I love that pinboard acquired delicious. I moved at the 2010 delicious wobble & loved pinboard’s simpler, cleaner style. @pinboard a bonus treat as is Maciej Ceglowski’s blog
Tag: pinboard
Playing with Pinboard

Pinboard
I’ve been using pinboard for collecting links for five years now. I like it a lot, it feeds the Links page here and most of the enviable stuff.
One of the main things I like about it is its simplicity. Pinboard lists the links, titles, and descriptions without any images or fancy stuff. Adding links via the bookmarklet is simple. It supports the delicious API and has RSS so you can pull sets of links onto blogs and webpages easily enough.
Last week I used the service to play around with python a little. To produce a more visual representation of my recent links. I appreciate the irony. This was an excuse to play with several technologies that I do not know much about.
Last month I had read: this post Homemade RSS aggregator followup by Dr Drang. This shows how to make an RSS reader with python.
I’ve very occasionally played with python for an hour or two but do not really understand the basics. I can however try things repeatedly until they worked.
Planing and playing
My plan was to use the code from Dr Drang, simplifying it to deal with just one RSS feed. Using my pinboard links to produce a webpage. I also wanted to make thumbnails of the websites linked and play with CSS and JavaScript a bit.
The idea was to create the webpage in my dropbox. This could be updated automatically by the script running on my mac. I’ve had dropbox long enough to have a Public folder that is very handy for publishing webpages. This is now a pro and business option only.
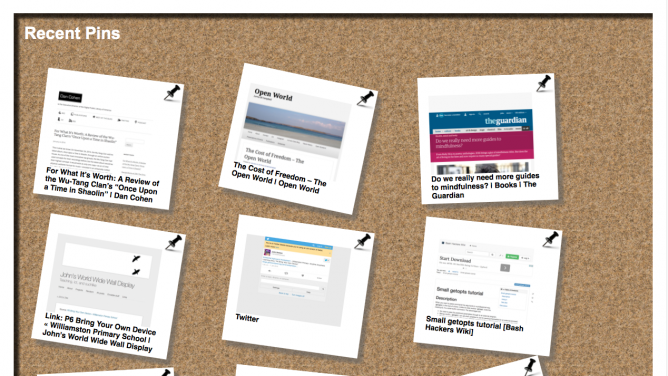
Here is the script: pinboardrecent.py and the current output: Recent Pinboard.
Problems
The interesting thing about all of this is the several problems I hit and their solution.
The problem included:
- Not know how to do something
- Errors in the code I wrote
- Errors with webkit2png 1 which I was using to produce the thumbnails.
The answers all involved google and testing and re-testing until things worked. In some all cases I am sure my answers were not the best way of doing things but they worked. I’ve noted most of these in the source. The other think I see in my code is lots of print statements that are commented out. I deleted lots more. There are surely better ways to find out what is going on/going wrong with a script but this works for me.
I am never going to be a programmer, but I get a lot of fun and occasional utility out of playing around like this.
There is a huge push to teach coding to pupils in school going on at the moment. A major reason for this is getting the right skills for employment. I hope a small side benefit will be giving learners the chance to have fun. Producing things for themselves rather than just use services and applications produced for them.
Tinkering with code that you do not understand may not be the best way to get a deep understanding of a language. It may not even help with learning the fundamental concepts. It does in my experience hook you into engaging with learning.
This term at work I’ll be involved in providing training in starting primary pupils coding. I’ll be recommending tinkering as one possible way of getting started and engaing pupils. I am sure some will be as fascinated as me.
Glow Tools, New Glow Toolbox?
If I Had a Hammer by derekbruff
Another post before I start the new post of ‘glow product owner’ in January. This should let me look back and think ‘how naïf’ or let other folk say, ‘but you said…’
The last post was a few thoughts on security and passwords, I used the example of a link collection and presentation as something that would not need to be password protected.
This is the sort of task that is fairly central to online learning. As a frequent task it should be one that is carried out with what the Michael Russell called ‘agile, open, best-of-breed systems’.
Collecting and Sharing Links with Glow
Here is how I would do this in the ‘old glow’ using my browser as efficiently as possible.
I am presuming that I’ve already got a glow group set up.
- I’d add a weblinks webpart to the page. If I’d used a weblinks list in the group before I’d create a new list (Advanced Settings->Create->Weblinks), and place that on the page.
- Leaving the page with the list open, I’d open a new tab and visit the page I want to link to.
- I’d copy the link.
- Return to the Glow page, click new Link
- Paste in the URl and write a description.
- Click Save and Close.
I’d repeat the process until I’d finished. At a later date if I fould a new link, I’d go back to glow, navagate to the page and add that link.
Collecting and Sharing Links with pinboard.in
I consider pinboard.in a best of breed system for collecting bookmarks, it is a service I pay for, but there are other free alternatives, for example: old timer delicious and new fangled pinterest. (I like pinboard because it is simple, text-based and cleanly designed.)
Here is one way to share a set of links with pinboard.
Visit the page you want to link to.
- Click the pinboard bookmarklet.
- Fill in a tag for the bookmark in the window that pops up.
- Click a button and the window closes and the the bookmark is saved.
- To share the links either give a link to the page for that tag on pinboard: Pinboard: bookmarks for johnjohnston tagged ‘glowscotland’
Or add a javascript snippet to a page (old glow use the xml webpart, blogs used a widget, wikis etc have ways to add code).
Here is the last 5 links I’ve tagged glowscotland:
Comparing Systems
I might be a little unfair comparing the old glow sharepoint site with pinboard, but I *think* the process is the same in 365.
Glow gives the advantage of only needing one system, one username and password for both the presentation site and the saving system. A bit of research or training is needed to know how to set up a weblinks webpart. The process is a bit more labour intensive.
With pinboard you need another password. A bit of research or training would be needed to set up the account and to add the JavaScript widget to other systems. The process is very flexible, and can be adapted. It is quick to create a list of links, and much easier to edit the list or add more links to it on the fly.
Pinboard links are not behind a password they can be shared freely (or kept private). I can easily create new sets of links just by tagging. I can use pinboard links with other systems to do other things.For example: I tag comments I make with @comment those links are auto-tweeted using ifttt (yep, another system, another password). Pinboard has an API so can be incorporated into other systems easily.
Giving Choices
What I hope glow will give to learners and teachers is choices from a extensive and powerful toolkit. Some of these tools could be integrated with each other, some will have hooks to connect them up and some might just work by themselves.
The previous version of glow got bogged down by being static, and the skills need to use it were not particularly relevant in other online space. Hopefully I’ll get a chance to work on implementing Mr Russell’s vision of agile, open, best-of-breed systems.
Happy New Year!
This post is one of a few where I’ve been thinking of glow:
- Of Passwords and Glow – John’s World Wide Wall Display
- EDUtalk, learning to love WordPress – John’s World Wide Wall Display
- A Secondment to Glow – John’s World Wide Wall Display
- Glow should be at the trailing edge? – John’s World Wide Wall Display
And a year ago I blogged: An Excellent Adventure
Collection and Sharing Notes
![]()
My head is throbbing a wee bit trying to keep up with what is going on in etmooc. Lots of interesting stuff not quite connecting up here. I’ve not manage along to one live session yet, but have watch some of the replays available on Archive | #ETMOOC and listen to some more by recording from the replays.
Collecting
T0S3 – Introduction to Social Curation w/ Jeffery Heil (Jan 17, 12pm) was interesting. I’ve been collecting links, originally in delicious now in pinboard.
Delicious
I had a fair number of folk in my Delicious network and found it a very useful resource. At one time I used to get a fair number of links and send them out using the for:username tag. I am not sure why that died out in my circles. I also subscribed to the links from my network in my RSS reader. This became less useful when folk started pushing their tweets to delicious automatically.
I started using pinboard when it looked like Delicious might shut down and have kept using it. At some point in the past I’ve looked at various other tools, but preferred delicious/pinboard style simplicity. It also has an API which lets you do really interesting things. After listen to Jeffery I might try Diigo again. I have a tendency to prefer simple presentation and some sort of automation.
Sharing
Given the huge number of links, list etc that are now online I am not sure if it very valuable just sharing links beyond a quick tweet unless we add some value. I very much like the link blog style, for example Stephen Downes or, the not educational, Daring Fireball. I read both in an RSS reader. Daring Fireball is particularly good in the way the posts link points to the original post he quotes rather than his own post and the quote is clearly defined. Sometime I am not sure on a quick glance what is quote and what is Stephen Downes.
I don’t think that this sort of blogging needs a lot of text from the blogger but as Stephen Downes and John Gruber show it needs a great deal of thinking to work really well. I occasionally make this sort of post for example, Zero Privacy or Connections and hope to develop both a workflow and a way of adding value rather than being just an echo.
I used the etmooclogo by Adam Lark (remix from Alec Couros) under a Creative Commons — Attribution-NonCommercial-ShareAlike 2.0 Generic — CC BY-NC-SA 2.0 license.

