A couple of days ago I was reading Building the No English Words Translation Tool on Alan Levine's space for barking about and playing with technology he described how he was building a tool for ds106 Words With No English Translation with some JavaScript, as I popped on a comment I was reminded of http://iheartquotes.com/api an API for getting quotes. and had a wee play to produce Pics for Quotes (or a better title) a simple webpage that pulls in a random quote and then allows you to click on it to search flickr for the word clicked on. I wondered if this could be a ds106 assignment.
Alan comment back with some suggestions:
“Visualize That Quote”- rather than provide choices to pick from Flickr for each word; maybe random generate one image per word. The activity would be to illustrate/explain the quote in pictures with the least number of pictures required. The user could X out ones they did not need (and they would dissapear) and perhaps allow a click to generate a new random image to replace it. They would then do a screenshot to save their work? Perhaps generate a score where there is advantages to lower numbers of pictures and fewer image replacements?
I did a bit of work and got a basic implimentation of Alan's suggestions going. Alan then blogged about it again with some more suggestions:
- See if it can skip unnecessary words like “a”, “the”, “of”
- Be able to return a word if we accidentally click it closed
- Tweak the css for thr “attribution” link at bottom (sometimes overlaps the license text)
- Make it so when you hide the titlebars, it also hides the text of the words and the quote, to make it a true guessing game.
I've managed to make most of these changes and have a sort of working page: Visualize That Quote that has become a ds106 Assignment Visualize That Quote — MISSION: DS106
- Pulls in a random quote of less than 8 characters from the Quotes API and displays it.
- Searchs Flickr for a creative commons images to go with each word and shows one for each word.
- Allows you to swap out the images by clicking.
- You can reorder remove or hide images.
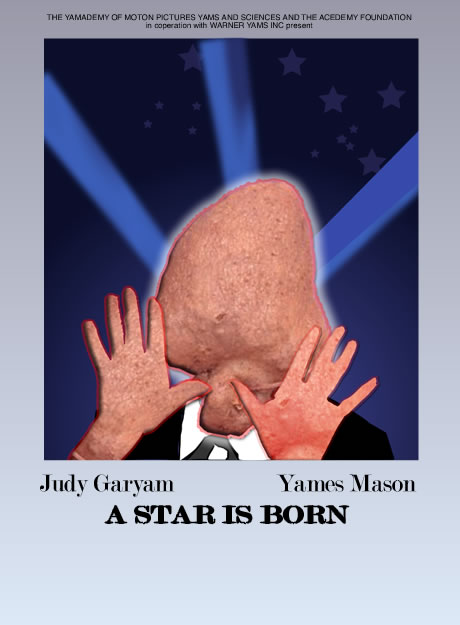
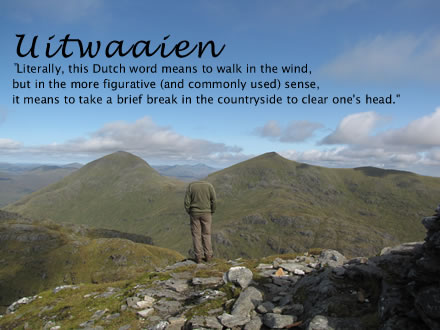
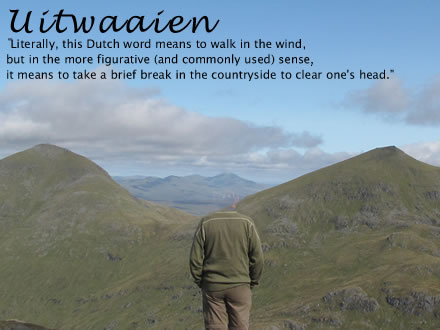
Here are a few examples I churned out without much though while testing this:
The DS106 Effect
It is great to get the quality of feedback and suggestion from a blogger I've read for years. The whole ds106 network is incredibly supportive even before the course has started. I started riffing off Alan's idea and was pushed and encouraged to improve something that started as a slightly pointless exercise to be come almost useful. This reinforces, for me, the power of blogging and commenting in learning. I've spend a few hours polishing something, learning as I went due to the community effect. I'd already had some of this in ds106 related posts. The current exchange has been particularly powerful becasue it was not just a well done, but a you could do this
Once I go back to work, tomorrow, I am not sure how much of ds106 I'll be able to keep up with as even before the spring course there is a fair flood of posts, but I'll give it a fair try.
I'll also be thinking a bit harder about how I comment on pupil blogs, too often it is easy to go for well doen and leave it at that.
How it Works
A mix of jquery, php & jQuery UI.
Part of the ds106 ethic seem to be to explain how something is done so that others can learn from it. My coding will not stand much of a critical eye, I am no programmer, but some folk might find this interesting or even useful.
The Quotes API will send json, but although that worked in desktop test I couldn't get it working on the web due to cross domin problems, I tried setting it to jsonp and that brought it in but I got errors trying to parse it with jQuery. Knowing very little about this stuff I side stepped it by pulling the json in with php so I could get that with jQuery's ajax stuff. Any jQuery/Javascript (and css) is all on the one page and you can have a look if you are interested by viewing the source of Visualize That Quote. It is not a pretty sight, as my method of coding is guess and check and google and guess and check. I have a tendency just to get things going and then push on.
This quote is put on the page, next javascript strips out all of the punctuation using:
str=str.replace( /[^a-zA-Z ]/g, '').replace( /\s\s+/g, ' ' );
Which I got from How can I strip all punctuation from a string in JavaScript using regex? – Stack Overflow. The script then pulls in html to show random flickr image via a php file which uses phpFlickr: randomFlickr you can see the code with some notes. I am recycling this from elsewhere (A flickr CC search toy). One the javascript has the code it puts it on the page.
More javascript swaps out the pictures for others when they are clicked.jQuery makes that pretty simple. jQuery UI handles all the dragging:
$("#flickr").sortable({
handle: '.drag',
revert: true
});
Which is pretty simple. I just copied that from the jQuery UI site.
Most of the other things are deal with my toggling their visibility with jQuery again: $('.attribution').toggle(); in this case this hides or shows the attribution for all the pictures, these are in a span with the css class .attribution.
How it could be better
- The flickr search could return json rather than html, this would give a better logic to building the set of images. I'd need to learn how to produce json with php and to process this with jQuery.
- Most of the work is done with simple functions, these are called from hard coded onclicks, the more common way to do this with jQuery seems to ad these with jQuery when the pages is loaded.
- Rather than expect users to take manual screenshots it should be possible to created composite images with the attribution and optionally the text stampled on. I've done a little of this sort of thing before (the stamp function of A flickr CC search toy) but this would streach me and google a bit.
- Alternativly an embed code that would embed a wee set of thumbnail pics and link to a full viewing of the creation. In both this and the last case I'd need to figure out what to do if a user reorders the images. In this case I might need a database.
Given the return to work tomorrow, all the fun I'll have on ds106 and Colin Maxwell's Ed Tech Creative Collective I am not sure if I'll get to this any time soon, but I've had a great time with this so far, if you are part of ds106 I hop you finf the assignment useful, I am very open to more ideas and suggestions.