It has been a while since I gave the The Daily Create much attention. When I started having a longish train commute I though I do more of this, but the British Rail free wifi blocks flickr and I lost the habit.
I do look in on the home page and see tweets and last Tuesday I saw Write a Smart Alec Haiku, I always liked Haiku and similar short forms for teaching and at least some of my pleasure in the daily create is being a smart Alec. So: Concise
Given extra time,
Instead of this wee haiku:
a one word poem
I hope that my smart Alec reference was clear enough.
The next day, I glanced at my phone in the office and saw: Make us an experimental water photo, unconcerned for the need for stated need for focus, time and consideration I glanced out of the window:

Cloud Dock | Flickr – Photo Sharing!.
At this point I am feeling as if I starting a roll, but forgot all about tdc until late on Thursday night where the challenge was: Make a baby or something else. This seemed far to much bother for bedtime, but I raided my daughter’s old bedroom for a soft toy and Ductapeasaur roamed the couch.
Given longer I would have tried to make a kale forest, but when I started chopping I was in danger of waking my wife so went to bed.
On Friday I was on holiday and planning a bit of a walk, Make a sound Map looked ideal. The instructions are great, Creative activities: sound maps. Sensory Trust. and tucked away for future reference.
Lack of cardboard near at hand made the decision to rely on my memory. Having the ideas in mind made my whole walk much more about sound than usual. A bright breezy day. Although I did lie down in a dampish patch for five minutes with my eyes closed it was pretty quiet.
The map represents a different five minutes walking the path beside the loch. I missed the sound of the mountain bike that sped by, making me jump out of my skin, from the drawing. I also forgot all about it when I got home and ended up submitting on saturday morning.
Sound map | Flickr – Photo Sharing!
The Sound map was the most interesting of the week, it affected my whole morning walk by focusing my mind on sound.
Everyone has a safe haven where they go to be alone and clear their mind. Take pictures of yours and make a collage.
This is a walk I’ve gone on a few times over the last couple of years. I’ve yet to meet another walker on the route.
Alt Oss & Loch Oss | Flickr – Photo Sharing!
Sunday’s
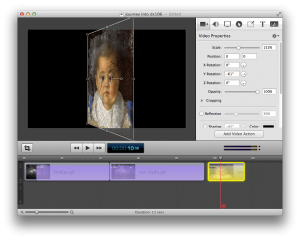
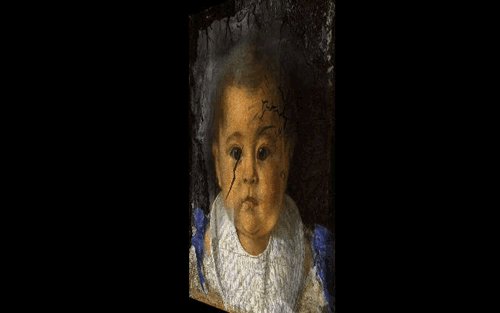
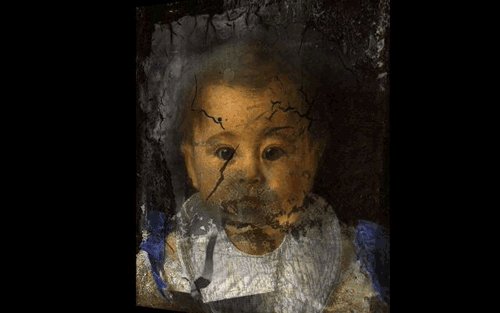
We have so much to take in that we forget to look in, puzzled me enough to tweet Mariana: but by the time she had explained I’d finished, using Photoshop Touch on the iPad.
Not sure how interesting that was but photoshop touch makes this sort of thing a snip.
A geek magnetic poem, please? rounded off the week nicely. This reminded me of playing with flash around 10 years ago, making toys for kids. I added a background of my mac colour classic which I dug out from flickr.
It feels pretty good to be back on the daily create, a wee bit of commenting and looking at other folks productions helped me enjoy the week even more.