Yesterday’s Daily Create looked interesting:
Exploration video. Maybe you’re exploring a new land, the depths of quarks, outer space, the mind, the soul, etc.
Given the excessive rain, I started thinking about exploring the mind, vaguely thinking of some sort of psychedelic movie, or even La Belle et la Bête which I’ve grabbed more than one gif from.
I don’t really have the toolkit or skills for skewing some sort of kaleidoscope, tunnel nightmare vision but I remembered I’d used Screenflow to do something like this with titles in my BRIGADS106 movie. and though I could do a little testing.
Screenflow is designed for screen-casting, but it lets you layer video (from its builtin screen-capture and elsewhere), text, and images. It allows you to zoom, arrange, rotate and transition to and from these effect on a layer-by-layer basis.
My first idea was a journey through a dark tunnel/gallery with animated gifs lining the wall. As I started experimenting I realised that this was probably doable, but not by me in an afternoon. I pivoted to do a journey into ds106 as a slightly wizzy screencast using some of screenflow’s effects, even this took most of the afternoon to complete.
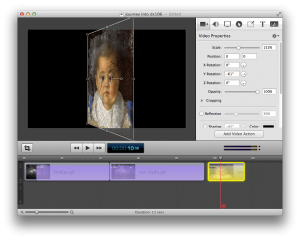
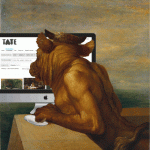
In ScreenFlow you can add a ‘video action’ to a clip. After adding this you can set the zoom, rotation etc of the clip before and after the action, Screenflow will tween between the two.
Here is a screenshot showing a clip with a video action (click for full-sized):
And a gif taken from the exported video.
Interestingly you can use gifs in screenflow, I guess they are played via Quicktime, but unfortunately they do not loop. You can get round this by recording the gifs in screenflow. As I’ve been writing this up, I made a very quick experement.
- Made a webpage with a few gifs on it.
- Recorded the page with screenflow.
- In screenflow cropped to a strip.
- Imported into screenflow and made a movie rotating the first clip.
To make this work properly I’d need to think a good bit more about angles and timings, but I think there are some possibilities for fun.