So at the start of this week I though I’d get back into the headless course and do some video assignments. I spent a while looking through them but this one looked like it would be fun:
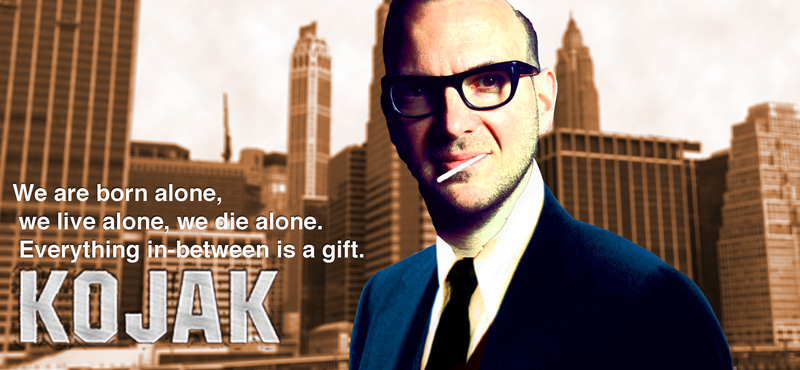
Download different scene clips from one movie to create a short commercial for DS106. Clip, trim and remix them to let people know what DS106 is all about and how they can find us at ds106.us. Challenge yourself to overdub the audio to have the characters saying DS106 where it would be appropriate. Also try and add the DS106 logo onto an object in a scene. You can find an example at The DS106 Matrix
from: ds106 Assignments: Mash A Movie For DS106
Looking back at the description I see I’d completely forgot about the logo bit, I also didn’t dub the characters. Rochelle’s example is great and I started looking for some sort of SF connection, but somehow ended up in Brigadoon. Perhaps because cogdog visited Scotland last weekend.
Also because I only read the assignment once I got it into my head to make a trailer. I found the Brigadoon trailer on youtube:
Mt first idea was to find the clips used in the trailer without the text and recreate it shot by shot with new text and voice over, of course I could not find the same scenes on youtube. I did find a few clips and decided to go with the timing and titles from the trailer with different scenes behind.
I expected to do the editing in iMovie but quickly realised that its titling was not up to the zooms and swings on the original. I switched to Screenflow as I knew it could do nice transitions of text. There I found that the text could be animated nicely but not curved. So I opened up Fireworks to make transparent titles which I could animate in Screenflow.
By now I’d spent a fair bit of time on this with nothing to show so I only spent a few minutes realising that recreating the text accurately would take more time than I had. I just found a vaguely similar font and used that. I also used a brighter yellow that the original.

The workflow was, copy a frame from QuickTime of the original trailer, paste into Fireworks. Add text, messing a little with the spacing. Then aligned the text to a path if I needed a curve, dropped a shadow, grouped and gave a quick blur. Hid the scheenshot layer and exported as a transparent png. I hide all the layers, added the next screenshot a did the next bit of text. All the graphics from one document for laziness.
Back in screenflow I edited the clips, animated the overlay and added a voice over. Screenflow is a pretty nice tool for this sort of thing and would be good and doing the animated typography sort of movie too.
This took a fair amount of time, if I had ben willing to spend more time it would have been less rough, the text could have been better, the voice over I just used the first take with my macs inbuilt mic as I did that bit at lunchtime in work. I had to extract audio from different bits of video and move it around, again I did a fairly quick and dirty job of this, trying to balance time and fun. THis is the final effort:
You might notice that some of the characters are aligned weirdly or rotated a bit, this was first due to accident, I could have cleaned up the path they were aligned to in Fireworks but left them in and made some more for extra klunky charm;-)


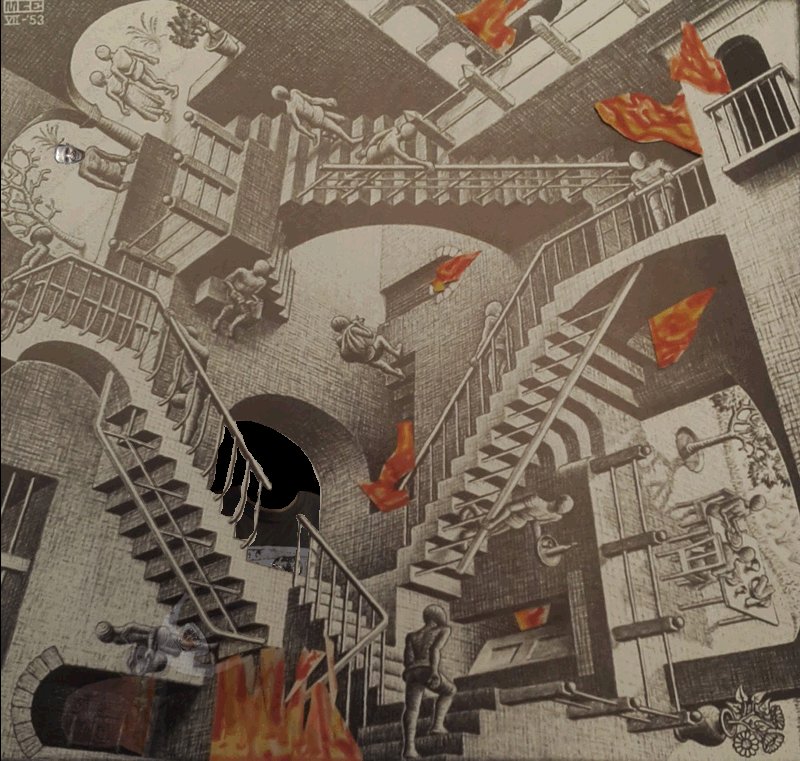
 I added the GLITCHaCHROME to the SuperCard project which has resulted in the Simple Glitch application.
I added the GLITCHaCHROME to the SuperCard project which has resulted in the Simple Glitch application.