<sup>3</sup>/<sub>8</sub>
3/8
Tag: classroom
Clean Up Your Mess
Bookmarking this to remind myself to go through this presentation regularly.
Here’s a dropbox link to a folder with Keynote, PowerPoint and PDF versions of my @researchEDScot1 talk ‘Clean Up Your Mess’ #rEdAberdeen https://t.co/2bFRLXM4OL
Please share!
— Robert Macmillan (@robfmac) November 20, 2022
Dropbox link in case twitter implodes!
ChatGPT for Lazy Teachers

I’ve read a bit about ChatGPT use in education, there is a lot about 1
I’ve been kicking the tyres of ChatGPT a little. Even on the surface it is quite interesting.
I have tried a couple of things that might be useful. One is to get some JavaScript functions for a little fun. It did what I wanted. The other was perhaps more pertinent to teaching.
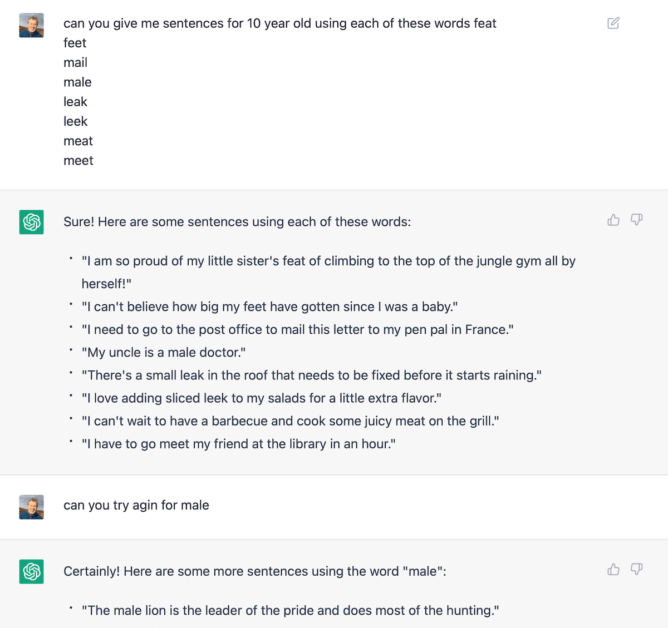
I wanted to knock out a couple of simple cloze procedures, making up sentences is one of the more tedious tasks so I though I’d give ChatGPT a shot. I asked:
Me: can you give me sentences for 10 year old using each of these words feat feet mail male leak leek meat meet ChatGPT: Sure! Here are some sentences using each of these words: "I am so proud of my little sister's feat of climbing to the top of the jungle gym all by herself!" "I can't believe how big my feet have gotten since I was a baby." "I need to go to the post office to mail this letter to my pen pal in France." "My uncle is a male doctor." "There's a small leak in the roof that needs to be fixed before it starts raining." "I love adding sliced leek to my salads for a little extra flavor." "I can't wait to have a barbecue and cook some juicy meat on the grill." "I have to go meet my friend at the library in an hour."
So I needed to fix the spelling of flavor and asked, with typo, as in the screenshot, for another sentence for male. I got a list. I needed to adjust the one I chose to make the lion lazy too.
It was easy enough to paste that into an H5P Fill in the Blanks Content and get a cloze in Glow Blogs.
Diversion to Other Geeky Territory
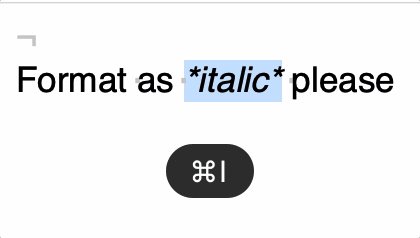
The Fill in the missing blanks content in H5P takes text with the words you want to be blank surrounded by asterisks. Since I’d copied the sentences into a text editor to replace the quotations, I set the document format to markdown, selected the words and pressed ⌘-i.

I then wondered if I could get ChatGPT to add the asterisks for me, so I asked: with an asterisk before and after each word. This it did, but as it typed then it seems that ChatGPT uses markdown, so as it typed the closing astrisk the enclosed word became italic. So back TextMate for me.
More Podcasting in the Classroom thoughts
On authenticity, assessment and aspiration
Sometimes I think that authentic tasks are based on the tastes and whims of the educated elite. Is a literary podcast really authentic for a 15-year-old? Are hipster food trucks really the most efficient way to learn about business? As Doug Lemov once said, it’s our role to find the shortest path to learning.
Rebecca Birch powerfully critiques podcasting and other authentic projects used in the classroom. She is writing specifically about the secondary English classroom, I can really comment on that. It did make me think about podcasting in the primary classroom though.
Podcasting has been one of my favourite classroom activities for years.
As a teacher, do I really have the real-world skills to teach interviewing, sound editing, research and the mechanics of discursive writing, on top of critically analysing a text? If I had both the time and expertise then maybe I could justify this choice. Usually, with a task like this, the crafting of the assessment itself happens through many hours of student struggle outside the classroom. It’s difficult to justify the opportunity cost.
I certainly don’t have those real-world skills. I have podcasted a bit though.
Earlier this week I tweeted from our school account:
Brilliant literacy session for the biggies today, class showed iron concentration, talking, listening and editing for flow. Working on expression and talking for an audience. pic.twitter.com/lITqLE1LNx
— Banton Primary (@Banton_Pr) December 2, 2022
When I observed my class being completely absorbed in writing scripts for their podcast. Getting primary pupils to edit their writing and think about making their oral communication effective is sometimes tricky for me. Audience, or perceived audience, can make a difference. For Scottish primary teachers at least the activity of podcasting covers a large number of the experiences we are supposed to supply to our pupils.
I don’t think a podcast needs to take so much of the classes time that it would be detrimental. Especially as it give the pupils a chance to practise so many of the skills we are trying to teach.
Had I spent several weeks teaching visual design, sound production or video production skills, those students would have been several weeks further away from their ambition to undertake tertiary study.
In the primary class at least we don’t need to spend those weeks. Audio podcasting is a lot simpler than video. We are not aiming for a professional grade BBC podcast. We are trying to give our class motivation to practise their talking, listening, reading and writing. Communication with their peers and an audience. For me simple podcasting provides a great opportunity for that.
Ollie Bray’s The Future of Digital in Scottish Education – Brief Thoughts
I’ve been listening to Ollie Bray’s The Future of Digital in Scottish Education. I say listening rather than watching as I huffduffed the video to a mp3 file so that I could hear to it on my commute 1.
Ollie was looking for feedback, so I though I’d jot down some notes. The quotes are taken from the Youtube transcript so are a bit odd. I’ve snipped out the audio too. There is no license but I think quoting in context is probably ok…
young people probably then going to need some content gosh we’re terrible and Scotland about Reinventing content all the time now we want to have agency to be able to create our own content but actually you know some sort of nationally procured content for some things is probably a good idea
One of the reasons it might be difficult to find the time for new and innovative digital practises is the amount of time spent by Local Authorities, schools and staff buying, filtering or creating resources. I know my own and most of my colleagues pocket is lighter.
Another reason is:
we’ve got an overcrowded curriculum in many ways I hope that we’re able to strip some of the things out
I’ve been hunting for the audio of David Cameron railing against the number of E&Os (>1800 I think) and the difficulty of keeping that in our heads. It really speaks to this, but can’t find it yet.
we also know of course that actually probably we’re about to kind of see and I I feel this that we’re about to get a bit more of a Resurgence of creative technology approaches and what I mean by this is that probably for a number of years now you know in some parts of Scotland we focus quite a lot on the productivity tools um you know 10 or 15 years ago there was a lot of work going on around podcasting and digital video and that seems to have dipped you know for a little while and we’ve been focusing more on these kind of productivity Tools around around that things like the ability to do a spreadsheet or a PowerPoint presentation or to format something in word and all these things are worthy in nature that don’t necessarily you know develop kind of the creative approaches to using ICT
There is more in this vein.
I hope the resurgence happens soon. I’ve never understood why podcasting, in particular, didn’t catch on. I’ve listed some of the benefits before. So I’ll not go on.
I wonder if the dip in the creative use of digital is due to the power of the major software platforms we use for free. An examination of our choice of tools is something I hope Ollie will address. We tend to use the tools that are supplied without thinking about them critically. All software is opinionated. All vendors need to have their shareholders in mind. Are the education philosophies of these giants aligned with ours? I am wondering about social media tools as well as productivity & creative suites. Some of the more “creative” tools they supply seem to not give the user freedom but more the choice between predesigned templates, sometimes at random. What are the reasons for supplying free tools to education? I am not suggesting we should not use them, but that we should think about it.
Talking of tools, I wish Ollie still kept a blog. He asks for responses via e-mail or twitter. A blog post might have been a good choice. Could pull together the video, a transcript & responses.
There is a lot more to think about in the video, even if you only listen to it. Refresh of Glow, supply of devices and conectivity and more. If your interested in digital education in Scotland it is worth a listen. I’d be interested in others responses.
Micro:bits Halloween Project

The Village of Banton, where I teach, celebrates Halloween on the Friday before the 31. Which is nice ’cause you can have a Friday party. We had one yesterday afternoon, in the morning we did some halloween related work.
When I sat down at my desk yesterday morning I had a quick look at twitter. I’d been in a conversation over breakfast. I ended up having a quick scroll through Mr Morrison‘s timeline. I saw a couple of interesting micro:bits things:
https://twitter.com/SSERCDigital/status/1585251905428918272
and
Grade 4 students coding jack-o-lantern faces with micro:bits in the LLC this week.@StLeoCS @DCDSB_STEM @DurhamCatholic @microbit_edu #halloweenstem
Found the template here: https://t.co/3dp9wJm1uc pic.twitter.com/tesE0Kk1Yh
— MrsBintheLC (@MrsBintheLc) October 19, 2022
The first was to blow away a ghost. I couldn’t see instructions, but presumed it would be simple enough to figure out. The second was really simple, but linked to a blog post which had a nice wee pumpkin cardboard template that fitted a micro:bit.

My class have done a varying amount of coding, so I though we could do this as a stepped challenge. The more experienced could help the other out.
I printed off the templates and cut out the holes for the micro:bit buttons. I’ve found that making a neat job of these is difficult, but helps keep the cardboard on the micro:bit. Quite glad I’ve got a small class.
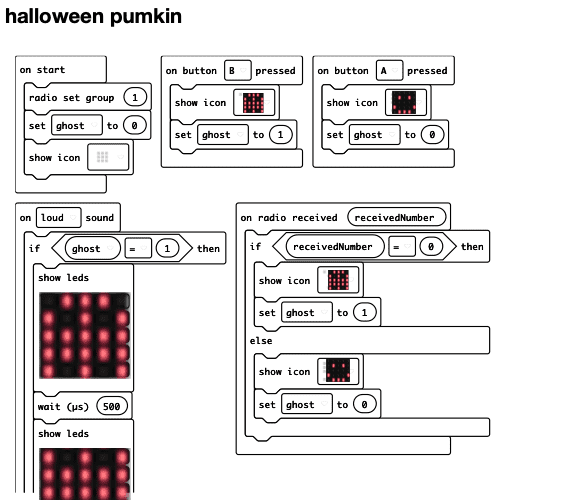
I then worked out and made the code to, add a face to the pumpkin with button A and a ghost with button B. Blowing on the micro:bit would blow (animate) the ghost off the screen.
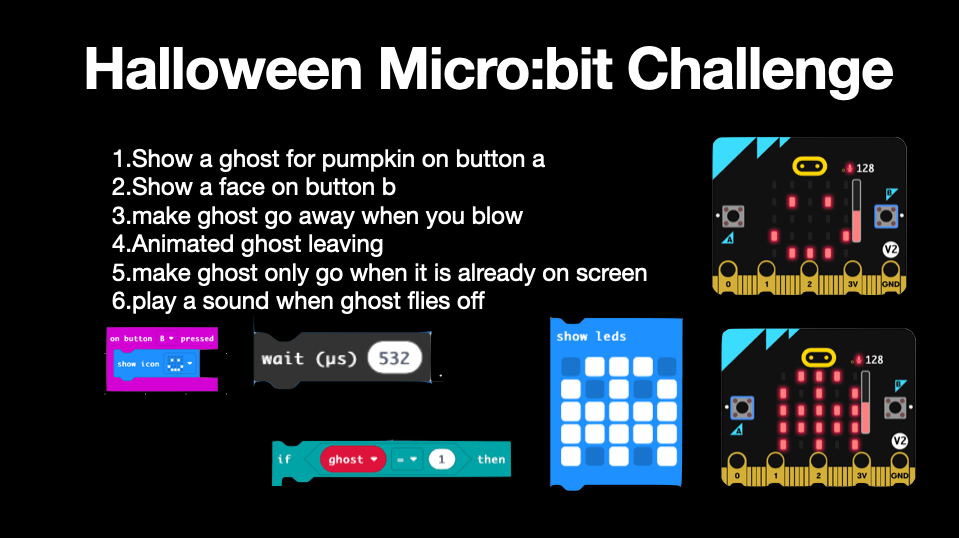
I made a quick slide with the challenge and pictures of a few useful blocks.

We started the lesson by being really quiet and watching me demo. The class is 1-2-1 iPads and we use the micro:bit editor, we have enough micro:bits for one each too.
My though was that the least experienced could manage 1, 2 & 3. I hoped the images of the blocks would remind the others of enough to get them started on the harder ones.
Most of the class managed the first couple of tasks straightaway. To my surprise quite a few asked to skip the third. The vanishing ghost was too tempting.
The next step, to animate the ghost away on a sound was managed by quite a few of the class. The tricky part was only showing the animation if the ghost was on the screen. A few, having seen the clues on the slide, created variables to test for at the start of sound block. We did need to stop a few times to figure out when and where to toggle the variable and how to test for it in the right place. Lots of useful mistakes were made.
By this point a few children had managed to solve the complete problem, adding some sounds to their animation. They could then help, (without using their fingers), their peers. A couple of the class didn’t manage to get the whole thing done, not getting a full understanding, but they all managed at least some of the challenge.
Given the class have done at least a couple of recent micro:bit lessons covering inputs and decisions the challenge approach worked well. Some had used code that was not particularly efficient. Some strange and unnecessary repeats. I am not really sure my own approach to the code was the best.
As everyone put the finishing touches, cutting out pumpkins and tweaking code I though we could finish with a quick demo of the radio feature. For this bit I did just put the code up on the board.
One child, remembering radio code from previous years volunteered to make the controller. We finished by testing and recording the radio controller, setting all the micro:bits to show a ghost via the controller and getting all the ghosts to fly off by shouting boo!
A few interesting points emerged
- This idea came to me though some tweets at around 8:00am I had to through some resources together before 9, scrap (recycle) some of the morning plans. The final section, using the radios, just came to me while teaching and extended the process by half an hour. I am sure this says something about my professionalism & planning.
- Working through the logic is hard. The children with more experience are beginning to be able to debug sometimes. Noticing typos (or bad values for variables, blocks avoid a lot of these problems) you have made or miss-ordering or putting blocks in slightly the wrong place is easy. I was listening to a WordPress lesson driving into work on Friday and noticed that the tutor, presumably prepped and a confident coder, still made mistakes like these.
- Somethings just didn’t work. Adding sound work if we used the play sound block with pre add sounds. Using the melody block or the block that plays sounds you write yourself tended to cause problems. All the code would stop working after a while. I am not sure if it is a bug or problem with the micro:bits or we just don’t know something.
- A couple of pupils had exactly the correct radio code but it just did not work exactly as expected. The code used an if else block to switch depending on if it received a 1 or something else. The micro:bits just executed the first choice every time. The pupils and their pals couldn’t see any problem with the code and neither could I.
- Most of the class wanted to get to the more dramatic bit of code quickly and asked to skip the simple animation of the face. Quite a few wanted to work in the code editor without testing their code until they got to the end. I was quite happy with the skipping bits but I did ask them to do quick tests as they went along.
- One pupil who had got into a bit a mixup with the code had made a nice change to the animation, the ghost going off the screen at an angle rather than straight up.
The micro:bit editor has a nice print feature, I used it to make the featured image for this post.
Repost: Banton Primary Tweet
took an idea from @SSERCDigital added some pumpkin from @MrsBintheLc added in some radio control and had fun with out @microbit_edu micro:bits @NLDigitalSchool @DigiLearnScot
Halloween Micro:bit fun pic.twitter.com/UNpJ5wmvP2
— Banton Primary (@Banton_Pr) October 28, 2022
Listened: OEG Voices 040: Charlie Farley and Lorna Campbell
Listened: OEG Voices 040: Charlie Farley and Lorna Campbell on Two Award Winning Projects from University of Edinburgh – OEG Voices a podcast produced by Open Education Global.
I huffduffed 1 this mainly to hear the voices of Alan & Lorna.
A few years ago I really hoped that the OER idea would catch on with primary & secondary teachers. Ian and I discussed this many times while working on Glow. We went to a few OER and Wikimedia events but we never got the traction to make it work.
Sharing resources for primary & secondary schools seems a very mixed bag of Facebook (I am lead to believe), the web, TES, twitter and Google Drive. The understanding of OER and creative commons amongst my colleagues is not evenly distributed yet. This is not a criticism, my knowledges of many areas I should know about is quite shaky.
I really enjoyed the listen, the work Edinburgh is doing is inspiring on all sorts of levels. I learned this included my own:
In this episode’s conversation, OER Adviser Charlie Farley shares a fabulous outreach program started in GeoSciences that has expanded to other disciplines, where students get applied open education experience working with local schools, museums, and community groups, to design and publish OERs that are shared openly through TES Resources and Open.Ed.
This has taken me to University of Edinburgh Open.Ed – Teaching Resources – Primary Science which looks as if it is full of a lot of useful resources for me and my school colleagues.
The ones I’ve downloaded so far are well badged with Open Education Resource and Creative Commons licenses. They also look like great resources.
I am fairly embarrassed not to have known about this, but quite excited I do now. I’d recommend a listen for inspiration & following the links for useful resources.
- Huffduffer is a wonderful service that allows you to gather audio from across the web into your own personal RSS feed. You can then subscribe to that in the app you listen to podcasts on. It also will rip youtube videos to audio and add them via huffduff-video ↩
TurboWarp Speeds up Scratch

I saw a tweet from James Abela:
Just found this amazing tool to convert any @scratch project into a #Mac #App. You can now literally use this kid’s tool to put apps together! Incredible and I managed this in less than a minute! #everyonecancode #scratch #appinamin #coding How to make a Scratch Project into a Mac OS app in under 1 minute – YouTube
The TurboWarp Packager Converts Scratch projects into HTML files, zip archives, or executable programs for Windows, macOS, and Linux. but it is linked to several tools that are part of TurboWarp:
TurboWarp is a Scratch mod that compiles projects to JavaScript to make them run really fast.
Now the sort of thing I do with scratch is certainly not in need of speeding up or turned into an application! But I have seen many really complicated scratch programs, but my needs are simple.
I did recall a maths project we made in class a couple of years ago, when working on probability & chance. The project throws dices a number of times. Of course the class wanted to run it many many times, but it got a bit slow once we got to 10 million throws.
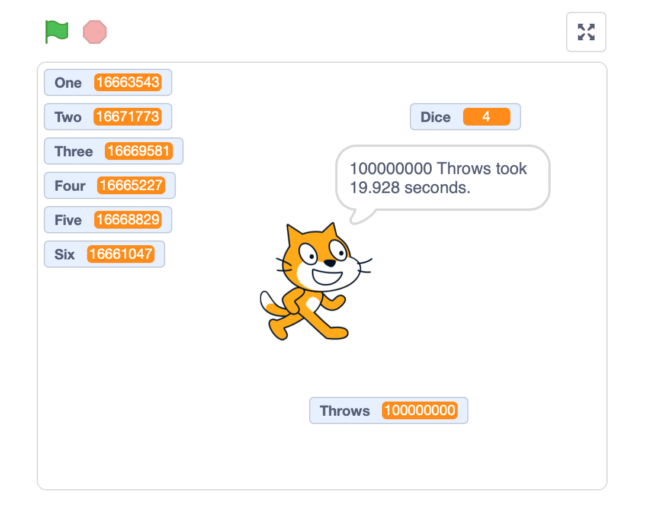
Here is the Project on Scratch:
And in Turbowarp:
For me 100 million throws took 1056.443 seconds in Scratch and 21.784 seconds in Turbowarp. I guess device, browser, operating system and the direction of the wind might change these results a bit. I also expect the code could be a lot better;-)
Listened: VR, the metaverse and education
I listened to VR, the metaverse and education by Edtech Innovators which interviewed my pal Ian Stuart.
Apart for a little dip into Google Expeditions a few years back (eek!) I’ve not really paid much attention to VR.
Of course I’ve read a lot of tweets from Ian who is now working in the VR field, but not dug in. So I was interested to listen Ian talking on this podcast. It is well worth a listen, a quick 30 minutes.
I liked the way Ian linked VR to his previous use of technology. Ian insisted that the technology should be developed in response to classroom needs as opposed to the repurposing of business software. Ian had some nice examples of the use of VR and touched upon its use as part of project based learning.
Ian also mentioned an experience from his Islay past, when project based learning needed a fair bit of scaffolding to get off the ground.
VR does not come naturally to me. I did see how engaging it was for my class using Google cardboard back in 2016. We didn’t have the time to get past engaging to learning but Ian explained some of the ways it could be added to real learning.
Ian pointed to Eduverse The World’s First K-12 Metaverse where there is a fair bit of free content to explore even without a headset. I’ve only had a short browse in my browser, but I think I’ll see how well it runs on our iPads on the school network.
Side notes:
- One of the things that puts me off is word Metaverse, it is so linked to Facebook I naturally balk.
- Anchor/Spotify is a pain to winkle podcasts out of. I add episodes of show I want to listen to, as opposed to sub to the whole series, with Huffduffer, it relies on an mp3 being linked to in the episode.
- Ian should have had a blog for all these years he has been involved in interesting things.
