Last week I was in a class doing another setup a blog/eportfolio session using Glow blogs. The process is a bit long winded due to the way glow blogs are set up. Usually there is little time to do much more than set them up and get the pupils to do a quick test post. I usually just get pupils to use a bit of clipart to show tem how to add an image. O this occasion there was a fair mix of machines and operation systems in the room and not all had clip art. I decided to use A flickr CC search toy to let the pupil download photos with attribution stamped on. This worked fine, but there was a little confusion about naming saved files, the file name suggested is stamp.php.jpg as the images, with attribution, are generated on the fly.
This weekend I had a quick google to see if I could find out how this can be improved. I am now using:
header('Content-Disposition: inline; filename='. $title .'.jpg' );
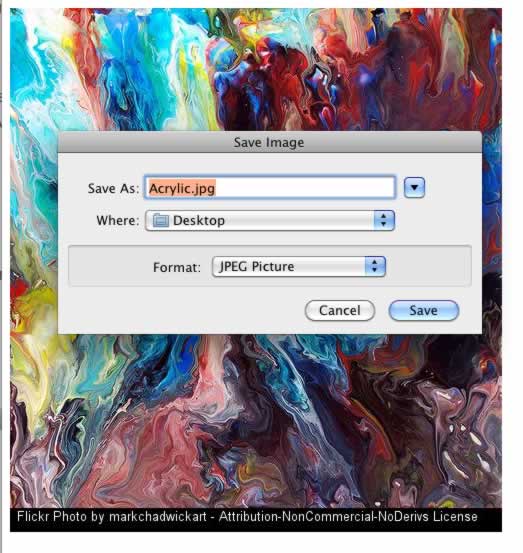
To give the files a title derived from the flickr image title. I also found I could cause the image to be downloaded by using Content-Disposition: attachment but decided against that at the moment. Now when pupils right click on an image they should see something like this:

Another alternative would be to show the image on a page with instructions on right clicking to get the save dialog. Again I’ve not implemented that either.

Before August 2014 I used disqus for comments, so this form shows up on older posts.
blog comments powered by Disqus