
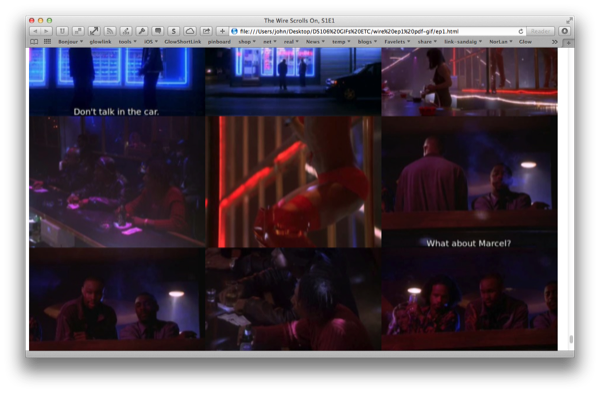
(the above gif has nothing to do with the rest of the post, other than it is to do with the wire.)
A while back I posted about gifboard and it’s bigger brother storyboard. I’ve played a bit with storyboard and the wire this week.
Storyboard is a command line application which creates pdfs from movies with subtitles, one page per subtitle.
I just started with a bit of playing round with no particular destination in mind. The first thing I did was rip a pdf of subtitled frames from Episode 1 using storyboard. This gave me a 30mb file with >1400 ‘pages’.
I then thought that it might be an idea to get all of these pages out as images, a quick google suggested pdfseparate. This is another commandline app. I generally have no idea what commandline options are available, so I typed: man pdfseparate in the terminal and got back the man page, so it was installed.1
For once I though ahead and moved the pdf into its own folder, I then, in the terminal, cd into the folder and:
pdfseparate The\ Wire\ Episode\ 01\ -\ The\ Target.pdf wire-ep-1-%d.pdf
The %d bit just gave me a numbered set of jpegs. I ended up with a folder full of 1497 pdfs. I really wanted images rather than pdfs so:
mkdir jpgs; sips -s format jpeg *.* --out jpgs
This command first makes a new folder called jpgs and then uses sips (built into OSX) to convert each pdf into a jpg and put it in the folder. These jpgs were quite big so I cd into the folder and:
sips --resampleWidth 300 *.jpg
Which resizes them nicely. I also duplicated the folder and made a set of smaller jpgs and some gifs with sips too.
My first thought was to make some animated gifs2, but a gif with 1497 frames turns out to be pretty big, even if you reduce it to 8bit. There are probably a few interesting gifs in this project which I might return to.
My next idea was to make one of those infinite scrolling web page with the jpg, and this turned out ok: The Wire Scrolls On, S1E1.
This gives quite an interesting view of the episode, it is pretty dark and there are a lot of closeups and expressive faces (this might be skewed by the fact we grab bits of dialog). I was quite surprised that the page loaded quite well.
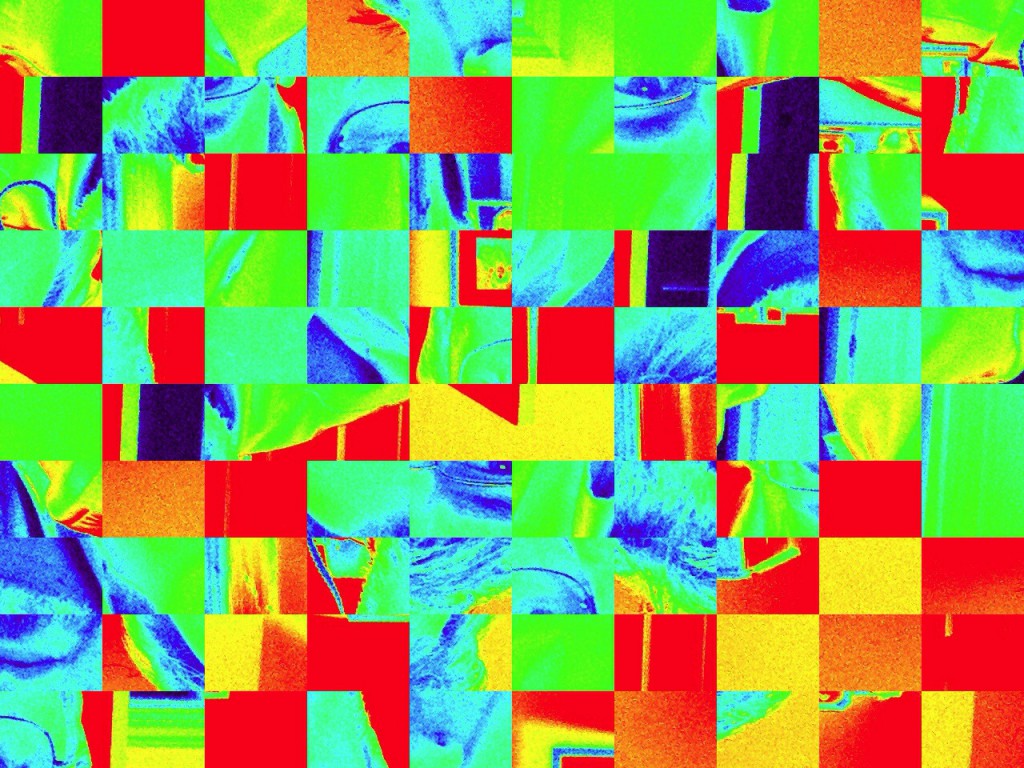
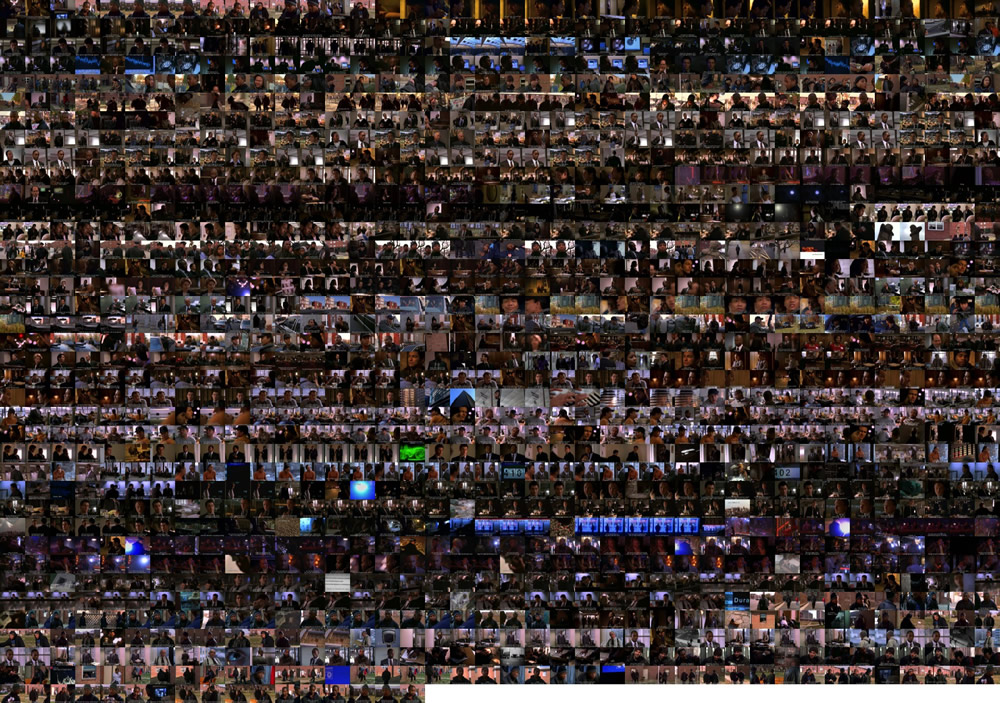
After seeing that page I thought a montage would be the next obvious step. Again a quick google suggested the ImageMagick set of command line tools. Again I’d already installed these at some time in the past so it only took another google to suggest that the montage tool was the way to go. So inside the folder of smaller jpgs:
montage wire-ep-1-[1-1497].jpg out.jpg

I can’t imagine how long it would take to do something like this with a gui application. I can imagine that quite a few folk would not be all that interested in this process or the results, am thinking that it is somewhat analogous to looking at large sets of data. These image manipulating commandline tools allow different views of video to be created quickly. They also give an overview of a whole section that can be analysed and mused over.
I am not really much of a command line user although I’ve dabbled over the years and installed a fair number of applications along the way. I would recommend that dipping toes in, with say gifsicle before jumping in to install and try a pile of stuff. Google is your friend here and you can often find a command line way to do something by adding ‘command line’ to the search. In addition to the tools above, or even before, ffmpeg for example.
Update: The Wire EP 1 Mashup.