So I am trying to get an idea of the twilight zone before the next round of DS106 starts. It looks like you can watch any of the first 3 seasons on The Twilight Zone Video CBS.com if you live in the USA. I may have to investigate some sort of fake us ip device to see these.
In the meantime I’ve been wandering round youtube. Watching the odd fragment and episode. I’ve watch a couple but Five Characters in Search of an Exit was the first to make me pay attention. According to Wikipedia the title at least is based on Six Characters in Search of an Author and No Exit it has been a while since I saw 6 Characters or read No Exit, but the links, especially to No Exit are clear.
I am beginning to get into the zone, but I found the exposition from Rod Serling a bit much, great voice but I think this episode would be better without the explanation.
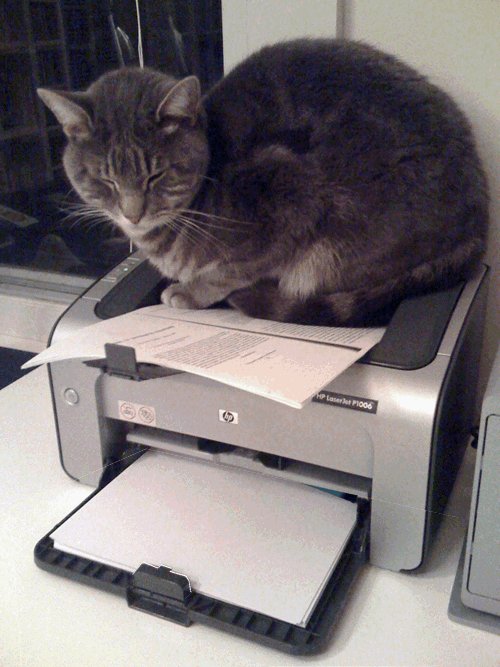
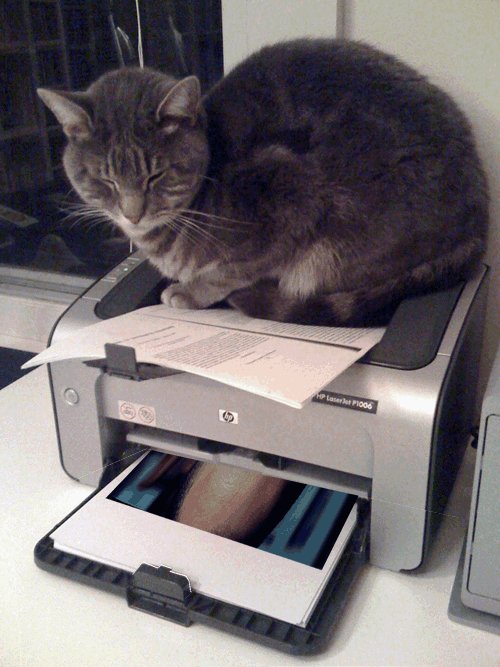
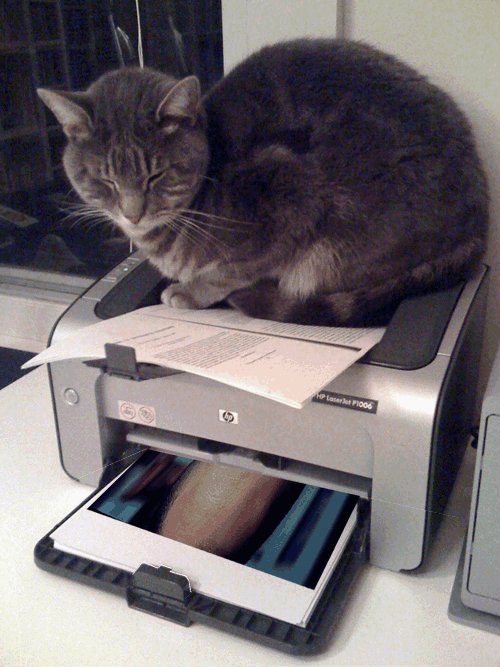
On second watching I grabbed gifs as I went through. There is plenty of banging, ringing and the idea of repetition in the tale, I hope some of this comes over in the combi gif above.
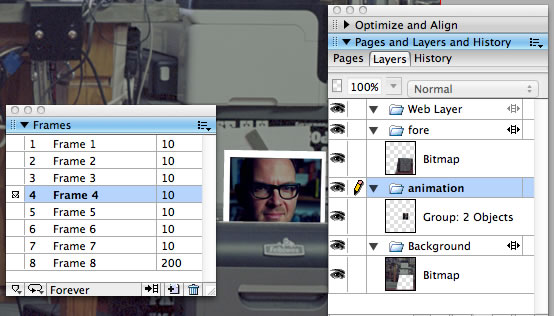
The gifs are all short, 7 frames. I combined them by importing them into fireworks.
I am pretty sure there are a few good pun titles for this gif just beyond my grasp… can’t get out of the zone, sort of thing.
After knitting together the gif above I though that two of the frames would work, here is the major begging Rod not to talk so much.

I am wondering about redoing this one with Jim Groom in the Rod Serling position.
I guess this is a Multi-Frame GIF Story as well as a From the Twilight Zone, and Beyond … Assignment.
I though the gif at the top looked better on a black background, so wrapped it in a paragraph:
<p style="background:#000;padding:45px">