We see a deluge of media dumped into twitter, Facebook, tumblr with no context. Fwooooooooooom it goes, down the stream, with no context. Wheeeeeee.
Too bad, because I think you are missing out if you are not narrating your work.
from: The Good, The Bad, and The Puppy (and some pondering on Making / Making of)
Alan reminds us of the importance of narrating our work and learning, so here is a short story about mine at the weekend.
Over on twitter I was pointed to The Walk of Life. This is a amusing site playing with the idea the The Walk of life works with any movie ending as background music. The creator has carefully edited a spectrum of movie endings to prove his point.
A nice wee twitter chat bubbled up, until Mariana asked David what he though would be a better tune. He proposed, intermission, from the end of the Monty Python movie.
A this point I though that is might be easy and fun to make a webpage that could show a variety of videos with that music behind it.
First I needed the music. As I was reading twitter on my phone at the time, I copied the url to the intermission clip on youtube and passed it to Workflow.app. There is a workflow to convert YouTube videos to mp3s and save them to your phone. I put it in dropbox.
I then search YouTube for movie endings. Searching for ‘movie endings’ found collections of 10 best movie endings and the like, but changing the search to particular movies title and ending indicated there were enough to play with.
Moving to my computer I had a look through old projects to see if I had youtube player code handy. I did, but found out pretty quickly (these were broken) that the YouTube API had changed. Over to Google and I got this:
YouTube Player API Reference for iframe Embeds | YouTube IFrame Player API | Google Developers
The plan was to get one movie playing with intermission in the background then change it so that different movies could be used instead.
I created a empty html page and put the intermission mp3 in the same folder. I was not intending to do anything fancy like turn the audio on and off when the movie played or paused (I don’t think that would be too hard). so I just created an audio tag: No controls so that the player would not show; autoplay and looping on.
<audio src="monty_python_and_the_holy_grail-_intermission_music.mp3" id="intermission" looping></audio>
Next I copied the example player code from the API page. I now had a page that played the movie and the audio at the same time in an appalling fashion.
Digging round the api pages, I found out how to mute the video, start it playing as soon as it loads and hide the controls.
Starting it and hiding the controls is done in script that loads up the iframe, autoplay: 1, & controls: 0.
Muting is just player.mute();
One of the problems with using google for this, is that there is often more information and answers that point to older and unsupported APIs. Sometimes it is better to look through the docs than type questions into the address bar.
Loading other movies. You can load movies into a player with:
player.loadVideoById(videoid);
Using the movie ID, the movie ID is easy to find from a youtube page URL:
https://www.youtube.com/watch?v=O0wOD9TWynM
So I could hard code a few buttons to load some different movies.
Next I want to allow folk to use their own choice of movie, so I added a field to paste in a YouTube URL. From that I would need to extract the v parameter, google took me to: javascript – how to get youtube video id from url – Stack Overflow that worked a treat.
Finally after a tweet from Alan suggesting a movie I added the ability to pass the webpage a youtube ID in the url:
http://intermission.surge.sh?v=Mwq0mgvC1eY.
Of course all of the code can be viewed in the source of Sounds Bad!.
I decided, for ease and fun to use Surge to publish the page. Surge is very neat for this sort of project, it allows, for free, the publishing on static web content from the commandline.
So what have a learned. I didn’t end up with anything earth shattering. I’ve got a couple of new snippets of JavaScript that could be used elsewhere. I’ve had a bit more practise in simple JavaScript and html. I enjoyed the process.
The featured image on this post is a gif ripped carelessly from the Monty Python and the Holy Grail- Intermission Music youtube video with MPEGStreamclip and stuck together with Fireworks.
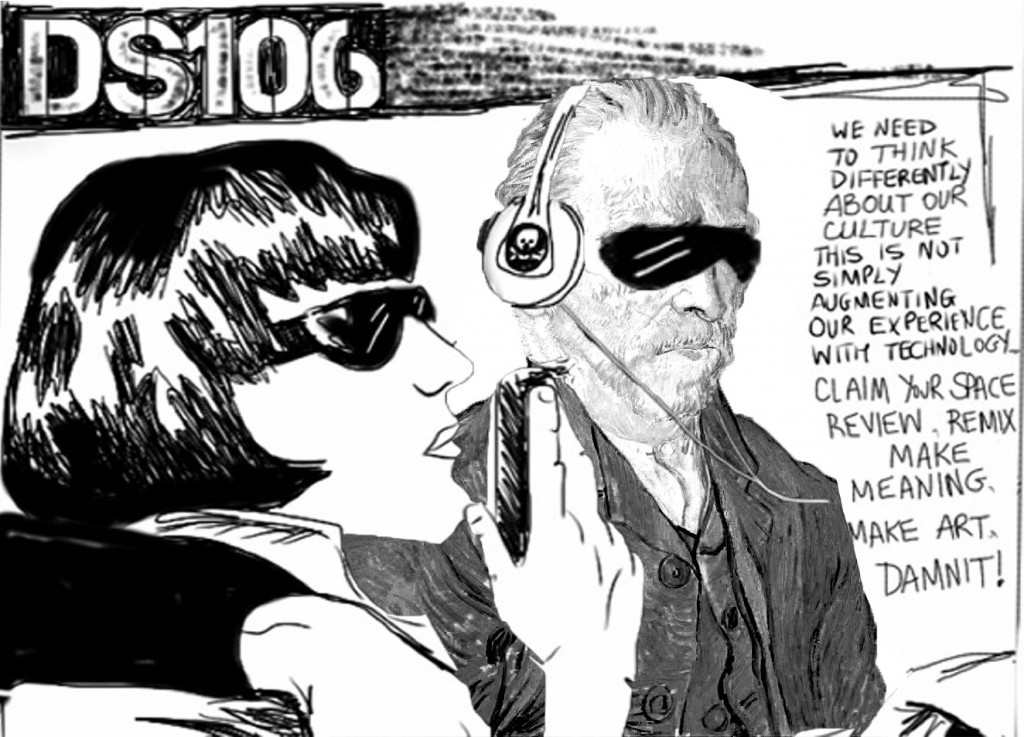
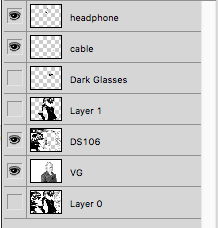
 Download both images. Open in Photoshop.
Download both images. Open in Photoshop.