August 2013 GIF Challenge #10: Monster Chiller Horror Theatre 3D Style GIF on I am Talky Tina.
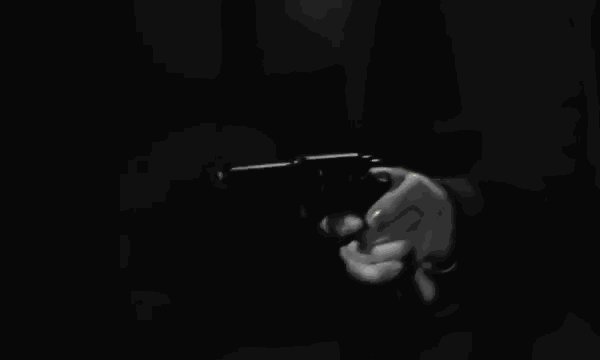
look for a part of a scene in a 3D type movie where the thing comes right out of the screen at you and then makes a GIF out of it.
This could be quite a time consuming challenge, unless you were a 3d fan.
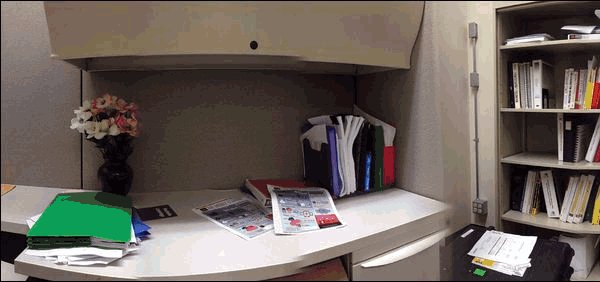
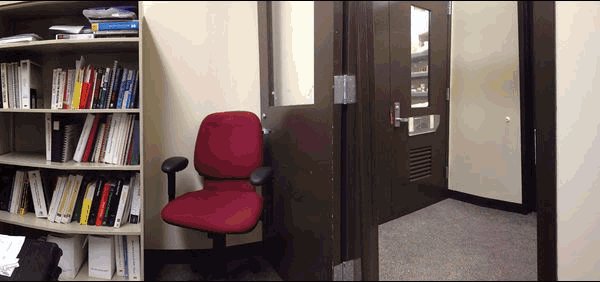
I just went to youtube and put 3d movie in the search. Halfway down the results was Ramayana – The Epic I clicked through and skimmed through the movie. I usually use Fastesttube to grab youtube videos but this one was over an hour and a half long, so I used quicktime to record the screen to a movie file for a short section. This section I opened with MPEG Stramclip and trimed to a shorter section. This was exported to an image sequence, setting file type to jpeg, quality to 80% and 12 frames per second.
I got 60 images in a folder. I had exported at full size 1280 pixels wide so I used the sips program in the terminal to resize them (I could have done this in MPEG streamclip, in the export settings or later in Fireworks, but sips is a handy thing).
sips
To use sips you open a terminal window and type:
sips –resampleWidth 640
Then drag all the images from the finder into the terminal window. This lists the paths to these files after the command you just typed. It looks a bit of a mess but just hit return and all of the images are resized.
Fireworks
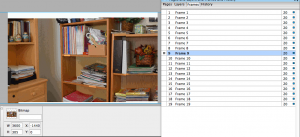
I open the first image in Fireworks to create a new document, then drag all of the other images onto that document window. This gave me a 60 layer doc. I clicked on one layer in the layers window and then cmd-A (Select all) .
Next I open the frames window and from the popup menu at the top choose Distribute to Frames this gives me a 60 frame animation. It is also about 3mb.
In the frames window I cmd-click on all the even frames and drag them to the bin. I select all the remaining frames and double click on the Frame Delay column, I double the delay to 14/100 and preview. Still a bit big.
I delete some of the initial frames as not a lot happens there. I repeat the removal of every second frame, but don’t delete the one (5) in the middle of the big move. This time I set the delay to 21/100, it looks ok so I set the delay to frame 5 and 6 (now out of 11) back to 14. I set the delay to frame 1 and 11 to 50/100 to get a bit of a pause.
A preview shows this looks not to bad so I have a look at the Optimise window. Mostly adjusting the number of colours. Exporting a gif each time to see what it looks like. (I really like the feature in fireworks that in a file save the warning dialog that you are going to replace a file has its default to OK to replace rather than cancel). I finally settle on 128 colours which give a 750k gif:

A couple of weeks ago I did a screencast of using fireworks for giffing, but missed a couple of important points. I will redo and publish in case other ds106ers would find Fireworks a useful giff tool.