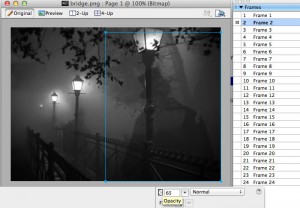
a Five Card Flickr story created by johnjohnston
Thro the fence,
A mossy climb,
Deeper.
Leaving the city:
Into a cleaner space.
This week it is suggested that we try a Five Card Flickr story, I took a run at it yesterday.
As I clicked trough the activity, I kept getting ideas that would turn away as I loaded another set of cards, instead of going with the flow I restarted a few times. Better perhaps to just pick up the cards as they are dealt? I didn’t end up with much of a story.
Today I though I’d post it and my mind turned to styling the code provided a little, it then wandered onto maybe making a slideshow, the result is above.
I started off by adding a wee bit of css to add a frame/border round the photo.
You need to use the text/html editor in WordPress (similar in other systems too) to paste in the code from Five Card Flickr, I edited a bit in a text editor first as this is easier than using the blog editor.
First I wrapped the paragraphs containing the images in a div, putting:
<div id=”5cards”>
Before the first p tag and:
</div> after the last.
I then added a style block:
<style type=”text/css” media=”screen”>
#fivecards{height:320px;width:500px;} #fivecards p{text-align:center;; }
#fivecards img{max-width:500px;max-height:300px;border:solid 1px;padding:10px;box-shadow: 5px 5px 2px #888888;margin:5px} #fivecards a{color:#000}
</style>
This gave the images a border and a shadow.
U
I then needed some JavaScript to sort out the slideshow.
First I need to hide all but one of the images:
div4search=document.getElementById('5cards');
var someas = div4search.getElementsByTagName('p');
for (var i=1; i < someas.length; i++) {
someas[i].style.display ="none";
};
Next I need a timer to hide the current image and show the next one.
I found a nice timer class: Object Oriented Programming with JavaScript : Timer Class – Daily Coding which looked as if it would do the trick.
So added the code for the class to the post inside the script tag.
I then added a timer_tick function which will be fired every time the timer ticked:
function timer_tick(){
document.getElementById("div1").innerHTML =index;
var someas = div4search.getElementsByTagName('p');
for (var i=0; i < someas.length; i++) {
if (someas[i].offsetWidth>0){
someas[i].style.display ="none";
if (i==someas.length-1){j=0;}else{j=i+1;}
someas[j].style.display ="block"
break;
};
};
}
This is not very elegant, instead of remembering which photo is showing I just run through them all and the one that is visible is the current one. If it is the last I show the first, else I show the next.
I added this to the script block.
The other thing I did was to take the javascript and run it through Minify Javascript Online this put it all one one line. I think you need to do this in wordpress or the editor messes up by adding p tags in the middle of the script.
Not a particularly good way to approach this in a general way, but a nice wee problem for pushing my babysteps javascript a bit. I often wonder if there show be a wee bit of htlm/css/javascript in ds106 and I frequently use messing about in this way to avoid the main question;-)