a list of images and randomly blend them two at a time.
Flickr’s API will return a json list. I started using the flickr.interestingness.getList which produced some interesting (sic) combinations. However when I started to get the license of the photos most were not labled for reuse.
I switched to using a standard search (flickr.photos.search ) which allowed me to search for license that allowed reuse.
I also switched to using CSS and background-blend-mode, this allows you to have multiple images set on a background and blend them.
For example using these images:


And this code:
<div style="border:solid 1px;width:500px;height:400px;background-image:url('https://c2.staticflickr.com/8/7587/26482589423_daa3bbdbd1.jpg'),url('https://c2.staticflickr.com/8/7012/6677861899_ef6e012bc8.jpg');background-blend-mode:multiply;"></div>
give me this:
With this in my toolbag I could pull in a flickr feed, extract image URLs and info about each photo and randomly combine them. They are displayed for 10 seconds each.
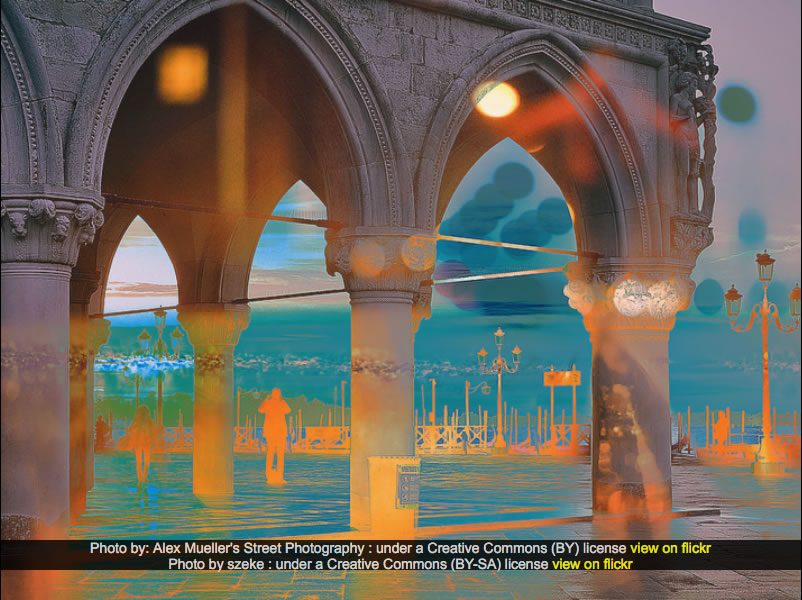
This gave me this:
Here are a few random blends, screen captured:
I’ve found the pictures quite compelling.
On interesting this was the change I noticed when I swapped from the interestingness list to a search for creative commons images ordered by interestingness-desc. The images became more subtle and less HDRish, i think thy are more interesting and less glossy. An unusual win for Creative commons.
Over in DS106 land the page was used for a daily create:
Which turned up some nice images and a fairly crazy bunch of titles.
My Own:
What was also interesting was some responses to the page:
The results I get by @johnjohnston Random Image Pairing are mind blowing pieces of art. https://t.co/rKsEKtxiSq
— Ronald_2008 (@ronald_2008) May 14, 2016
WOW great pics to gander on @johnjohnston ‘s site. https://t.co/rZMSleq6oU
— Viv Rolfe (@VivienRolfe) May 14, 2016
@ronald_2008 @dogtrax @ds106dc @johnjohnston I know. I just keep going back and watching it.
— Viv Rolfe (@VivienRolfe) May 14, 2016
So I an quite pleased with the result of this bit of experimenting. I’ve learnt a little more about CSS, images, JavaScript and even practised a bit of git. On the git front I’ve installed ezyang/git-ftp which is a quick and efficient way of pushing changed files to a website via FTP and works very well indeed. Saves working directly on line or opening an FTP application.
A Short Intermission
We see a deluge of media dumped into twitter, Facebook, tumblr with no context. Fwooooooooooom it goes, down the stream, with no context. Wheeeeeee.
Too bad, because I think you are missing out if you are not narrating your work.
from: The Good, The Bad, and The Puppy (and some pondering on Making / Making of)
Alan reminds us of the importance of narrating our work and learning, so here is a short story about mine at the weekend.
Over on twitter I was pointed to The Walk of Life. This is a amusing site playing with the idea the The Walk of life works with any movie ending as background music. The creator has carefully edited a spectrum of movie endings to prove his point.
A nice wee twitter chat bubbled up, until Mariana asked David what he though would be a better tune. He proposed, intermission, from the end of the Monty Python movie.
A this point I though that is might be easy and fun to make a webpage that could show a variety of videos with that music behind it.
First I needed the music. As I was reading twitter on my phone at the time, I copied the url to the intermission clip on youtube and passed it to Workflow.app. There is a workflow to convert YouTube videos to mp3s and save them to your phone. I put it in dropbox.
I then search YouTube for movie endings. Searching for ‘movie endings’ found collections of 10 best movie endings and the like, but changing the search to particular movies title and ending indicated there were enough to play with.
Moving to my computer I had a look through old projects to see if I had youtube player code handy. I did, but found out pretty quickly (these were broken) that the YouTube API had changed. Over to Google and I got this:
YouTube Player API Reference for iframe Embeds | YouTube IFrame Player API | Google Developers
The plan was to get one movie playing with intermission in the background then change it so that different movies could be used instead.
I created a empty html page and put the intermission mp3 in the same folder. I was not intending to do anything fancy like turn the audio on and off when the movie played or paused (I don’t think that would be too hard). so I just created an audio tag: No controls so that the player would not show; autoplay and looping on.
<audio src="monty_python_and_the_holy_grail-_intermission_music.mp3" id="intermission" looping></audio>
Next I copied the example player code from the API page. I now had a page that played the movie and the audio at the same time in an appalling fashion.
Digging round the api pages, I found out how to mute the video, start it playing as soon as it loads and hide the controls.
Starting it and hiding the controls is done in script that loads up the iframe, autoplay: 1, & controls: 0.
Muting is just player.mute();
One of the problems with using google for this, is that there is often more information and answers that point to older and unsupported APIs. Sometimes it is better to look through the docs than type questions into the address bar.
Loading other movies. You can load movies into a player with:
player.loadVideoById(videoid);
Using the movie ID, the movie ID is easy to find from a youtube page URL:
https://www.youtube.com/watch?v=O0wOD9TWynM
So I could hard code a few buttons to load some different movies.
Next I want to allow folk to use their own choice of movie, so I added a field to paste in a YouTube URL. From that I would need to extract the v parameter, google took me to: javascript – how to get youtube video id from url – Stack Overflow that worked a treat.
Finally after a tweet from Alan suggesting a movie I added the ability to pass the webpage a youtube ID in the url:
http://intermission.surge.sh?v=Mwq0mgvC1eY.
Of course all of the code can be viewed in the source of Sounds Bad!.
I decided, for ease and fun to use Surge to publish the page. Surge is very neat for this sort of project, it allows, for free, the publishing on static web content from the commandline.
So what have a learned. I didn’t end up with anything earth shattering. I’ve got a couple of new snippets of JavaScript that could be used elsewhere. I’ve had a bit more practise in simple JavaScript and html. I enjoyed the process.
The featured image on this post is a gif ripped carelessly from the Monty Python and the Holy Grail- Intermission Music youtube video with MPEGStreamclip and stuck together with Fireworks.
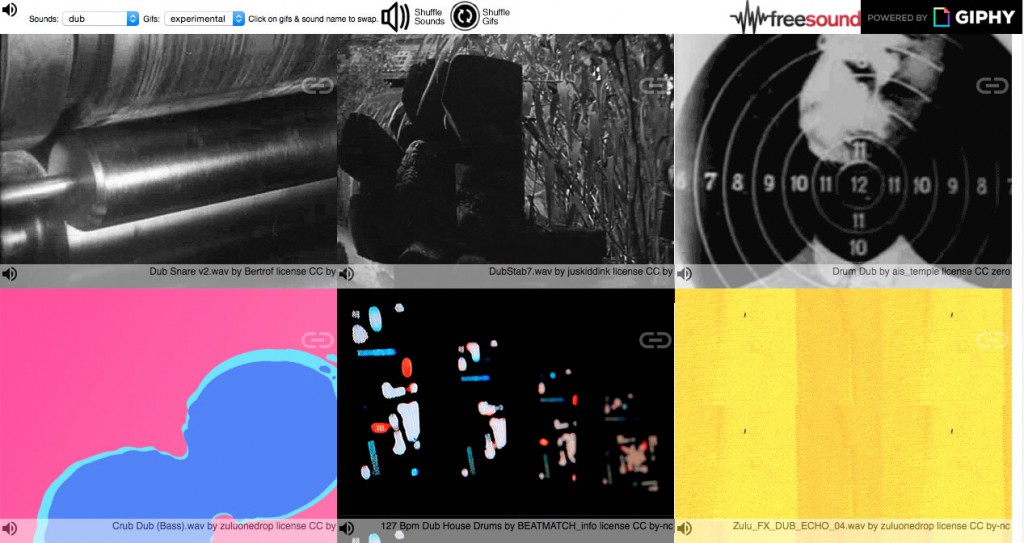
GifDub
Using Neocities who say We provide free web hosting and tools that allow anyone to make a website. and Neocities will never sell your personal data or embed advertising on your site..
GifDub is a sort of sound and gif mashup using the Giphy Api and Freesound API. The idea is to play several random gifs and audio files at the same time. You can toggle sounds on and off, replace gifs and sounds.
It is fairly silly but has been a lot of fun to put together. I suspect it will not work in Internet Explorer.
A work in progress, I’d like to add some more features and get it working in Internet Explorer.
This is not part of any ds106 assignment but it feels like DS106 to me, and it has gifs #wejamecono.