It is only those who do nothing who makes no mistake.
― Pyotr Kropotkin, Anarchism: A Collection of Revolutionary Writings
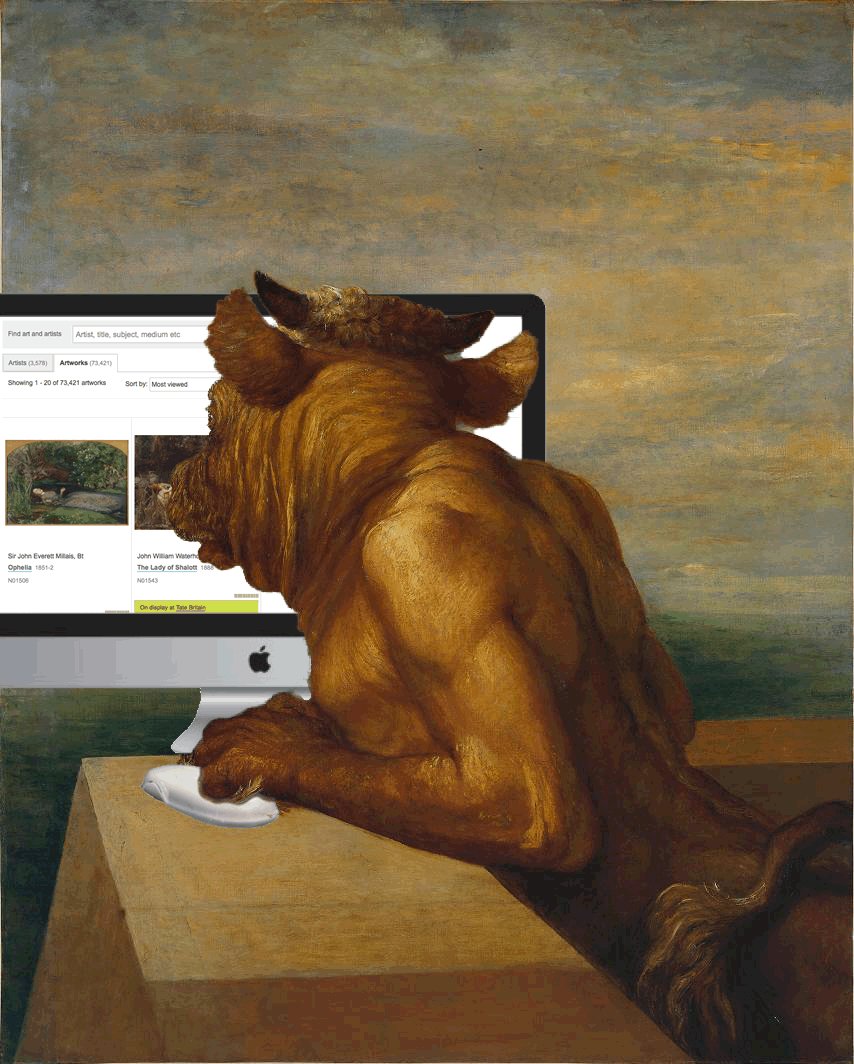
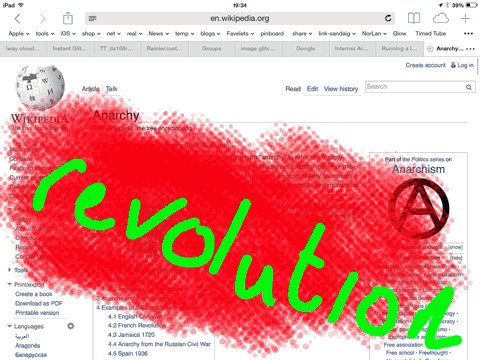
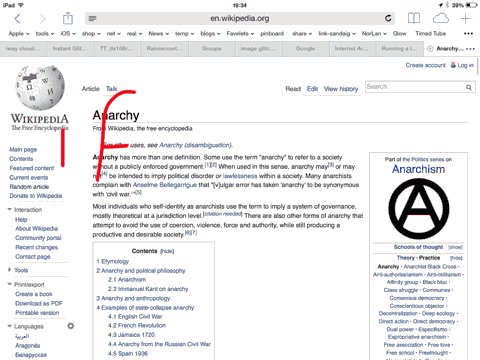
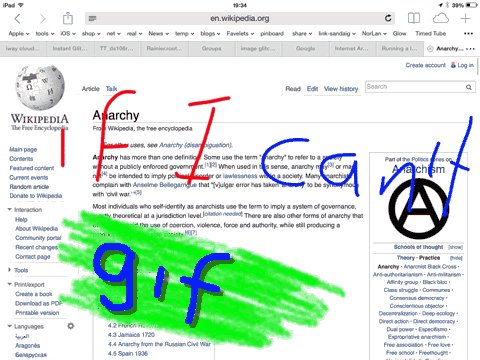
This daily create started out with the memory of the common Anarchy graffiti, with the A is a circle.

Anarchy by Jonas B
I presume that I must have had the definition in the back of my mind.
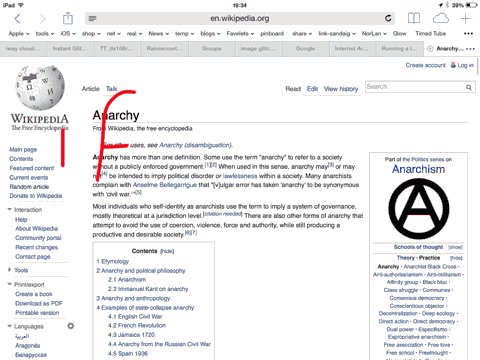
I thought I’d plant a giant A over the Wikipedia screenshot.
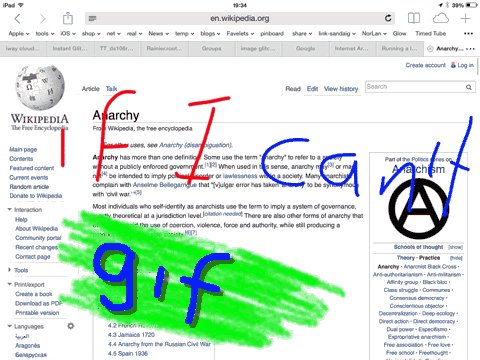
On my iPad I took a screenshot and opened in in brushes. At that point I though it might be nicer to use a relevant quotation and of course though of:
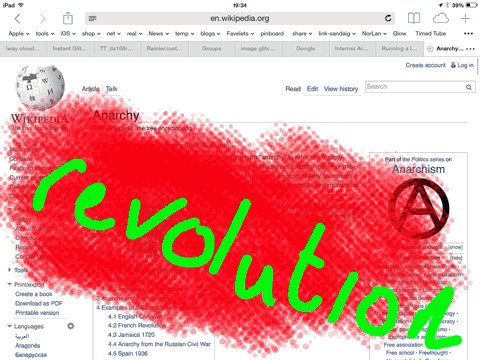
If I can’t dance it is not my revolution.
I decoded to do it as a gif and started writing exporting to my photo library as I went.
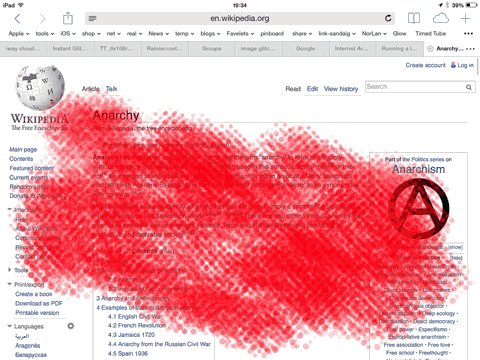
When I got to ‘dance’ I changed it to gif.
I imported these images into 5seconds, which I find the best ios gif app and made a gif.
Unfortunately the speed slider did not work this time (too many frames?) to I needed to export to Dropbox and open on a mac in fireworks.
Once in fireworks I set the frame rate and did a very quick edit on the colour of gif.

I decided not to post the image to flickr as I really do not like putting gifs there. Given this was throwaway I just posted it to Google+
I’ve been really enjoying the ease of using google plus for ds106 as well as being dissatisfied with it’s locked in nature. I had even been musing about blogging about it and thinking about possible systems that could replace it. Given the amount of conversation in g+ in this round of ds106 compared to blog comments it is pretty obvious that a lot of folk love it.
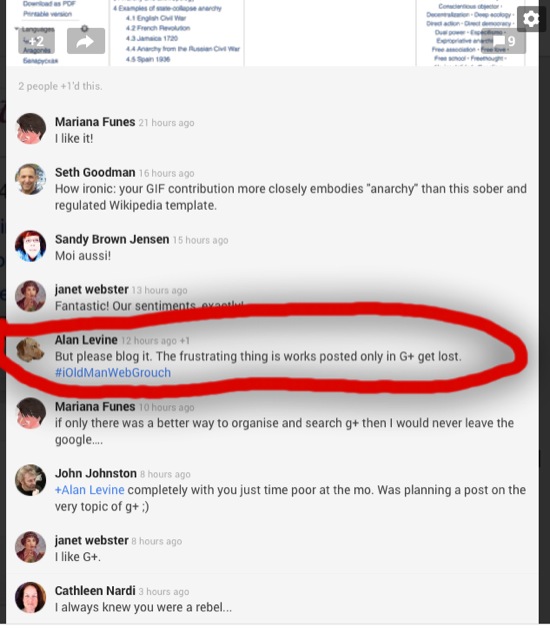
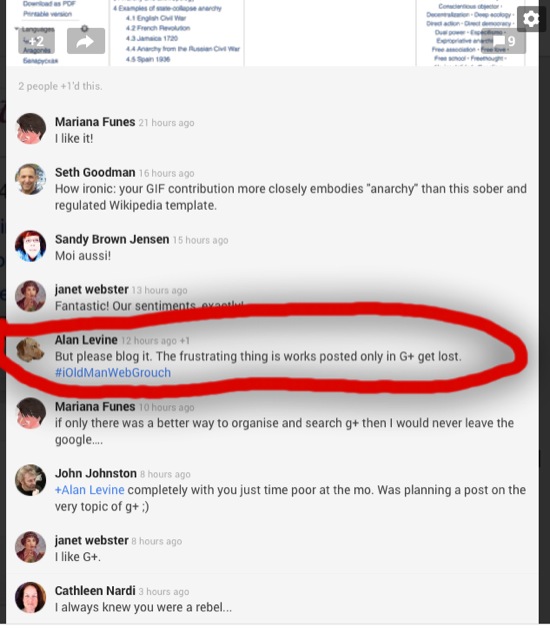
And my gif got comments, and I got called out:

Quite rightly so. Hopefully the short notes above are enough to cover the daily create. Google plus is another matter.
Google Plus’ minuses
When I first joined g+ I did not like the experience. To much, to confusing. It was only when I started using it for community activity, first with etmooc, then Mozilla webmakers and now the headless round of ds106 I begin to see how it could be used. The way it can pul different sources together quickly and easily and the simplicity of adding comments makes it an addictive experience.
The first flaw appeared quite quickly, in etmooc I was happily clicking plus one to keep a track of posts I was interested in. In a browser to eg a link to the post you need to pop a menu, choose link to post and then copy the link that shows up. You then need to click ‘done’. Not quick. There is no feed or api for getting information out of G+.
Earlier in the round of ds106 I complained about this, I tried to avoid commenting in google for a week and following the blog flow, but after a while I found that it was the easiest place to follow the action. I still don’t like the fact comments on my posts don’t stick with the post, I am afraid I like comments, conversations and ideas from others. So I end up in g plus, living for the moment, losing my history.
I think one of the reasons that g plus has worked so well for the headless ds106 is that we have a pretty small class size. I do not think it would work so well if more people were posting, but I could be wrong.
The differences between g+ and twitter include a couple of things that are relevant here, the #ds106 tweets are lost in my timeline, I follow too many folk to see much of what passes. I could just run a search or keep one alive in tweet deck but I don’t use tweet deck any more. The other difference is that twitter, despite killing the RSS feeds does have an api, this means something could be built on top of it or it could have been built in.
I really hate the way g+ is designed to keep you locked in, to have such useful facility and not have any easy way to share on another system might be good business for google but it grates against my idea of a fee, open and loosely joined web. Unfortunately for me the people involved in ds106, their activities and generosity keep pulling me back.
What would be great would be something that functioned like g+ but was open and sharable with RSS/APIs etc. If it both posted comments to and displayed comments from the original sources. Of course this would be a can of worms. Some blogs have comment feeds that would work out ok. Then there is youtube, where my comments now seem to be linked to google plus, more problematic, flickr and twitter would need different methods.
A start along these lines might be something like my DS106 Activity Dashboard (very much the beginning of an idea)
After all this thinking I need a couple of quick triple trolls to clear my head: