There is an interesting conversation going on over in the DS106 google group. Sandy Brown Jensen makes some great points which finish with
So for me it has nothing to do with the aesthetics of the gif itself and more to do with crafting a context where placing a gif makes sense.
.Sandy has a great riff in her first column which I’ll leave readers to read in context, but here basic question is:
First of all, figure out your objectives in the cognitive realm, i.e. why do you want to make a gif at all?
This is a question that I sort of asked a while back, But is Gif Art? and had a couple of good answers in the comments. I’d like to expand my ideas here with a few examples. I am sticking to gifs I’ve made, there are a ton of better examples on the
Before I started DS106, like many I though of gifs as the under construction images from geocities websites of the last century. It took me a while to come round.
I had been reading and following ds106 mostly through Jim Groom’s blog when
on a rainy afternoon I wrote:
One of the things that the ds106 folk have been doing is creating animated gifs from very short sections of movies. I am still not sure if I see the whole point of this, but it becomes a very addictive process.

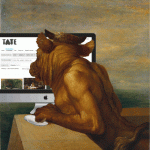
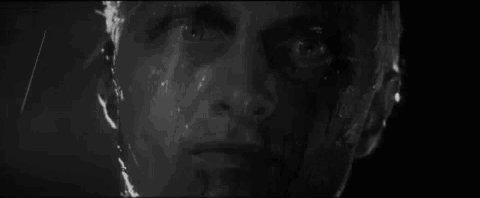
The above gif is, I think, the first one I published, I like it because it isolates an emotion from a movie I like a lot, to me it is some sort of visual commentary on the movie. I was also interested in the process of creating gifs, and this involved some creativity (perhaps not artistic) as I designed my own method.
Later that year I Joined DS106 I had by then been inspired by ds106 and this joined up some dots for me. At that point I could rip a gif from a movie and was mostly interested in keeping the file size down!

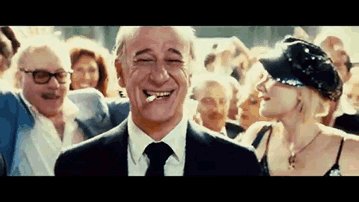
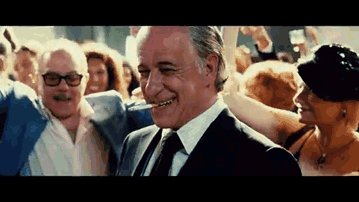
This gif is a celebration of DS106 and the energy of Jim Groom in particular, it is 8 frames that I returned too again and again and eventually made a small ds106 meme.

Jim’s Excellent Ted Adventure, Jim in the Air(plane) and Dancing Jim Over the World. These are part joke, part riff on various ideas, they do not tell a story in themselves but become part of a community story that both celebrates Jim and pokes some fun.
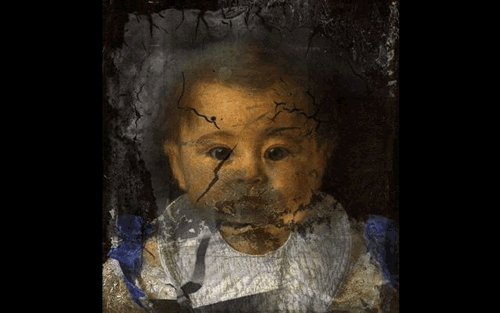
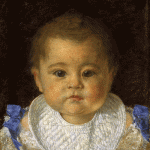
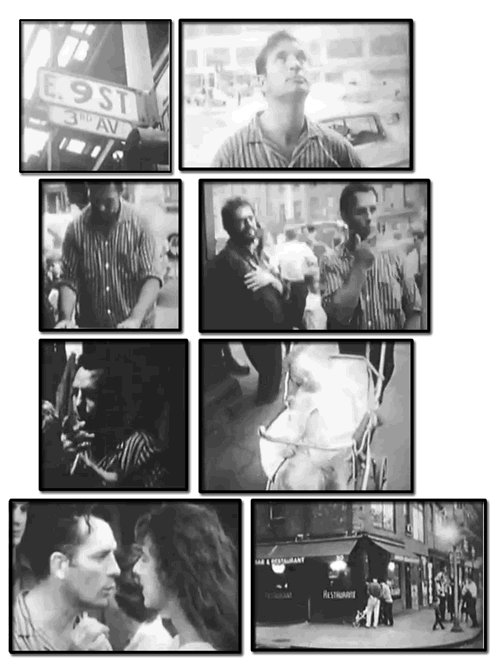
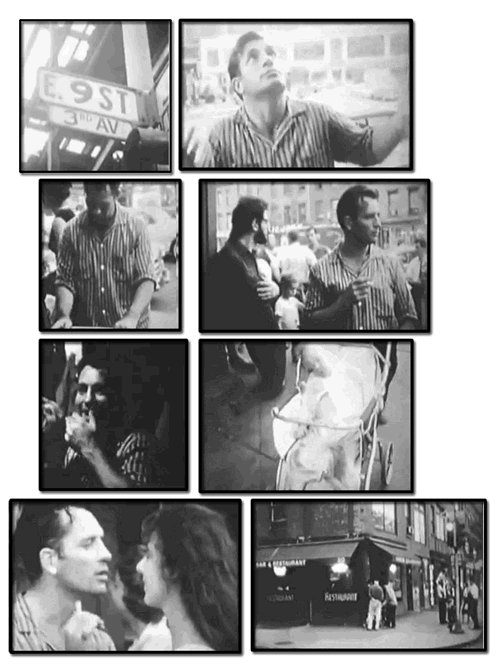
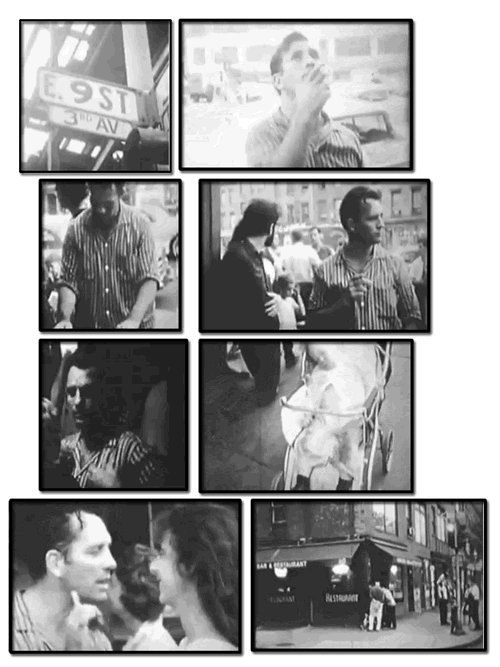
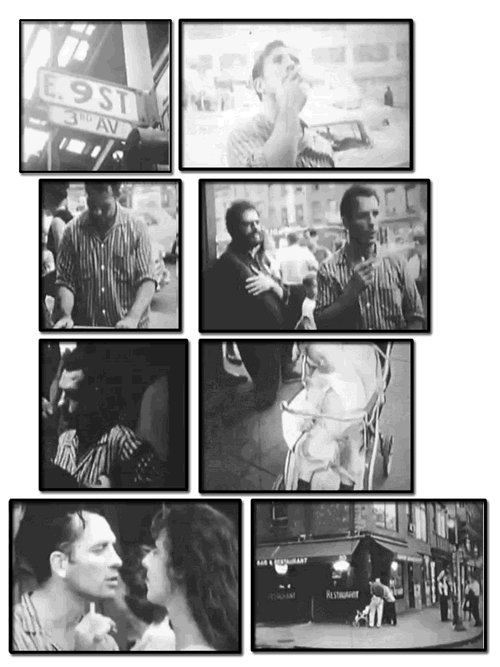
I hope the next gif did tell a story, it tries to show a different side of Jack Kerouac.
Most of the Kerouac I’ve seen have been chat show footage with a drunk Kerouac. This clip shows his gentler side.

Like many other folk who watch and enjoy old gangster films, I’ve giffed a few gunshots in my time, I usually feel a bit uneasy about this. It is easy in the relative safety of Scotland, with unarmed police and little gun crime to be complacent, this gif plays with that sentiment:

Over the course of a few rounds of DS106 I’ve become a regular giffer, I’ve a Tumblr full, some from ds106 assignments, some just for fun, some created from movies and some in various other ways. Some are saying look at this, is it not interesting or beautiful. Some are jokes, some are experiments with software, some play with the random and serendipitous. Some have made me see in a different way, to think a bit more visually. Some just provide some relaxation, finding a nice clip spotting a giffable moment, digging it out, optimising it is just nice.

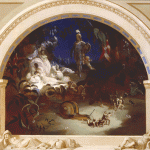
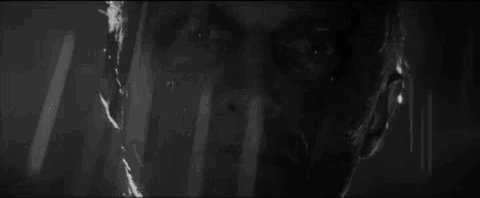
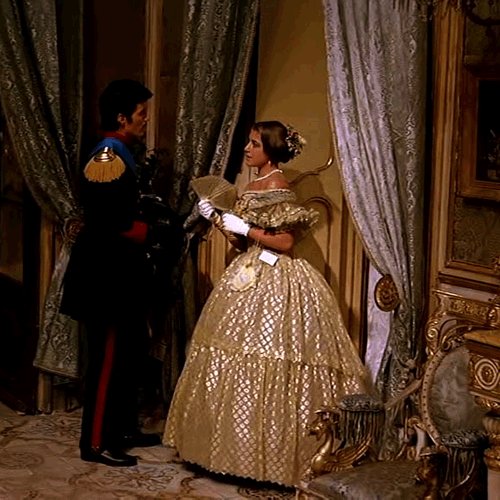
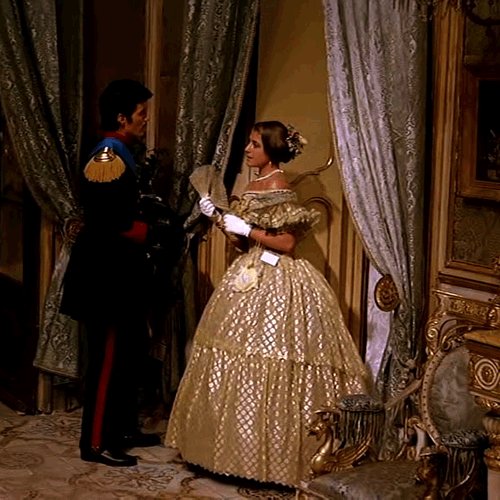
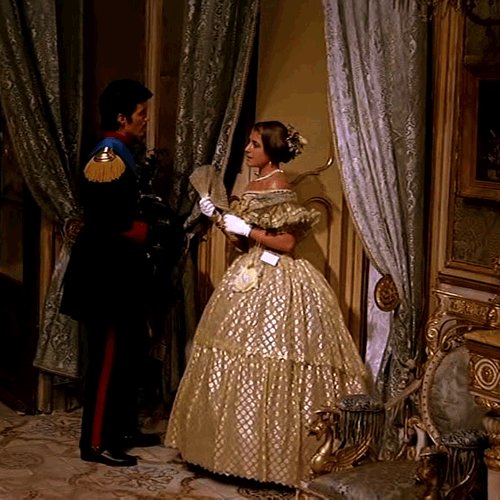
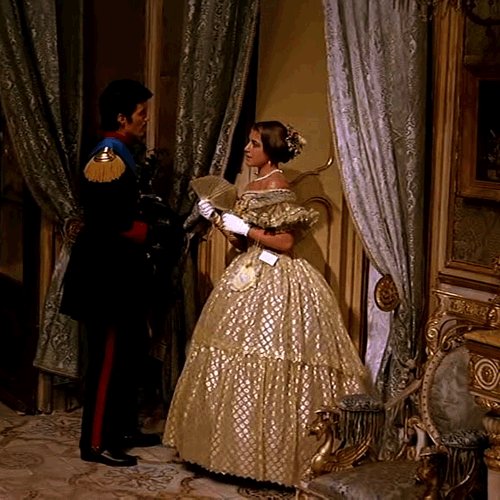
This one is from a film I love and have giffed a few times, Il Gattopardo, the film is made at a different speed that most hollywood offerings, I hope the gif tells some of that.
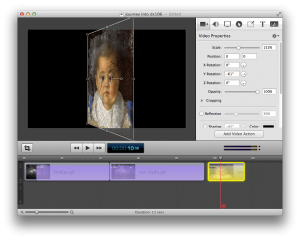
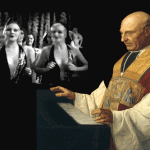
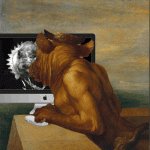
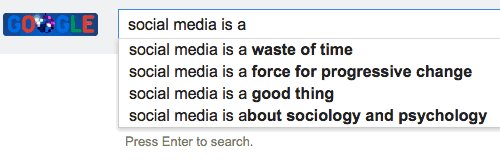
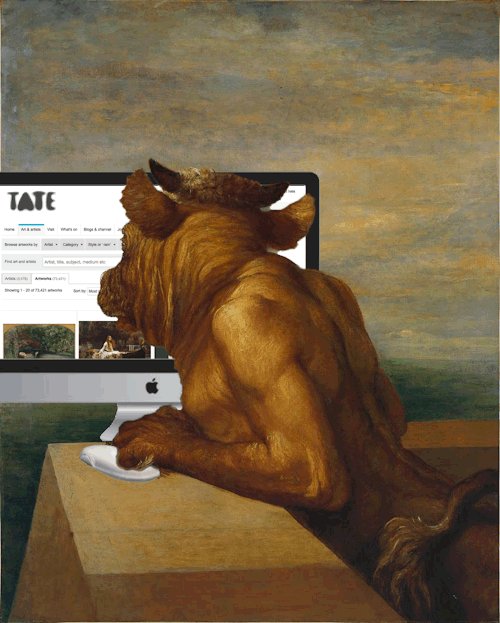
The next one was, to me, interesting for a couple of reasons, one, it explains something, or give a view and two to make it I created a system so that I can knock similar gifs up in a few seconds when needed to help discuss or explain something.

Ds106 gifs are social, gifs often seem to asks to be reused, remixed, pinged and ponged between groups, there is a special joy when your gif is mixed into something else.
I am not a particularly visual person, as I worried in my first ds106 post:
I am a wee bit nervous about jumping into something that requires visual creativity. While I am happy enough editing images, audio and video I am not good at visual thinking or design.
I preferred podcasting to video because it avoids the difficulties of the moving image. Gifs have given me a way to play with visual elements, think about them notice thing I would have missed and keep alert for the possibilities scrolling by.

I hope that someone, Sandy?, looking a the first page or two of my tumbling would get a sense of some purpose, fun and diversity rather than things that are mindless and crazy-making as any uncontrollable tic, or at least enjoy the madness around:

For me, instinctively & briefly, gifs are at the heart of #ds106 driven by energy originating from Jim Groom and riffed through the participants. They can disrupt patterns of thought and play havoc with our idea of what a ‘story’ is.