Yesterday’s daily create was an interesting one:
Create a Self Portrait Cubomania Style
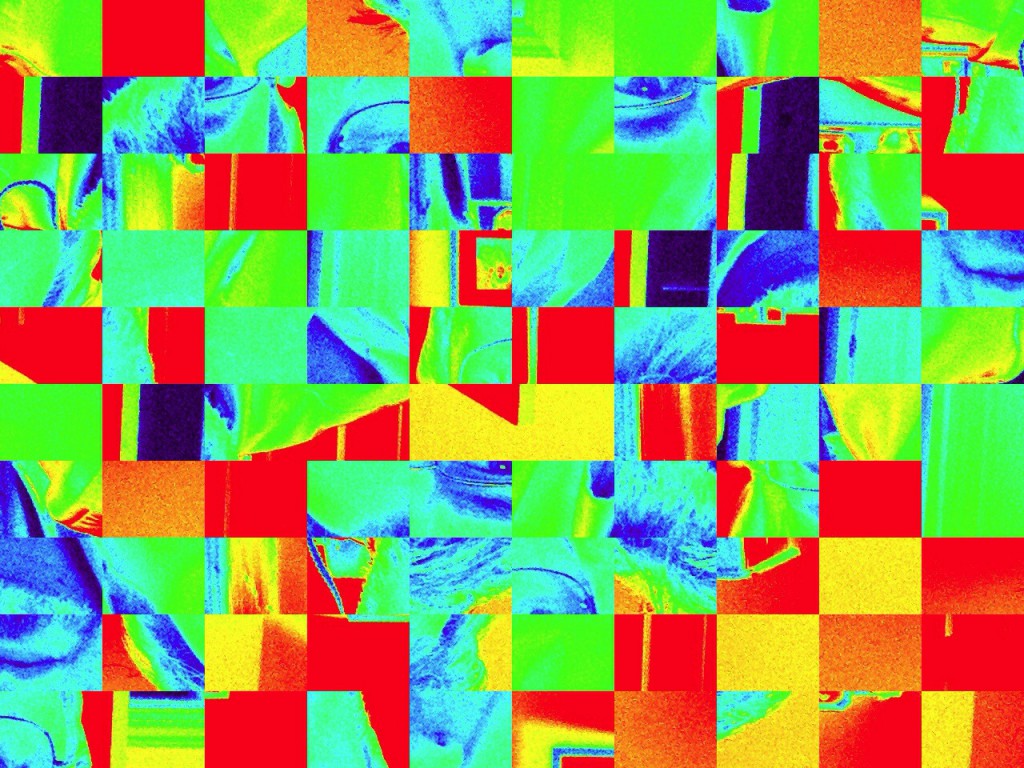
Cubomania is a surrealist method of making collages in which a picture or image is cut into squares and the squares are then reassembled without regard for the image
– http://en.wikipedia.org/wiki/Cubomania
One of the nice things about the daily create is the new words you learn.
I though it might be more interesting to do this with code rather than slicing and dicing an image. Turned out I was only half right on this, as other folk turned in more interesting photos, but my process was interesting to me at least.
My first thoughts were to use SuperCard on my mac, but I then though it would be fun to try to do this on the web. I’ve done a little image manipulation online before, first I though of creating a form to upload an image to a server and use php to edit it with gd. (I did this for A flickr CC). I also thought about using javascript on a canvas element which lead me to wonder if you could do this without images reaching the server. A bit of googling and Reading local files in JavaScript – HTML5 Rocks pretty much fitted the bill, letting me cut and paste a chunk of code to pull an image into a page.
Once the image was on the page I could get to work on it. I am not sure if it is worth going over the code as it is pretty horrible, but if you look at the source the manipulation is in the cubomania function.
First find out the image dimensions and set the canvas element to the correct size.
var w=document.getElementById('newimage').width;
var h= document.getElementById('newimage').height;
document.getElementById('myCanvas').height=h;
document.getElementById('myCanvas').width=w;It is then simple to work out the width and height of each square (one tenth of the width and height) and then an array of the coordinates of the top left of each cube.
This array is duplicated and one of the two arrays is randomly shuffled.
I discovered that copying the array and then shuffling one did not work, I needed to use otiles=tiles.slice(0); to get a copy that would not change when I shuffled the original list (tiles).
For shuffling I again hit google: How to randomize (shuffle) a javascript array? – Stack Overflow
Once I have two lists it is then a case of drawing each square from one list at the location of the same slot in the second list with the HTML canvas drawImage() Method.
The last bit of the puzzle is to take the canvas image and turn it back into a ‘real’ image that can be downloaded. I’ve done that before, so only needed to check my old page.
Of course I did not get any of this right the first time. My maths is not very good and I needed a few goes to work out how to fill the array mostly by trail and error. It is very messy in there. I also stored each location as an item in the array, this meant I needed to split it when using drawImage. I suspect know there are many many better ways to do this.
I am not posting this as an example of good practise, or recommending it as a method, more as an example of how you can have fun with ds106 by twisting the task and that you can have fun with code without really knowing what you are doing. Half the battle is guessing what you can do and then google will help with solutions. I am also aware this is not proper coding and my problem solving methods (guess and check) are far from useful, but I do enjoy myself.
Here is Cubomania! ready cubing your pictures.
Update 8 January a verson that makes gifs: Cubomania Gif!


This is truly amazing… I am going to add this as a link to that TDC. Maybe we will repeat it down the line.
Serendipity in action!
I am in awe!!
Thanks folks. I’ve had a lot of fun with this. Got an animated gif version sort-of working, more to do on that front.
Is this ds106 or an episode of MacGyver…it’s both, it’s better. Inspirational work, John!
Now with added animation: Cubomania Gif!